
アーティスティックなセンスを感じさせる不思議な質感! フランスで行われるフェス Mirage Festival のウェブサイト
フランス・リヨンで開催予定
今回ご紹介するのは、フランスで行われているフェスイベント Mirage Festival のウェブサイトです。
このフェスイベントは、過去にも WebGL 実装の告知ページを公開していたことがありましたが、今年も WebGL を利用したコンテンツが公開されていました。
なんというか、フランスのアート寄りのイベントって、告知サイトの雰囲気が独特というか、「あっこれフランスだな?」って見た瞬間に感じるなにかがあるような気がするのですが、うまく言語化できません(笑)
リンク:
グラデーションやテクスチャ UV 芸で見せる
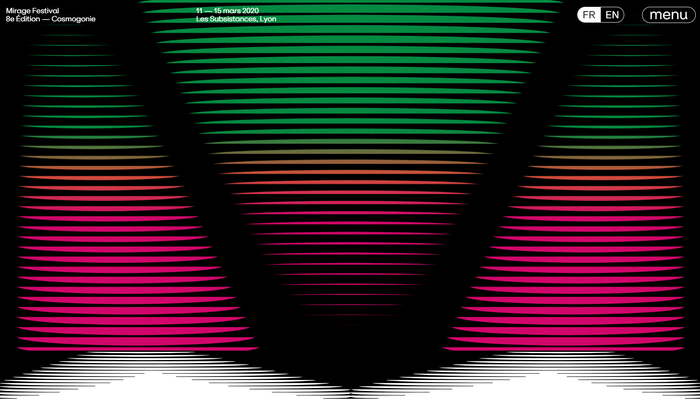
今回のサイトでは、この記事のトップ画像にもあるような抽象的なイントロ演出の他、グラデーションの生成や画像の表示・演出に WebGL が使われています。
トップページのイントロ部分は、たぶん Mirage Festival の M の形をイメージして作られたものなのかな……
グラデーションの色の変化と、ゆっくりスクロールするようなアニメーションが特徴的です。
ページ内は、結構大きめのフォントを大胆に使ったレイアウトで、様々なものが絶えず動き続けています。画面内で常に何かしらの要素が動き回っているので、放っておいても結構にぎやかな印象です。
ただ、中にはユーザーの操作に対して反応するインタラクティブな要素もあります。

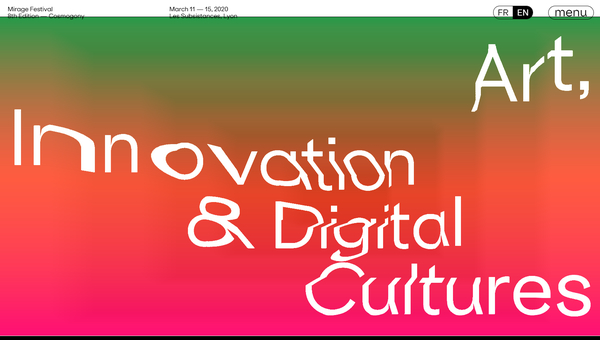
この上の画像、文字の部分が大きく歪んでいるのがわかるかと思います。
このグラデーションを背景にしたワンシーンでは、カーソルの位置に応じて文字が傾くというか、歪んだ感じになります。
また、背景の「緑 → 橙 → ピンク」のグラデーションは、このサイトのいたるところに用いられていて、一種のテーマカラーのような感じの役割になっています。

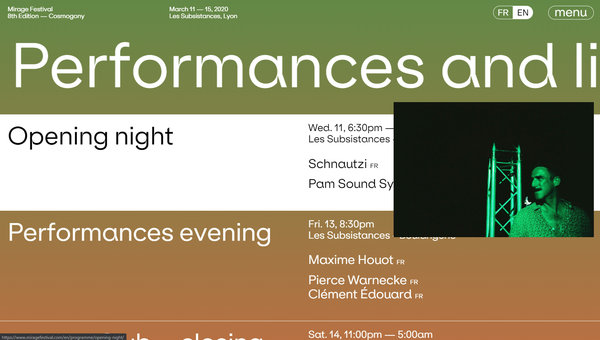
たとえば、この上の画像はトップページからリンクを踏むことで表示されるコンテンツの一覧ページですが、ここでもやはり、背景に同じようなグラデーションが配置されています。
結構彩度の高いビビットな色合いなので、とてもキレイです。
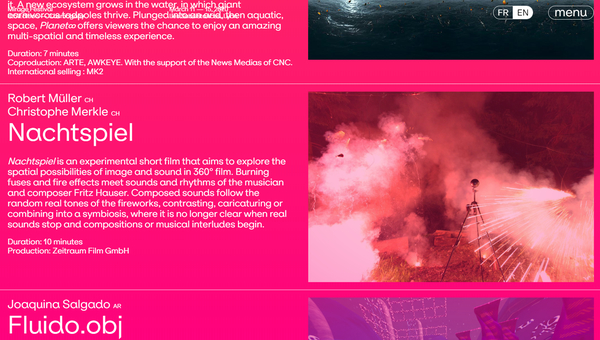
ここからさらにコンテンツをクリックしてもう1段階深い階層に入ると、そちらではページのスクロールに応じて動的に画像がロードされるような部分があります。
一見すると単なる遅延ロードなんですが、このときにも WebGL を使ったエフェクトが発動するようになっていますね。まあ以下のように静止画で見せられてもエフェクトの効果が全然わからないと思いますけど…… 実際に動いている様子を見ると、結構ダイナミックに動いているように見えると思います。

アートやカルチャーのジャンルを広く扱うフェスイベントだけに、サイト内に掲載されている写真を見ているだけでも、なかなかおもしろそうな雰囲気が漂ってきます。
いくつかの常設展示物なども公開されるようですが、そこに日本人の方の名前もありました。(調べてみたら海外でも活躍している映画監督の方みたいでした)
デジタルコンテンツだけでなく、様々なパフォーマンス、ミートアップ、ラウンドテーブルなど、いろんな企画が目白押しという感じで本当に楽しそうなイベントですね……
サイトの独特な雰囲気も、なかなか面白いと思います。
ぜひチェックしてみてください。



