
流れるようなアニメーションでスウェーデンの活動家グレタ・トゥーンベリの1年を振り返る The Year of Greta
落ち着いた質感で見る者に訴えかける
今回ご紹介するのは、とある環境活動家にフォーカスした WebGL コンテンツです。
このサイトで紹介されているのは「グレタ・トゥーンベリ」というスウェーデンの環境活動家で、世界的に話題になった人物でもあるので、ご存知の方もいらっしゃるかもしれません。
私個人は、この活動家について何も知らなかったので彼女が何者であるかについては、Wikipedia 等でちょっと調べる必要がありました。また、本記事内で彼女について言及する際も、Wikipedia 等がソースであり、もしかしたら若干の誤りや誤解を招く表現が出てくる場合もあるかもしれません。もし、なにかお気づきの方がいらっしゃいましたらお手数ですがご連絡いただけますと嬉しいです。
リンク:
一年間のトピックがうまくまとめられている
今回のサイトの趣旨は、世界的なネームバリューを持つことになった少女、グレタ・トゥーンベリさんの活動を振り返りつつ、多くの人に問題提起することにあると思います。
私は環境問題を中心とする彼女を取り巻く話題について、特に否定も肯定もしませんし、ここで思想を語ったり議論を行う意図はありません。
ここでは単純に、WebGL 実装としての見どころをいくつか紹介できたらなと思っています。
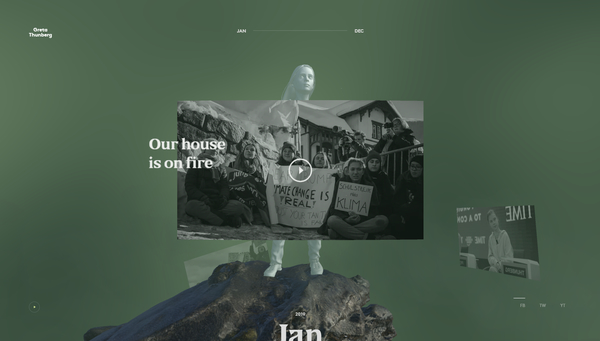
トップページでロードが完了すると、まるでファンタジー作品の主人公であるかのように、頂に立つグレタ・トゥーンベリさんの 3D モデルが登場します。

ご覧のように、彼女を取り巻くような形で螺旋状にコンテンツが配置されるようになっており、スワイプするように画面をドラッグ操作したり、あるいはスクロール操作を行ってやることで、この螺旋状に並んだコンテンツを動かすことができます。
このスクロール操作等によるインタラクションがなんとも気持ち良いアニメーションになっていて、より強く、勢いよく操作すると、画像が慣性で変形するようになっています。
微妙に斜めに傾くような変形が起こるのですが、これが思いの外、スピード感のある印象として目に写ります。

サイト内には、画像や動画が配置されているのですが、動画についてはページ遷移を伴わずに、そのままサイト内で動画が再生されるものもあります。
写真の場合は、多くが外部へのリンクになっていて、ニュースサイトの記事などに飛ぶような感じですね。
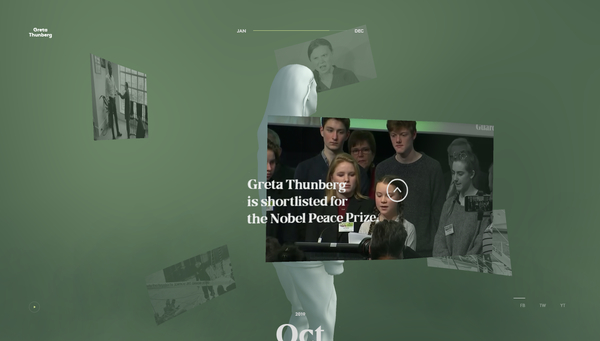
また、画像部分はマウスカーソルのホバーによって色が段階的に変化するような、いわゆるホバーエフェクトが仕込まれています。
色の変化だけでなく、ちょっとした形状の変化も同時に発生するようになっているので、こちらも結構目を引く演出になっていますね。

左側から徐々に色が変わっていってるのがわかるでしょうか?(右半分はまだグレーの状態)
正直に白状すると、私は本当にこの手の話題には疎いところがありまして、今回 Wikipedia の内容を読んだ程度の予備知識しかありませんが……
親は有名人、環境問題を子供ながらに訴え、菜食主義、学業ストライキを行うなど…… とにかくメディアの格好の的になりそうなセンセーショナルな話題が多い人物ですね。
今回のサイトは、おそらく彼女の活動を支持する側のひとたちが企画したものだと思いますが、背景の色やそのグラデーションの雰囲気、またパーティクルの動きなど結構工夫が凝らされています。
比較的シンプルな実装かなとは思いますが、メッセージ性の強い、うまくまとめられたサイトだと思います。
気になる方はチェックしてみてください。
最後に念の為にもう一度書きますが、この記事にはグレタ・トゥーンベリさんやその活動について、否定も肯定も、あるいは揶揄したりするような意図はありません。言い回しなどに誤解を招く部分があるようでしたら極力対応しますので、お気づきの点があれば運営までご連絡ください。



