
パーティクルを活用したシーン遷移演出が迫力満点! WEB デザイナー youse さんのポートフォリオサイト
シェーダを活用した複数の表現
今回ご紹介するのは、日本のウェブデザイナーであり、フロントエンドの開発者でもある youse さんのポートフォリオサイトです。
このポートフォリオでは WebGL が演出の要として使われており、3D 的な表現と 2D 的な表現の両方が利用されています。
また、これら 3D と 2D の演出がシームレスにつながるようにデザインされていることも特徴となっており、スクロール操作やクリック操作に応じて演出が次々と切り替わっていく様子が非常に迫力のあるシーンとして描かれます。
リンク:
ユーザー操作に連動したシーンづくり
今回のサイトでは、背景部分に常に WebGL の 3D シーンが描かれるようになっており、手前のレイヤーに DOM で構成されたコンテンツや、一見すると画像のように見えるオブジェクトが配置されています。
一番最初のイントロ演出が終わると、そこはすでに 3D 空間のなかになっていて、スクロール操作を行うと左右の方向にコンテンツが切り替わります。
このとき、マウスカーソルを動かしてみるとわかるのですが、一見画像のように見えるオブジェクトも 3D 的にシーンに配置されています。

そして、この状態では画面の下の部分に「View Detail」と書かれたボタンが出てくるのですが、このエリアをクリックしてやることで、コンテンツの詳細ページが表示されます。
この詳細ページへのシーン遷移がとても迫力のある仕上がりになっており、パーティクルを利用したシェーダによる演出を見ることができます。
画像のように見えていたオブジェクトがパーティクルに空中分解され、それが移動しながら収束していく様子はなかなか見事です。

また、今回のサイトには 2D 的にシェーダを活用した演出も同時に実装されています。
これは詳細ページに移動してから、さらにスクロール操作を行ってやると見ることができるのですが……
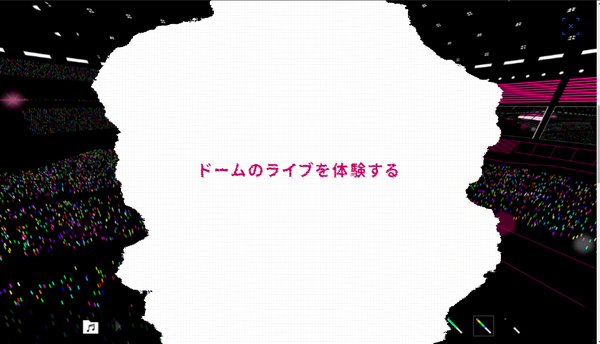
パーティクルが収束したあと、再び画像のような形に収束した状態からスクロール操作を行った際に、ノイズを活用したエフェクトが入ります。
ここでは、まるでインクが滲むような感じで画面の中心から画像が切り替わっていき、そこにワンフレーズの文章が出てくるような演出となっています。
細かいところまで自分でシェーダを書いて実装しているようで、見ている人を飽きさせない工夫がされているなと思いました。


About ページにもパーティクルを使った演出が!
実は youse さんは WebGL スクールや GLSL スクールに参加していたので、私自身は直接お会いしたことがあるのですが……
なんと名古屋から東京まで、のべ15回以上講義を聞くためにわざわざ出てきていたというなんとも異次元レベルの情熱を持っていらっしゃる方で、今回のサイトもスクールで学んだことを活用しながら、独自にシェーダを記述しながら実装されたのだそうです。
学んだことを自分なりに噛み砕いて形にするというのは、これは言葉以上に、実際にそれを行うのは大変なことだと思います。本当にすごいですね……
今回のサイトでは、詳細ページでスクロールした際の演出など、youse さん自身が、恐らく自分なりに工夫を重ねたであろう様々な演出を見ることができます。
ぜひチェックしてみてください。




