
[動画配信あり]すぐに活用できる three.js としっかり 3D 基礎固めのピュア WebGL! 今年も WebGL スクール開催します
2020 年 4 月末に開講予定!
みなさんこんにちは。
早いもので、今年も WebGL スクールの季節ですね…… 今年で第7期を数える WebGL スクール、本日より募集を開始します。
今年の WebGL スクールは、まず WebGL がどういうものかを手軽に体感することができる three.js の講義に始まり、後半のほうではピュア WebGL を利用して、3D プログラミングの基礎を身につけるような内容です。
今年も例年どおり、外部講師を招いてのプラスワン講義も同時開催する予定となっています。
コロナウィルス対策について(2020/3/10 追記)
コロナウィルスの予防や遠隔地でのスクールの受講に対応するため、今開催のスクールでは リアルタイムの動画配信による リモート受講 に対応 することを決定しました。
リモート受講では、実際に講義会場で行われている講義の様子を YouTube Live の限定共有配信の動画にて リアルタイムに配信 します。限定配信にアクセスするためのリンクは当日までに共有します。
もちろん、リモート受講の場合であっても「同じタイミングでサンプルやスライドなど資料の共有を行う方式」ですので、会場に実際にいるか・いないかという以外に両者に違いは一切ありません。
会場にて講義を受けることが可能な方については、ご自身の判断にて、従来どおり講義会場にて受講していただくことも可能です。また現時点では、会場での受講でも、リモート受講でも、提供される資料が同じであることや提供されるタイミングもリアルタイムであることから、受講料は一律の設定となります。
また副産物的ではあるのですが、一度配信で動画が残りますので、万が一当日受講することが難しかった場合なども、講義の実際の様子をあとから受講者さんの都合の良いタイミングで確認・復習することが可能となりました。
WebGL スクールの開催に寄せて
私が初めて WebGL スクールを開催したとき、つまり第一回のときを振り返ってみると、当時は受講者さんはたしか10人くらいだったと記憶しています。
それから少しずつ回を重ねて、これまでに述べ400名弱くらいのみなさんに、WebGL や GLSL のスクールを通して接点を持ってきました。自分自身で振り返ってみても、これだけ多くの方々に WebGL に興味を持っていただけたこと、また微力ながらではありますが WebGL や GLSL の普及活動を続けてこれたこと、本当にいつも応援していただいているみなさんのおかげだと思っております。ありがとうございます。
さて、2020 年の第7期の WebGL スクールですが……
実は今回のスクールの内容を検討している段階で、最初は「three.js の割合いを多くして、仕事にも取り入れやすい、とりあえず見栄えのするもの」を多く紹介したほうがいいのかなと考えたりもしました。深い理解よりも、まず手っ取り早く使える技術を広く浅く拾っていくような内容ですね。
ただ、いろいろ考えた結果、やっぱり WebGL スクールでは「CG の基礎的な理論」の部分や「プログラマブルなシェーダの記述・仕組み」など、いわゆる 3D プログラミングの基礎に重点を置くべきだと最終的には思いいたりました。
手軽で、簡単で、仕事にも生かせる内容ってのは確かに魅力的ですし、一定の支持を得られる内容だとは思います。とはいえ、それは結局どこまで行っても表層的な知識でしかありませんし、やはり自分自身で理解しながら応用につなげていくためには基礎の理解が欠かせないと私自身は思っています。

WebGL 実装のデファクト・スタンダード、three.js をスクールでも扱います。
前置きが長くなりましたが、そんなこんなで、今年も WebGL スクールでは「まず前半は three.js で 3D の感触を掴む」というところからスタートした上で、後半では「WebGL を通じて 3D 開発の基礎を身につける」ことを目指していきます。基本からしっかりじっくり、できる限り平易に説明していくスタイルはそのままに、今年もがんばりたいと思います。
スクールの講義内容について
WebGL スクールのメインとなる「本講義」は、主催者である杉本 雅広(すぎもとまさひろ)が責任を持って担当します。

- @h_doxas | Twitter
- WebGL 開発支援サイト wgld.org 運営
- WebGL スクールや勉強会の主催
今年の WebGL スクールも、昨年と同様に、前半戦ではまずは three.js を使って「3D プログラミングの雰囲気に慣れる」ことからスタートします。
WebGL に限らず、3D プログラミングという分野は感覚をつかむまでに多大な苦労を伴う場合が多いです。初めて見聞きするような数学の話が出てきたり、いかにも専門用語のようなキーワードがたくさん登場したり、なにかと挫折につながる罠が大量に仕掛けられている……そんな印象を持っているひとも少なくないのではないでしょうか。
本スクールでは、まず最初は three.js などのライブラリのちからを適宜拝借しながら、少しずつ 3D に慣れていくスタイルで進めていきます。
中盤から後半に掛けては、WebGL 本来の API の仕組みや、CG がレンダリングされるという事象そのものについての解説など、より踏み込んだ内容を扱っていきます。three.js によって実現した技術をピュア WebGL で再現したりするなかで、API の使い方に慣れながら、より深く 3D プログラミングやシェーダプログラミングに取り組めるようカリキュラムを組んでいきます。

