
テクスチャを駆使して質感も本物志向に! ハンドバッグの新製品などを紹介する Gucci のウェブサイト
ザッと眺めたときの本物感は高い
今回ご紹介するのは、ファッションブランドとして世界的に知られているグッチのウェブサイトです。
グッチは、WebGL を利用したコンテンツをこれまでにもたくさん作っていて、ウェブのプロモーションでは WebGL をかなり活用しているメーカーです。
今回のサイトでも、様々なテクスチャによる質感表現などが行われていて、パッと見たときの印象はすごく質感がよいですね。
リンク:
素材の質感の違いも感じられる仕上がり
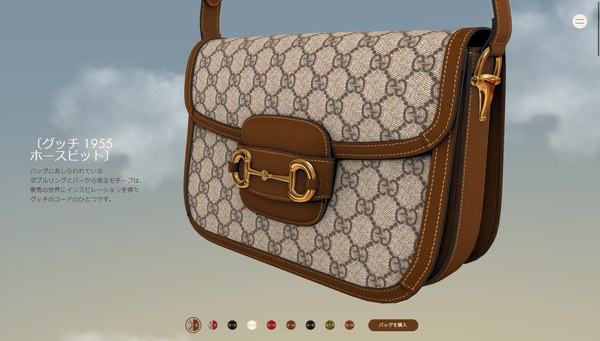
今回のサイトでは、ハンドバッグとバケットバッグの2種類のバッグが紹介されています。
ドメイン(サブドメイン)部分だけのルート階層にアクセスがあった場合は自動的にハンドバッグのほうが表示されるようですが、画面内の右上にあるメニューボタンから対象の商品を切り替えることができます。
実際にレンダリング結果を見てみればわかるかと思いますが、パッと見たときの印象はすごく本物志向な仕上がりになっています。
大きなディスプレイで細部まで(重箱の隅をつつくつもりで)見てみるとそれなりに粗は見えるのですが、ロード時間の短さなども考慮するとかなりがんばってるなという印象です。

ローカライズもされているので、特に URL が変化するわけじゃないのですが日本語で表示されますね。海外だと、英語に自動的に切り替わったりするのかもしれないです。
画面の下のほうにはアイコンが並んでいて、これがそのままバッグの柄というか、素材を表している形です。
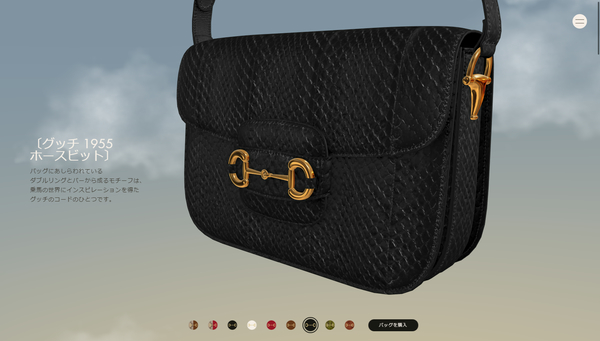
黒っぽいアイコンが2つあるんですけども、実際に切り替えてみると、バッグの素材の違いがしっかりとわかるようになっています。
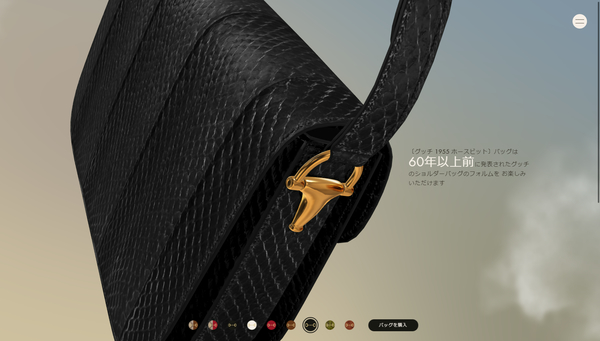
革のような光沢などもかなりしっかり再現しようと試みがなされています。


金属の部分なども含めて、全体的に実際の商品に寄せたビジュアルになっていて、その割にロードが比較的早いのは素晴らしいなと感じました。
たぶん、ジオメトリの情報は使い回されていて、必要な画像を逐次ロードしているのだと思います。
冒頭にも記載したとおりで、画面に近づいてよーく観察すると、JPEG 特有のノイズが見える部分も一部あるのですが、全体的にはあまり気にならないですね。
レザー特有の光沢とかも美しく再現されているので、そういった部分も印象の向上に寄与しているのかなと思います。

バッグを主役としてサイトが作られており、背景部分などはあえてあまり彩度の高くない色合いに統一されています。
しかし奥行き感というか、空間の広がりがしっかり感じられるように作られていてすごく明るい印象に仕上がっていますね。
WebGL を利用したどちらかというと質感重視の案件だと思うのですが、個人的にはその前提の中でこれだけ軽快に動かしているのはすごいなと思いました。アイコンの周りにプログレス表示が出て「ロード中であることがユーザーに伝わりやすくなっている」など、UX の観点からも丁寧な仕事だと感じました。
ぜひチェックしてみてください。



