
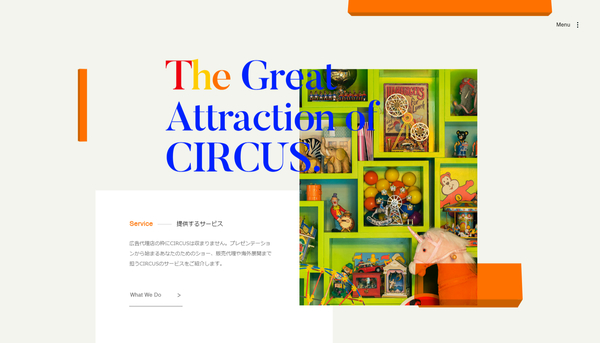
まさにサーカスのような楽しいギミック満載! 海外でも様々な事業を手掛ける総合広告代理店 CIRCUS Inc. のウェブサイト
ピタ○ラスイッチのようなギミックが楽しい
今回ご紹介するのは、日本の広告代理店 CIRCUS Inc. のウェブサイトです。
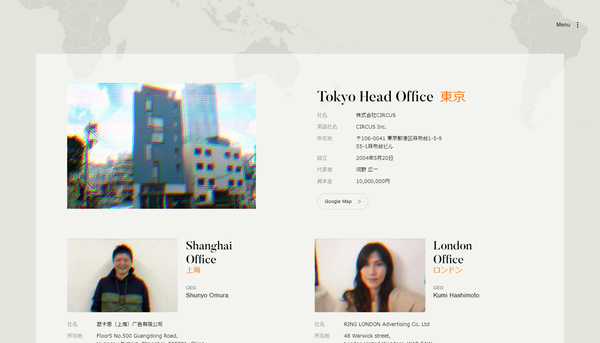
日本で創業した企業ですが、海外にも複数の拠点・支店を持ちグローバルに活動されている企業さんですね。
今回のサイトでは、組織の名前でもある「サーカス」をイメージさせるような、ギミック満載の非常に楽しい WebGL デモが用意されています。
私の場合特に、どうしても WebGL の実装部分にばかり目が行ってしまいがちなんですが、この WebGL 実装のシーンにも組織の持つ特性や様々な思いが込められています。
リンク:
完成度の高い 3D シーンとシェーダエフェクト
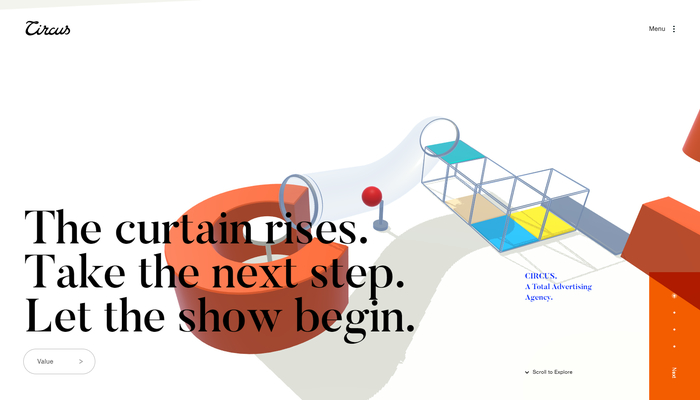
今回のサイトでは、なんと言っても冒頭のイントロシーンがとにかく楽しいです。
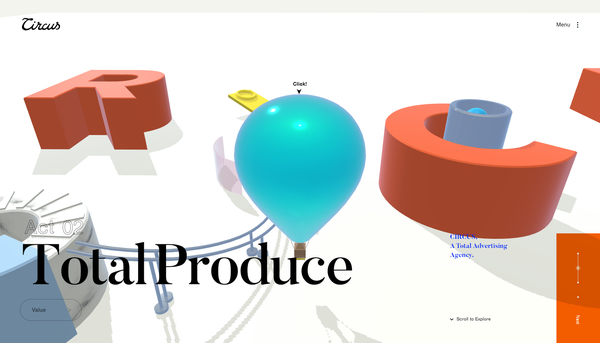
ベースになっているのは比較的シンプルな形状のオブジェクトばかりですが、それらが組み合わさって様々なアクションが起こる様子は、単に眺めているだけでも本当に楽しいですね。
途中で、ユーザー自身がクリックなどの操作を行う場面もありますので、そういった意味でもインタラクティブで楽しいデモになっていると思います。


