
コンソールにも注目!? 球体によって歪んだ文字表現が面白い Luigi De Rosa さんのポートフォリオサイト
コンソール出力にも楽しい仕掛けが
今回ご紹介するのは、イタリアで活動されている Luigi De Rosa さんのポートフォリオサイトです。
ウェブ系の制作会社 Epic で働いている方のようで、恐らく WebGL を利用した、インタラクティブな実装を得意とされている方なのかなと思います。
今回のサイトは非常にシンプルな構成ですが、コンソールへの出力にちょっとした仕掛けがしてあって、なかなか捻りがきいていて面白いなと思います。
リンク:
サイト自体は非常にシンプルな構成
今回のサイトは、ページがひとつだけの非常にシンプルなもの。
上下にスクロールするとすぐに全体像が把握できる程度の、至極単純な作りです。
大きめのフォントを大胆に使いつつ、色のバリエーションもかなり限定されています。これはたぶん、意図的なデザインなのだろうと思いますが、すごくバランスの良いデザインだと思います。

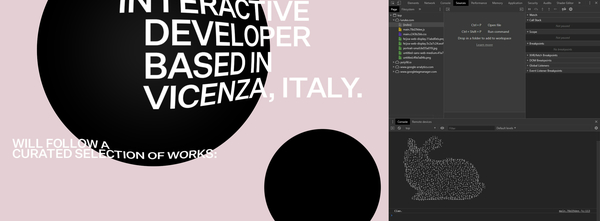
ウィンドウサイズにもよるかなとは思いますが、恐らく、最初にページが表示された段階で黒く大きなサークル模様が見えると思います。
実際のところ、この黒いサークルは「純粋にサークル」であって、平面的に黒い円が描かれているだけなのですが、その上に重なっている文字列が膨らむような感じで歪んでいるので……
まるで黒いサークルが球体のように感じられる面白い視覚効果がありますね。
シンプルなアイデアですが、立体感をこういうふうに表現することもできるんですね。

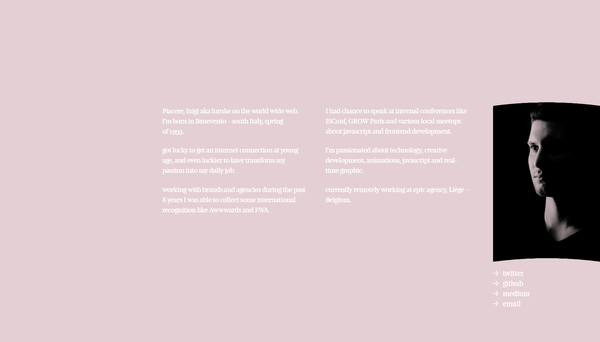
さらにスクロールしてやると、Luigi De Rosa さん自身の顔写真とプロフィールなどが出てくる部分が用意されているのですが……
ここでは、一見すると普通に顔写真の画像が置いてあるかのようにも見えるんですけれども、よーく観察してみると、実際にはスクロールに連動して画像が変形するようなインタラクティブな演出が仕込まれていますね。
勢いよくスクロールしてみるとわかりやすいかなと思います。
また、今回のサイトではコンソールに有名な「アレ」が出力されるようになっていて、なかなか面白い仕込みだなと個人的には思いました。

CG の分野に少しでも関わっていたら、必ず一度は目にしたことがあるはずのアレがこっそりと登場するなど、シンプルなデザインながらも実は丁寧に様々なアクセントを利かせている、面白いポートフォリオだと思います。
個人的には、コンソールを使ってなにか演出をするっていうのは「一般ユーザー向けのウェブサイト」ではどちらかというとタブーというか、単にパフォーマンスを下げるだけなので避けるべきだと思うのですが、こういう使い方はむしろアリだなと感じました。
思わずニヤリとしてしまうような、面白い演出だと思います。
ぜひチェックしてみてください。



