
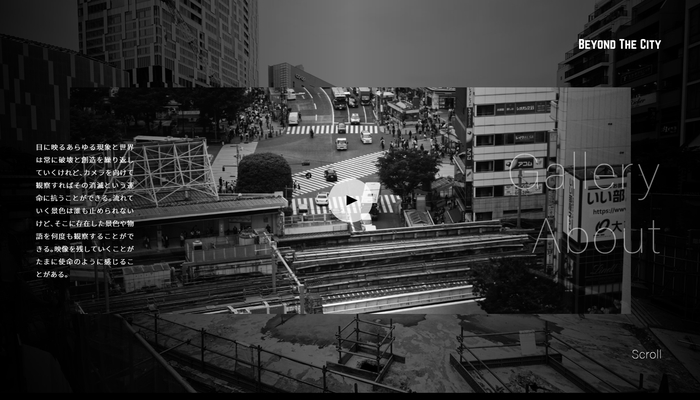
渋谷を舞台にした壮大なプロジェクト! 映像作家・山田智和さん Beyond The City の特設サイト
スケールの大きさに思わずびっくり
今回ご紹介するのは、東京は渋谷を舞台にしたとてもスケールの大きなプロジェクトの特設サイトです。
このプロジェクトは映像作家である山田智和さんの手によるもので、実際に渋谷の街の至るところに、今回のプロジェクトに関連した展示物が配置されているそうです。
渋谷が職場だったりすると、日常風景のなかで既に知らず知らず目にしているかもしれませんね。
今回のサイトはフリーランスで unshift の屋号で活動している長谷川巧さんが WebGL 実装を担当されているようです。ウェブの制作自体は 株式会社 米 さんが担当されたようで、サイト内にはクレジットも About ページに用意されていましたので、気になる方はそちらも確認してもらえたらと思います。
リンク:
クラシカルな雰囲気に映える演出
今回のサイトで紹介されている Beyond The City というプロジェクトですが、どうやら 2020 年 2 月 3 日 ~ 2 月 10 日の期間で開催されているものみたいです。
渋谷の街のなか、100箇所に展示があるらしいのですが、街全体に展示物を散りばめるというのは本当にスケールが大きくてすごいですね……
サイト内に登場する WebGL の演出では、画像をまるでシュレッダーに掛けたかのように、画像が細長くスライスされるトランジション演出がメインになっています。
以下の画像、画像が細切れになっているのがわかるでしょうか?

今回のサイト内では、展示に使われている写真など、かなりの枚数の画像が使われているのですが、全体的に重い感じはほとんどありません。このあたりは、実装の基礎部分からしっかりと軽量化や UI/UX も考慮して丁寧に作られているのだと思います。
スクロールしたり、あるいはシーンが変化したりという継ぎ目の部分にも、ほとんどストレスが無くてサクサクですごいです。
あとは単純に、掲載されている写真が(映像作家さんのサイトなんで当たり前なんですけど)すごく魅力的ですね。
こういった、写真やイラストなんかが主役のサイトの場合、WebGL が主張しすぎると逆に印象がぼやけたりすることがあると思うのですが、そういう演出の飽和状態も今回のサイトではほとんど感じられません。

WebGL の演出部分に注目してみると、非常にシンプルな演出なのですがその軽快さはやっぱり WebGL ならではという感じ。
明暗の変化と動きのアニメーションが同時に起こるようになっていて、キャプチャ画像でその魅力を伝えるのが非常に難しいのですが……
トランジションのアニメーションの滑らかさと、それに連動して浮かび上がってくる写真の美しさが、見事なバランスで組み上げられています。
実際には解像度は変化してないはずなのに、なんか解像度が急に上がるような感じがする演出だなあと個人的には思いました。


サイト全体がモノクロで構成されているので、結構 WebGL を効果的に使うのが難しいタイプの案件だなあというのが第一印象でした。
実際には、主張しすぎない見事なバランスで演出とコンテンツが一体になっていて、飽きることなく次々と画像をスムーズに閲覧することができる作りになっています。
WebGL の演出が主役という位置づけではなく、あくまでも主役は写真のほう。全体としてのまとまりが見事だと感じました。
ぜひチェックしてみてください。



