
ノイズを活用したサンド(砂)のようなエフェクト表現が独特でおもしろい! a trip through Japan
たぶん、Pixi.js 実装だと……おもう……
今回ご紹介するのは、海外の旅行者に向けた日本を紹介するウェブサイト、a trip through Japan です。
こちらのサイト、たぶん Pixi.js だと思うのですが、あまり他では見たことのない独特なノイズを活用したエフェクトを使っていて、非常にセンスよくまとまっています。
サイト全体のインタラクションの滑らかな触り心地も本当に見事です。
リンク:
カーソル位置に表示される CSS エフェクトも良い
今回のサイトではノイズを利用したエフェクトが登場するのですが、これが他では見たことがない、非常に特徴的なエフェクトになっています。
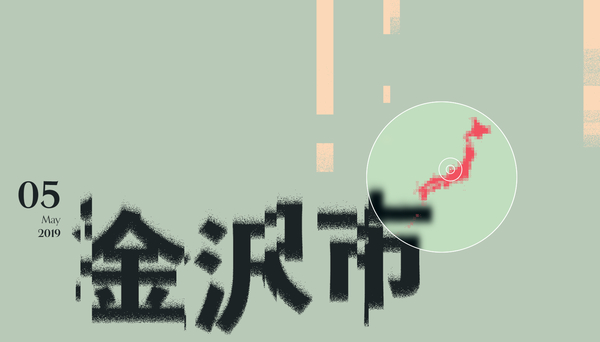
サイトは縦に長いレイアウトで、延々と下方向にスクロールしながら閲覧していくタイプなのですが、日本の地名(地域)ごとにざっくりとセクションが分けられていて、そのセクションごとに大きめの文字で地名がエフェクト付きで描画されます。
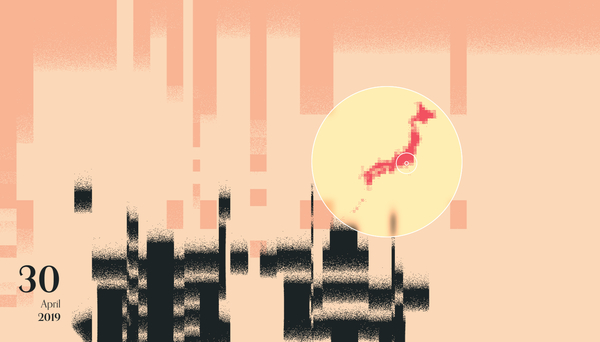
まるで砂のような感じのエフェクトで、とても面白い見せ方です。

これ、下の方から「東京」の文字がせり上がってきているところをキャプチャしたものなのですが、まるで砂が風に飛ばされて散らばったかのような、独特の質感ですよね。
よく見ると、背景のオレンジっぽいブロックの部分などにも、同様のエフェクトが掛かっているのがわかると思います。
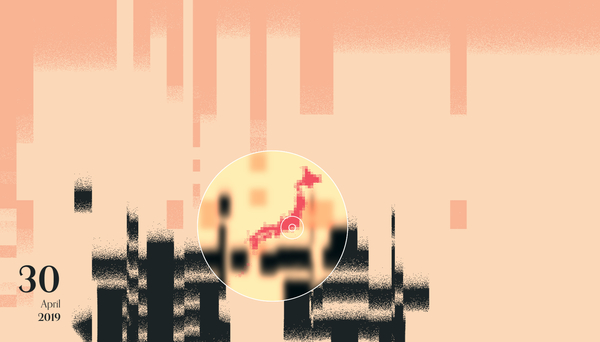
この砂のようなエフェクトは、スクロール量に応じて徐々に本来の形に収束していくようになっていて、ある程度の量をスクロールするとしっかりと文字のシルエットがエッジの整った状態に変化します。
うん……すごくかっこいい……


また、キャプチャ画像を見るとわかりやすいかと思うのですが、日本地図が赤い色で描かれているサークルが同時に画面に映り込んでいます。
こちらは、カーソルの位置に自動追従するので、ユーザーが自由にその位置を動かすことができるのですが……
このサークルの中身がブラーフィルタを通して背景が透けて見えるようにエフェクトが掛けられており、視覚的にも楽しいビジュアルを実現しています。
このアイデア満載の感じは本当に素晴らしいですね……
見ていて飽きません。

今回のサイトは、明確に使っているライブラリなどが明記されていないこともあってわかりにくいですが、たぶん Pixi.js 実装だと思います。
もしかしたら Canvas2D なのかなとも思いましたが、これだけスムーズにノイズを使ったエフェクトを掛けるとなると、たぶんシェーダを使って WebGL で実装しないと難しいと思うので、Pixi.js じゃないかなあと思います。
とにかくアイデアがすごくて、見ていて驚かされる部分がたくさんあります。
サイト全体の動作も軽快で、見ていて非常に楽しいサイトに仕上がっていると思います。
ぜひチェックしてみてください。