three.js を利用した事例として話題になった Garden Eight のウェブサイト。
なかには、three.js さえ使いこなせれば別にピュア WebGL について知る必要はないのでは? と思う方もいるかもしれません。
しかし WebGL の API そのものの仕組みを理解していることで、three.js や Pixi.js といった、WebGL に関連するライブラリの使い方や、あるいは使いこなしかたには、絶対に差が生まれます。より低いレイヤーの知識を持っているからこそ実現できる技術や、応用例が、たくさんあるのですね。
本スクールでは、そういったなかなか普段のフロントエンドの開発では知り得ない、3D プログラミング特有の知識やテクニックについてもしっかりと基礎から扱っていきます。もちろん、シェーダを駆使した表現のコツなど、よりわかりやすくビジュアルに寄与するような内容も、後半戦ではたくさん登場します。
想定する受講者は?
前述のとおり、本スクールではまず前半はライブラリを使いながら、3D に慣れてもらうことを主題に講義を始めていくかたちになります。
3D プログラミングは初めてという方でも安心してご参加いただけるように、スライドやサンプルはかなり詳細なものを用意するよう努めています。ですから、3D について経験がないからといって、過度に心配する必要はないと思います。ただし、JavaScript の書き方そのものを講義するわけではなくあくまでも WebGL に関連した技術を講義する形ですので「全くプログラミング経験が無い」という方はさすがにちょっと内容が難しくなってしまうかもしれません。

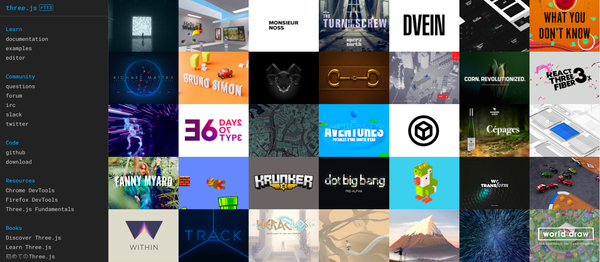
最近では Google が作っているコンテンツも three.js を使っているものがほとんどです。three.js は、比較的手軽に WebGL を使うことができる優れたライブラリですので、スクールでもまずは three.js の使い方の基本から始めていきます。
中盤~後半では、WebGL の API を直接利用しつつ、CG の原理の部分も含めてより詳細に説明を行っていく感じになります。
過去には、普段は Unity をメインで使っているけど、CG の原理の基礎を理解したいから WebGL スクールに参加した、なんていう方も結構いらっしゃいました。そういう意味では、WebGL スクールは「CG の基本を学んでもらうための場」でもあるのかなと私自身は思っています。
その他にも、本業は HTML コーダーやウェブデザイナーだけど WebGL を知りたくて参加したという受講者さんもいらっしゃいましたし、スクールの運営方針としてはできるだけ「各受講者のレベルに合わせて対応する」ということを重視しています。人それぞれ、得意不得意もありますので、そのあたりは柔軟な対応でできるだけ細かくサポートできたらなと思っています。
スクール期間中は、スクール専用の Slack ワークスペースなどを活用しながら、できるだけ直接質問を受け付けられるような体制で進めていきます。
- WebGL 興味がありどのようなことが実現できるのか知りたい
- 3D プログラミング全般に関する知識を深めたい
- 普段は Unity などを使っているが 3D の基礎を身に着けたい
- 3DCG がどのように描かれているのか原理や背景を知りたい
- ウェブ技術のスキルアップとして WebGL について知りたい
- WebGL や three.js 等を利用して作品を作ってみたい
- 表現手段のひとつとしてシェーダや GLSL について理解を深めたい
- シェーダによる表現の幅を広げたい
- WebGL 2.0 など新しい技術の概要をつかみたい
プラスワン講義
本スクールではもう毎年恒例になった感がありますが……今年もプラスワン講義をカリキュラムに取り入れています。
プラスワン講義とは、WebGL スクールの本来のカリキュラムとは別に、各分野で活躍・活動されている外部講師を招いて課外授業を行ってもらうようなイメージで、本講義の内容だけでは扱うことが難しいような、専門性に特化した手法や考え方を知ることができる講義です。
今年もとても魅力的な講師陣になりました。
以下、簡単にですが紹介します。
小山田 晃浩(Yomotsu)

