
glTF と WebGL でキャラクターをレンダリング! 3D アーティスト Bruno Ortolland さんのポートフォリオサイト
表情豊かなキャラクターたち
今回ご紹介するのは、3D Artist として活動されている Bruno Ortolland さんのポートフォリオサイトです。
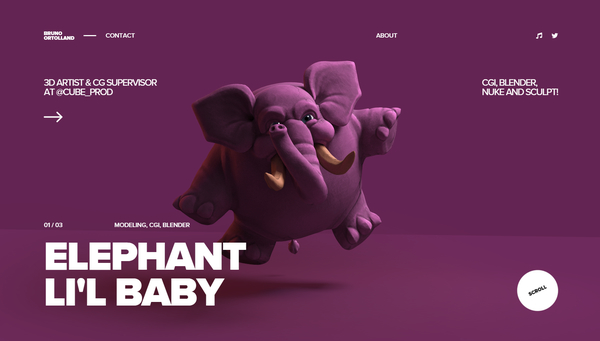
スクロール操作に連動していくつかの 3D モデルを実際にウェブ上で閲覧できるように作られており、Bruno Ortolland さんが手掛けた可愛らしいキャラクターの 3D モデルを見ることができます。
3D シーンだけでなく、ちょっとした 2D のエフェクト処理なども含まれており、WebGL 実装以外の部分も丁寧に作り込まれています。
リンク:
3D Artist & CG Supervisor - Bruno Ortolland (Noss)
glTF を活用しつつ様々なウェブの技術を活用
今回のサイトでは、ざっくりと分けると4つのシーンがあります。
そのうち3つでは、glTF モデルを読み込んで表示している 3D のキャラクターモデルを見ることができます。
いずれのモデルも glTF を活用して質感などにもこだわって表現されており見応えがありますね。

glTF では様々なパラメータをファイル内に含ませることができるので、ライトの質感や 3D モデルの表面の質感など、かなり細かく指定できるようになっています。
もちろん、ファイル内にそのようなパラメータが含まれていたとしても、それをプレビューする側の実装がそれに応じて適切にレンダリングを行ってくれないと意味がないわけですが、今回のサイトでは three.js を使ってそのあたりもしっかり再現できているのではないでしょうか。
キャラクターの肌や牙など、部分ごとに異なる「質感の違い」をしっかりと感じられると思います。
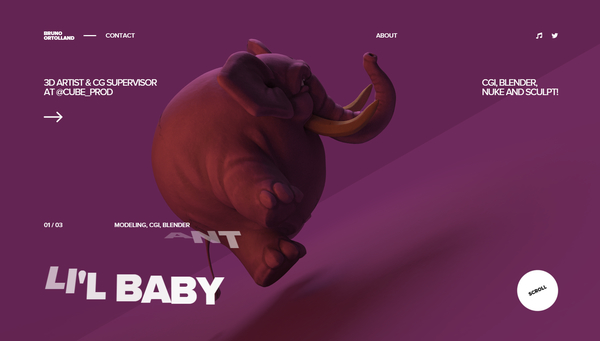
キャラクターが描画されるこれらのシーンは、スクロール操作やマウスボタンのホールドで次のシーンへと遷移できるようになっているのですが、このとき天地が裏返るような独特な遷移演出を見ることができます。


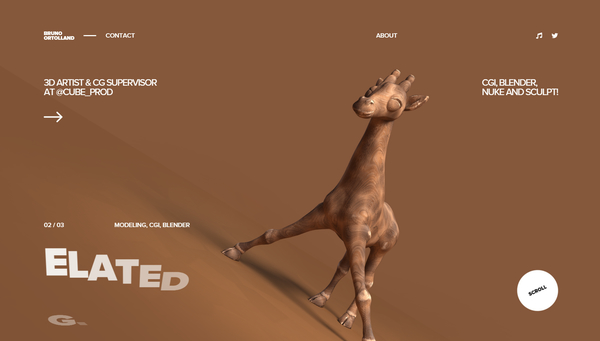
象のキャラクターが裏返ってキリンのキャラクターが現れる、といった感じですね。
こちらのキリンのキャラクターなんかも、まるで木彫りのような表面の質感になっていて、観察してみると面白いんじゃないかなと思います。
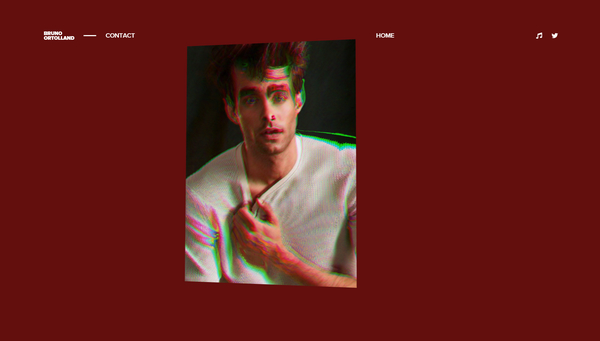
その他、今回のサイトでは WebWorker を使ってフロントのビューに影響を与えずにモデルデータがロードされるように工夫されていたり、About ページでは二次元的なシェーダエフェクトが実装されていたり……
楽しい演出がたくさん用意されています。

こちらのキャプチャ画像は About ページにある RGB ディストーションエフェクト。
ロードされている glTF を見ると Sketchfab のエクスポーターを使ったような雰囲気でした。
About ページには、Bruno Ortolland さんの Sketchfab のアカウントへのリンクもあるので、興味のある方はそちらも見てみると面白いと思います。
今回のサイトでは軽快に動作するように様々な点に気を配った実装がなされていて、また glTF を利用した美しいレンダリングも見応えがあります。
ぜひチェックしてみてください。




