
Revision の Shader Showdown への出場経験もある実力派 lsdlive さんのポートフォリオサイトが楽しい!
シェーダテクニックの参考にも!
今回ご紹介するのは、シェーダや Blender などを使って CG 作品を多数作っている @lsdlive さんのポートフォリオサイトです。
クリエイティブコーディングや、VJ など、自らコードを記述することで美しい CG を生み出す技術に長けた方で、Revision の Shader Showdown にも出場した経験をお持ちです。
GLSL だけで CG を描画するテクニックや文化について、私なんかはついつい「シェーダ芸」みたいなふうに愛着を込めて呼んでしまったりするのですが、いわゆるシェーダを利用した表現のテクニックを学んだり、あるいは観察して参考にしたりするのに、今回のポートフォリオサイトはすごく役に立つのではないでしょうか。
リンク:
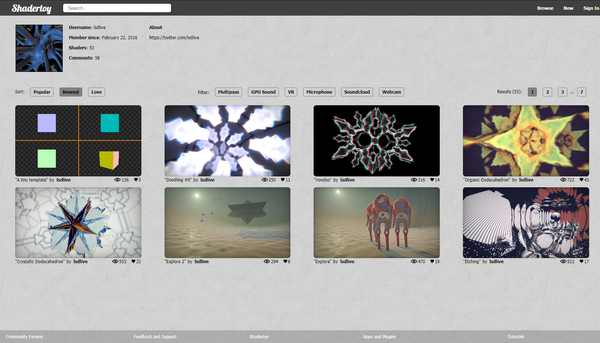
Shadertoy で実際に動く様子を確認できる
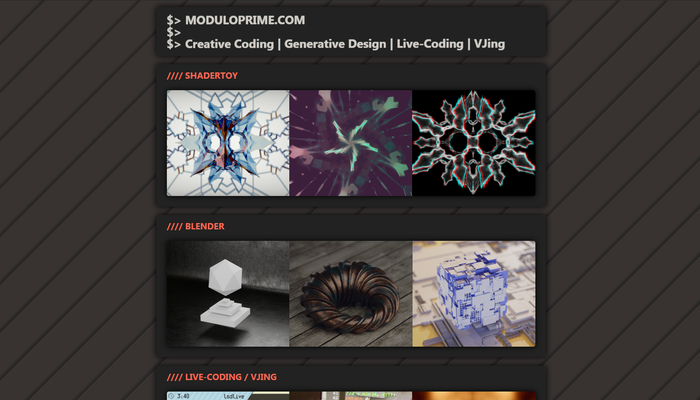
今回のサイトは、ポートフォリオサイトとしてはスタンダードな作りで、いくつかのスクリーンショットやサムネイル画像と共に、作品の動画や Shadertoy にリンクが張られている構成です。
サイト上でそのまま動くデモはありませんが、Shadertoy へのリンクを踏んでやれば、そのままブラウザ上でリアルタイムに動作する作品も見ることができますね。
サイトのトップページでは大きく3つのカテゴリにわけて実績が公開されています。

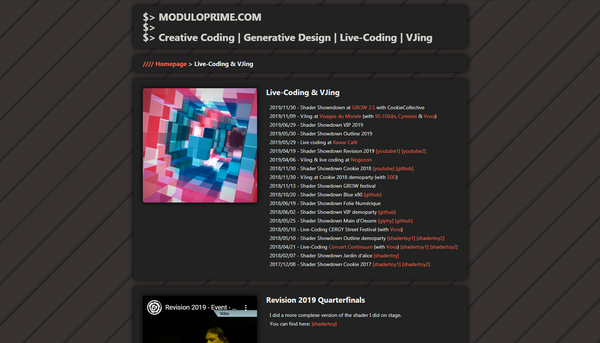
この上の画像は、Live-Coding | VJing のページをキャプチャしたものなのですが、ライブコーディングや VJ として多数のイベントに参加されているのがわかります。
日本でも GLSL などのシェーダを利用したライブコーディングが VJ で使われることが昨年あたりからどんどん増えているように感じますが、これだけ頻繁に VJ で出演しているというのはすごいですよね。
同じページの下のほうには Revision の Shader Showdown に出場したときの動画なんかも貼られていますので、ライブコーディングなどに興味のある方はぜひ見てみるといいのではないでしょうか。

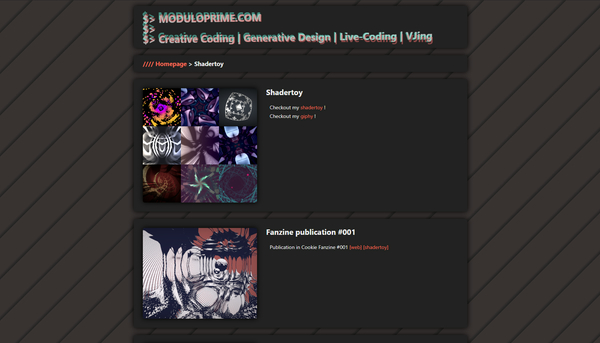
また、Shadertoy のカテゴリでは、文字通り Shadertoy に投稿された作品のサムネイルなどが掲載されています。
Shadertoy に投稿されている作品はもちろんブラウザ上でそのままプレビューできますので、リアルタイムに動いている様子を確認したい人はリンクを辿っていってみるといいかもしれません。
Shadertoy には重すぎて表示するのにも一苦労するような作品があったりもするのですが、@lsdlive さんの作品はそこまで極端に重いものは無いような気がしますね。
どれも、幾何学的な形状と有機的な形状とが混じったような独特な風合いでかっこいいです。

GLSL や Shadertoy などの文化圏に詳しくないと、ちょっと今回のサイトに掲載されている作品は「何が起こってるのかわかりにくい」かもしれません。
しかし、理屈はわからなくても、Shadertoy などに掲載されている作品や、サイト内からリンクされている Revision の Shader Showdown の動画などを見てみると、たくさんの驚きがあると思います。
シェーダを使って美麗なグラフィックスが次々と生み出されていく様子は、まるで魔法のように感じられると思います。
素晴らしい作品がたくさん掲載されている、非常に楽しいサイトになっています。
ぜひチェックしてみてください。