小山田さんは yomotsu のハンドルネームで WebGL 界隈ではおなじみなので、ご存知の方も多いと思います。
株式会社ピクセルグリッド所属で、WebGL や three.js、SVG や Canvas に CSS まで、とにかくグラフィックスやウェブの技術に広く精通されており、特に three.js に関しては国内でも指折りの使い手と言っていいでしょう。
プラスワン講義では、Blender と呼ばれるモデリングツールと three.js の組み合わせで、3D モデルを利用した開発や制作について講義してくださる予定です。
長谷川 巧(unshift)

長谷川さんは unshift の屋号で活動されているフリーランスの開発者さんです。
当サイトでも、何度か手掛けた事例をご紹介させていただいたりしているのですが、その腕前は、以下にリンクも貼りましたが unshift のウェブサイトを見てもらえたらすぐにご理解いただけるのではないかなと思います。
今回のプラスワン講義では、頂点シェーダを活用したハイレベルなシェーダ実装について講義してくださる予定となっています。
unshift - I'm a creative / front-end developer.
unshift - Takumi Hasegawa (@_unshift)
吉村 太郎

吉村さんは baqemono.inc. に所属するフロントエンドの開発者さんで、案件だけでなく、自身のポートフォリオサイトなどでも WebGL を利用した事例を多数手がけています。
すごく個人的な印象の話になってしまうのですが、彼の作品には「手ざわりや操作感」に対する気配りがとても色濃く表れており、WebGL を使って派手なことをやるということがゴールになっていない、本当の意味での「ウェブの制作」のレベルの高さを感じます。
今回のプラスワン講義では、彼が普段どのように作品や制作と向き合っているのか、またどのように実装を行っているのかなどを、体験談もまじえつつお話していただける予定です。
開催時期・講義時間
今回の WebGL スクールは、2020 年の 4 月 18 日(土曜日)に第一回が開催となります。
ゴールデンウィーク期間中は、受講されるみなさんにとってもなにかとプライベートな用事が立て込む時期でもありますので、講義はお休みになります。
第二回講義は 5 月 9 日から再開し隔週土曜日で行っていきます。二週間ごとに講義が一回という感じで続き、全八回となります。
| 日時 | 講義内容 | |
|---|---|---|
| 第一回 | 04月18日(土) | 3D 開発や WebGL・シェーダについて知ろう |
| 第二回 | 05月09日(土) | three.js の基本機能を使いこなそう |
| 第三回 | 05月23日(土) | 3D 開発に必要な最低限の数学知識を知ろう |
| 第四回 | 06月06日(土) | レンダリングの流れとシェーダの役割を知ろう |
| 第五回 | 06月20日(土) | WebGL・GLSL の骨格と 3D API の雰囲気を知ろう |
| 第六回 | 07月04日(土) | テクスチャやブレンドなどのテクニックを知ろう |
| 第七回 | 07月18日(土) | シェーダをより深く理解し操る技術を知ろう |
| 第八回 | 08月01日(土) | WebGL 2.0 などハイエンドな実装について知ろう |
さらに、後半の第五回からはプラスワン講義もスタートします。
本講義が終わったあとで、休憩を挟んで1時間程度のプラスワン講義を行うという形です。
| 担当講師 | 講義内容(まだ仮です) | |
|---|---|---|
| 第五回 | 小山田 晃浩 | three.js と 3D モデル |
| 第六回 | 吉村 太郎 | WebGLを使ったウェブサイト制作(仮) |
| 第七回 | 長谷川 巧 | 頂点シェーダを応用して複雑な動きを実装してみよう(仮) |
| 講義時間(目安) | |
|---|---|
| 本講義 | 14:00 ~ 16:45 |
| プラスワン講義 | 17:00 ~ 18:00 |
講義は、14 時から開始します。
本講義が、14:00 ~ 16:45 までを目安に、約3時間弱くらい。
プラスワン講義が 17:00 ~ 18:00 の約1時間くらいという感じになります。
途中、適宜休憩時間を設けつつ進めていく形です。
開催場所
スクールの開催場所は、例年お世話になっています コワーキングスペース茅場町 Co-Edo となります。
〒104-0033 東京都中央区新川1-3-4 PAビル5F
こちらのコワーキングスペースは、茅場町駅から徒歩数分で、非常にアクセスもよく会場の設備もしっかりしています。(Wi-Fi や各席に備えられた電源等を無償で利用できます)
大きめのプロジェクターを利用して講義しますので、ハンズオン形式でコードを見ながら講義する際も、受講者からしっかり視認性高くプレゼンテーションできるとてもよい会場です。
アクセスについては、以下のページに非常にわかりやすくまとまっています。参考にしてみてください。
受講料について
以下、受講料の一覧です。全て 内税表記 ですので、下記料金以外に余分な消費税等をいただくことはありません。
