
ほんの一瞬のインタラクションに注目! 建築やインテリアのデザインを手掛けるスタジオ leqb architects のウェブサイト
短い時間の瞬間的な輝き
今回ご紹介するのは、LEQB という建築系のデザインスタジオのウェブサイトです。
こちらのサイトでは、あまり彩度の高くない配色で落ち着いた雰囲気のデザインがなされていますが、時折、ほんの一瞬のうちに発生するインタラクションがよくできていて、見ていて(技術者目線で)すごく楽しいサイトとなっています。
WebGL を使っている部分も 3D 的なものではありませんが、よく工夫されていますね。
リンク:
LEQB - CREATIVE SPACES FOR LIFE AND BUSINESS
細かなインタラクティブ系演出に注目してみよう
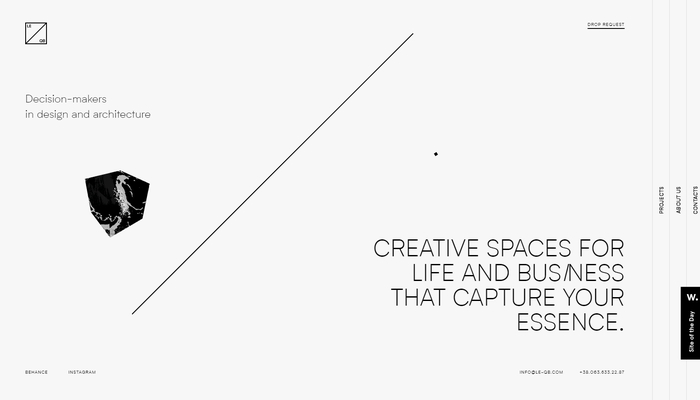
今回のサイトは、トップページの部分でのみ、唯一 3D 的な演出が発生します。
画面の左側に浮いているキューブがくるくると回転し続けるようになっているのですが、この部分は 3D で表示されています。
マウスカーソルをホバーさせてやると、マテリアルというか、適用されているテクスチャが次々と切り替わるような演出が発生したりもしてなかなかおもしろいですね。
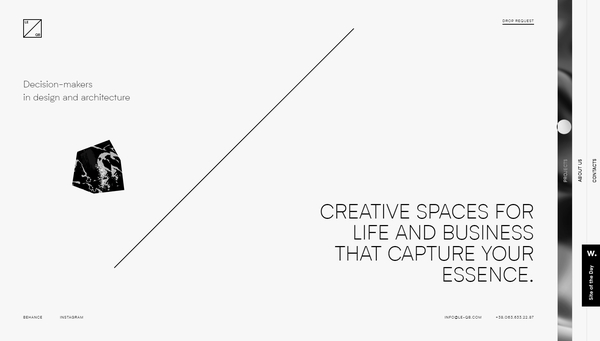
画面の中央にあるラインは、まるでギターの弦のように弾くことができたりもしますし、画面の右側にある縦に長い見出しの領域では、カーソルのホバーで色が変わったりします。

どの演出も、結構一瞬のうちに状況が変化するものが多くて、演出が小さく細切れになっているような印象を受けます。
また、キャプチャ画像としては用意していないのですが、サイト内で「文章が大文字アルファベットのみで書かれている部分」は、たまに一部の文字だけが斜体になるなど、ほんとに様々な細かい演出がたくさん散りばめられているような感じですね……
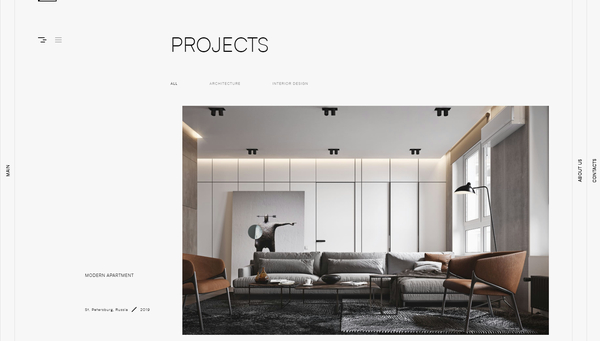
Projects のページなどを中心に、画像が画面に現れるシーンではこの画像そのものが WebGL によって描画されているようですね。
クリックしてアクティブにしてやると、まるで画像が引き伸ばされるように画面全体に広がるエフェクトを見ることができます。


その他、メニューページなどにはノイズっぽい感じの模様がマウスカーソルのホバー時のエフェクトとして使われていたり、結構いろんなところで WebGL を利用した演出が組み込まれています。
先程も書いたのですが、今回のサイトの演出は一瞬しかエフェクトとしての効果が発生しないものも多く、いい意味で視覚が忙しいというか、いろんな刺激を得られます。
ひとつひとつはちょっとした演出という感じの内容のものが多いのですが、組み合わさってひとつの作品として完成されている、というような感じがしました。

ユーザーの操作に対して、即座に反応するインタラクティブな演出って現代のウェブにとっては欠かせないものですよね。
でも欠かせないものであるからこそ、下手をすると陳腐化するというか、時代と共にその内容も常に洗練・改善していかないと、なかなかかっこよく仕上がらないことも多いような気がします(個人的な感想ですけど……)
そういう意味では、今回のサイトにはいろいろな挑戦的なインタラクティブ要素があり、参考にできる点が多そうです。
ぜひチェックしてみてください。



