
3D シーンがそのままコンテンツに! シームレスな構成が面白いソニーミュージックグループ新卒採用サイト
クリスタルのような質感が美しい
今回ご紹介するのは、ソニーミュージックグループの新卒採用の特設ウェブサイトです。
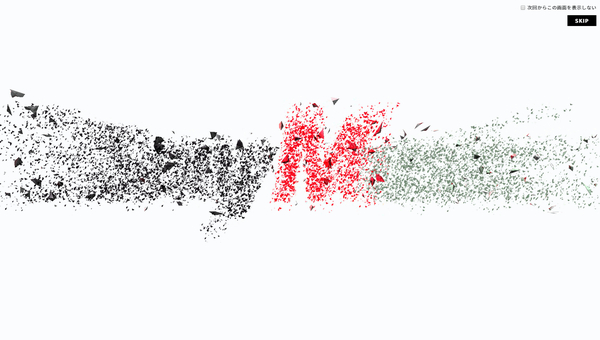
ここではクリスタルのような質感が多く採用されていて、その結晶が様々な形に砕け散ったり、あるいは収束してひとつの形を作ったり……
いかにも人材に関連したサイトらしい演出になっていますね。
赤、黒、灰、白とメリハリの利いたカラーリングも美しいです。
リンク:
ソニーミュージックグループ新卒採用2021 | ソニーミュージックグループ公式
シンプルな演出で最大限の効果
今回のサイトは、WebGL の実装としては比較的シンプルというか……
ものすごくトリッキーな技術が使われているというわけではありません。しかし、その見た目の美しさは本当に見事で、パッと目にしたときの印象はとても強いんじゃないでしょうか。
最初にロゴマークが表示されたあと、これが一気に砕け散るような演出が入るのですが、この時点で迫力満点という感じです。

この砕け散った破片は、その後のシーンにもその印象が引き継がれています。
ただ次のシーンでは、赤い色の欠片には文字が貼り付けられた状態になっており、このクリスタルの欠片自体がクリッカブル(クリック可能な状態)になっています。
2D のウェブコンテンツで言うところのリンクのような役割を担っており、それをクリックしてやることで「クリスタルに記載されている職種」についての詳しい説明が表示されるという形ですね。
シーンが変化するときのアニメーションなども、非常に滑らかで心地よい動きになっていると思います。


また、連続でどんどんクリック操作をしているともしかしたら気が付かない場合もあるかもしれませんが……
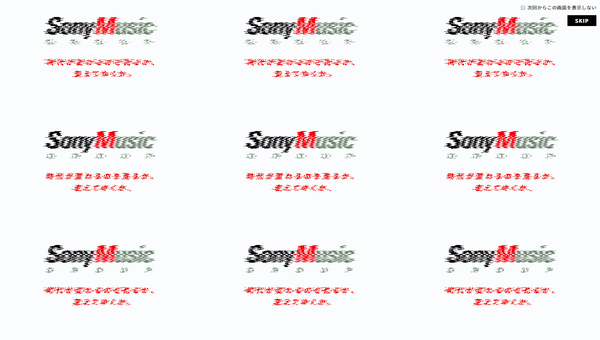
実は今回のサイトは、一定時間シーンに干渉せずに放置していると、途中でアニメーションシーンが挿入されるようになっています。
画面が複数のブロックに分割され、そのなかでロゴマークが砕けるアニメーションや、ノイズを使ったグリッチのようなエフェクトが発生する演出を見ることができます。
シンプルな演出が中心ですが、コマ割りというか、静と動のバランスが上手だなと思いました。

今回のサイトは、途中までは「ほとんどのオブジェクトが 3D で描かれるシーン」で構成されているにも関わらず、まるで通常のウェブサイトのように自然に要素をクリックしてコンテンツを閲覧することができるなど、とてもよく構成を考えて組み上げられている印象でした。
コンテンツをどんどん進めていくと、3D シーンをそのまま背景に配置しつつ、一般的な縦にスクロールするウェブのコンテンツで詳細情報なども出てきますし、新卒採用サイトとしてのインパクトと、必要な情報を提供するためのコンテンツがしっかり共存している点が素晴らしいと感じました。
WebGL 的にはあまり難しいテクニックを使っているというわけではないのですが、美しい質感は外見的な印象としても見た人の心に強く残ると思います。
ぜひチェックしてみてください。



