
新しいシェーダを利用した表現の形! シネマティックなシーンで美麗シェーダが駆動する CineShader がすごい!
新たなるシェーダ芸の地平線
今回ご紹介するのは、とあるウェブサービスなのですが……
Shadertoy 互換の GLSL のコードに対応し、まるで映画のワンシーンのようなプレビュー映像を出力できる驚きのウェブサイト、CineShader です。
Shadertoy から直接シェーダのコードをインポートすることも可能で、あらかじめ用意されたシーンとシェーダの出力結果が合成された美しいレンダリング結果を眺めることができます。
自分のシェーダが驚きの作品へと昇華する興奮は、他のシェーダエディタ系サービスとは一線を画するまったく新しい体験を味あわせてくれます。
リンク:
最終出力の w 要素を利用して凹凸を表現可能
glslSandbox や Shadertoy のような、ウェブブラウザを使ってリアルタイムにシェーダの記述が行えるサービスはこれまでにも結構いろいろ出ています。
マイナーなものも含めると実は結構な数があり、当サイトでも折に触れてそれらを紹介してきました。
しかしそういったサイトのいずれとも異なる、まったく新しい表現を可能にしているのが今回の CineShader というサイトです。こちらのサイトをリリースした Lusion は、自分たちのサイトにも WebGL をふんだんに使った表現を取り入れるなど、かなりガチ度の高い CG をこれまでにも手掛けています。


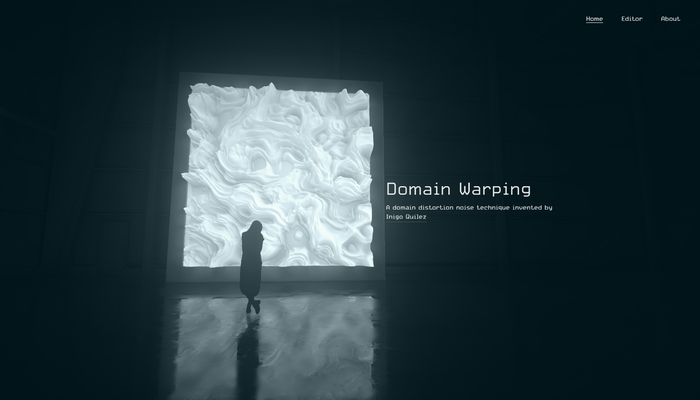
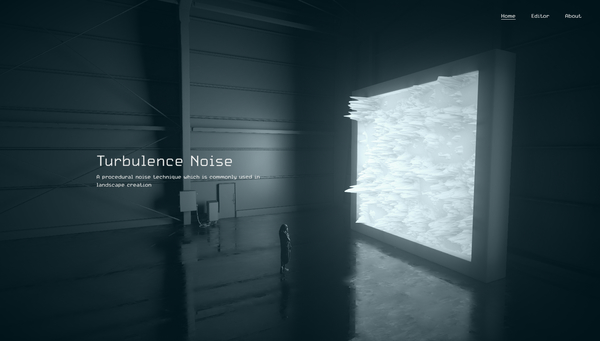
今回のサイトでは、トップページの部分は自動的に映像が切り替わる、まるで映画作品のトレーラー映像のような作りです。
最新鋭の CG 映像とは比較できませんが、WebGL の実装としてはかなり稀有な、本当に美しい CG に思わず目を奪われます。次々とシーンが切り替わっていく様子も、まるで映像作品のような雰囲気です。
シーンが切り替わる瞬間にはブラーが掛かるフェードアウト演出が行われるのですが、このブラーの感じもただ単にぼやかせただけというのとはちょっと違い、実に味わい深いですね……
ちょっと野暮かなとは思ったのですが、せっかくなのでわかりやすいようにスクリーンショットを撮ってみました。単なるブラー処理とどこが違っているのか、これを見ると多少はわかりやすいんじゃないでしょうか。

単なるブラーじゃないのがわかるかな?
トップページ部分では次々にシーンが切り替わっていきますが、ある程度でループするようになっています。
たっぷりとプリセットのシーンを堪能したあとは、CineShader のさらなる深みへと進んでみましょう。
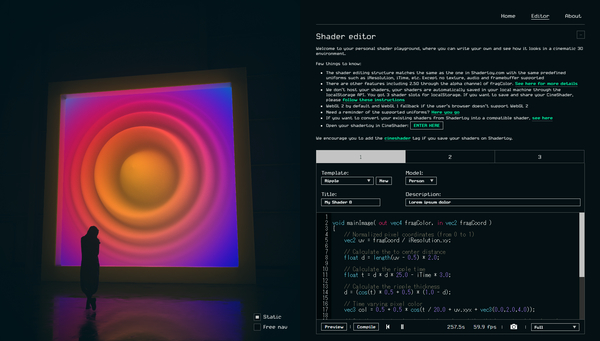
画面の右上のところに並んでいるリンクの中に「Editor」と書かれたものがありますので、これをクリックしてみてください。すると、オンラインでリアルタイムに編集可能なエディタページが登場します。

エディタ部分は、基本的には Shadertoy 互換ですが、本家の機能のすべてがそのまま使えるということではなく、ある程度限られた構成のなかでシェーダを記述していきます。
とは言え、機能が限定されているとは言ってもテクスチャやフレームバッファの利用が行なえないほかは、基本的に GLSL の記述に関してそれほどキツい制限があるわけではありません。
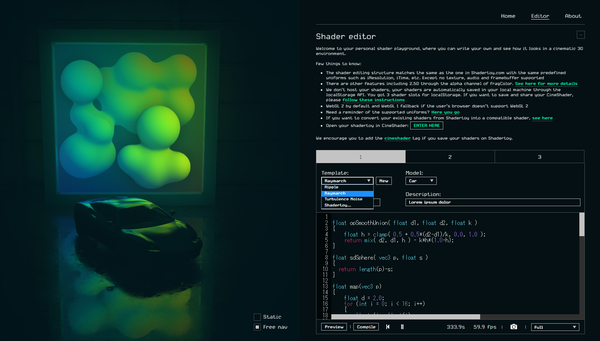
独自の拡張として fragColor という最終出力の w 要素へ値を出力することで、最終的なアウトプットに対して高さの概念を追加することもできます。
その他、エディタからはスクリーンの前に配置するオブジェクトを車のモデルに変更するなどのいくつかの操作が行えます。プリセットのシェーダコードも用意されていますし、シェーダ芸人垂涎の楽しいウェブサイトとなっています。

サイトを開いて見てみればひと目でわかると思いますが、今回のサイトは自分の記述したシェーダのコードが、驚くほど高品質なシーンとしてプレビューされる、夢のようなサイトだと思います。
見た目の美しさに惹かれて「ワシもシェーダを書いてみたいぞ!」と思う方も多いかもしれませんが、様々な理由により、個人的には入門者にはあまりオススメできないかなあとも正直思います。
反面、ある程度 GLSL のシェーダコーディングに慣れていて、この手のフラグメントシェーダによるクリエイティブコーディングの経験があるのであれば、これほど創作意欲を刺激するサイトもないでしょう。
事実、私はもうめちゃくちゃに興奮しましたし、Twitter で見ていた感じ、世界的にもかなり話題をさらった印象でした。
CineShader をリリースした Lusion のサイトのほうもとんでもないことになっていますから、気になる方はそちらもちょっと覗いてみるといいかもしれません。
About ページに記載されている内容を見るに、WebXR API にも対応が予定されているということで今後の動向も非常に気になる、素晴らしいプロダクトです。
ぜひチェックしてみてください。