また、会場利用代金は受講料に含まれています ので、当日現地にて別途お支払いをいただくこともありませんのでご安心ください。
| 支払い形態 | 受講料 | 備考 |
|---|---|---|
| 一般(一括) | 125,000 円 | 一括支払いで分割に比べて 25,000 円割引 |
| 一般(分割) | 150,000 円 | 分割回数や一回の支払額は相談して無理ない範囲で決めます |
※すべて内税、会場利用料金などを含みます
受講料は原則として前払いでお願いしています。これは単に いたずらや、事前連絡のない突然のキャンセル等を避けるため です。
たとえば一時的に収入が不安定な時期であるなど、なにかしらの事情がある場合はご相談いただければできるかぎり対応しますので、お気軽にご相談ください。個人運営のスクールなので、そのあたりは受講者さんの都合に合わせてできる限り調整します。
また、スクールの受講が確定するのは、申し込みいただいてから、折り返しこちらからご連絡を差し上げたあとになります。※これもいたずらなどの防止のためです。
お申し込みフォームから、必要事項をご入力いただき、お申し込みください。こちらから、遅くとも2~3日以内にはご連絡差し上げますのでそこで 確認が取れ次第スクールの受講が確定 となります。
特に、折り返しのご連絡を差し上げる都合上、メールアドレスの間違いにはご注意ください。また、3日以上経過してもこちらからのご連絡が届かない場合は、どこかでフィルタに掛かってしまったなど間違いが起こっている可能性もありますので、そういった場合は遠慮せず確認のご連絡をいただければと思います。
繰り返しになりますが フォームからの申し込み送信時点では受講が確定した状態ではありません ので、ご注意いただければと思います。
コロナウィルス対策について(2020/3/10 追記)
コロナウィルスの予防や遠隔地でのスクールの受講に対応するため、今開催のスクールでは リアルタイムの動画配信による リモート受講 に対応 することを決定しました。
リモート受講では、実際に講義会場で行われている講義の様子を YouTube Live の限定共有配信の動画にて リアルタイムに配信 します。限定配信にアクセスするためのリンクは当日までに共有します。
もちろん、リモート受講の場合であっても「同じタイミングでサンプルやスライドなど資料の共有を行う方式」ですので、会場に実際にいるか・いないかという以外に両者に違いは一切ありません。
会場にて講義を受けることが可能な方については、ご自身の判断にて、従来どおり講義会場にて受講していただくことも可能です。また現時点では、会場での受講でも、リモート受講でも、提供される資料が同じであることや提供されるタイミングもリアルタイムであることから、受講料は一律の設定となります。
また副産物的ではあるのですが、一度配信で動画が残りますので、万が一当日受講することが難しかった場合なども、講義の実際の様子をあとから受講者さんの都合の良いタイミングで確認・復習することが可能となりました。
募集人数
募集人数は実地にて受講される方の人数が 最大 40 名 程度で、それ以降制限を行う場合があります。
こちらは基本的に 完全先着順 となります。
(今期からリモート受講に対応しましたので、募集人数は会場のキャパシティと、実地参加される方のバランスを見て場合により制限する方針としています)
お申し込みをいただいた日時をベースに、先着順で、順次参加が確定する形になります。
もし、支払いのことや講義内容のことで疑問や質問がある場合は、まずはお問い合わせください。一度申し込んだら最後、無理に取り立てるみたいなことは一切ありません。
できる限り多くの方に、有意義な体験を提供できたらという気持ちで運営しています。まずはお気軽にご相談いただければと思います。
お支払い方法とお申し込み
受講料のお支払いは、銀行振込でお願いしています。クレジットカード等での決済は個人で運営していることもありお受けするのが難しいのでご了承ください。
企業宛での請求書の発行や、領収証の発行等、必要に応じて対応できますのでお気軽にご相談ください。
お申し込みは、以下のフォームより、お願いします。
くれぐれも、入力間違いなどにご注意ください。
こちらから返信メールを送信させていただき、連絡が取れた方から受講が確定します。メールアドレスの記入にはご注意ください。
各自ご用意いただくもの
当スクールでは、機材の貸出等は一切行っておりません。
スクールの受講にあたり、ノートパソコン等の実行環境についてはご自身でご用意いただく必要がありますので、その点はご注意ください。
また、サンプル等の配布するリソースについては Google Chrome での実行を前提に作成していますので、あらかじめ Chrome をインストールしておいていただければ、よりスムーズに受講が可能です。
また、プラスワン講義で利用する Blender などのツールについては、また別途、講義が近くなりましたら順次アナウンスしていきます。
お問い合わせ
なにかご不明な点や、ご意見等がありましたら当サイトのお問合せページよりご連絡ください。できる限り迅速に返信させていただきます。