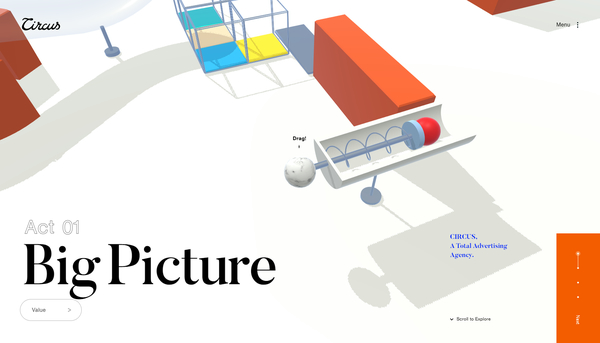
たとえば「レバーを引く」という操作を行いたいときは、マウスを使ってドラッグ操作してやります。
こういった「スクリーン空間上のマウス」を「3D 空間上のオブジェクトの動き」に合わせて処理するのは、見た目以上に実装が大変だったりします。まあやったことがある人ならわかるとは思うのですが……
three.js ではレイキャスターがあるのでまだ比較的簡単なのですが、2D の常識は 3D では多くの場合まったく変わってきますので、このあたりも非常に上手に作ってあるなと思いました。

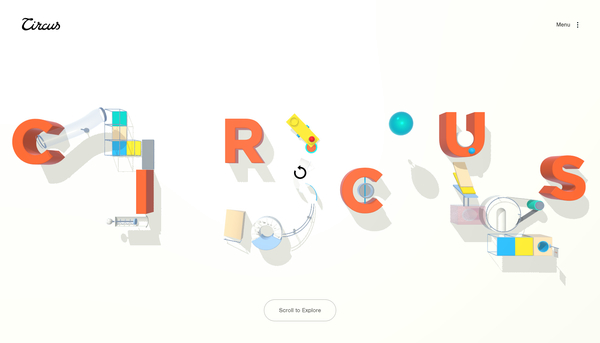
また、今回のサイトでは WebGL 実装以外の部分も非常にポップで楽しく、かつコンテンツが見やすい見事なデザインで仕上がっています。
状況に応じて、WebGL で処理するのではなく CSS を使ってうまく 3D 的な表現を行っている部分もあり、フロントエンド全体でのレベルの高さが際立つサイトになっていると感じました。
また、さりげなく 2D 的なシェーダエフェクトが使われているページなどもあって、隅々までこだわりの感じられるとても丁寧な実装だと思います。


RGB ディストーションとブラウン管風エフェクトが面白い。
日本の企業のウェブサイトですが、グローバルに事業を展開する企業のサイトということもあり、英語と日本語でバランス良くコンテンツが組み立てられており、とても見応えのある内容となっています。
WebGL 実装の部分は、基本的には自動的にアニメーションが進行していく形ですが、単なる動画の埋め込みとは違い、ところどころインタラクティブにユーザーの干渉を受け付けるフェーズがあることによって、よりユーザー体験に結びつけて強く印象が残るように工夫されていると思います。
個人的には Company のページのディストーションエフェクトが芸が細かくて好きでした(笑)
今回のサイトは、株式会社スタジオ ディテイルズさんが制作されたもので、WebGL 実装部分は代島 昌幸さんが担当されているようです。
非常に完成度の高いサイトとなっていますので、ぜひチェックしてみてください。



