
身近なつながりを表示するパーソナライズ・マップを提供する Zenly の WebGL 実装がポップでかわいい!
とにかく派手で可愛い作り込まれた 3D シーン
今回ご紹介するのは、Zenly という地図プラットフォームサービスを提供する組織のウェブサイトです。
今回貼ったリンクは英語のものですが、日本語化されているウェブサイトも公式に用意されていて、グローバルにサービスを提供しているみたいですね。
今回はアプリやサービスの内容ではなく、あくまでもウェブサイト上の WebGL 実装のほうを見ていく感じですが、とにかく可愛らしい 3D モデルがわんさか出てくる、とても楽しいウェブサイトとなっています。
リンク:
ナビゲーションやメニューの表示も秀逸
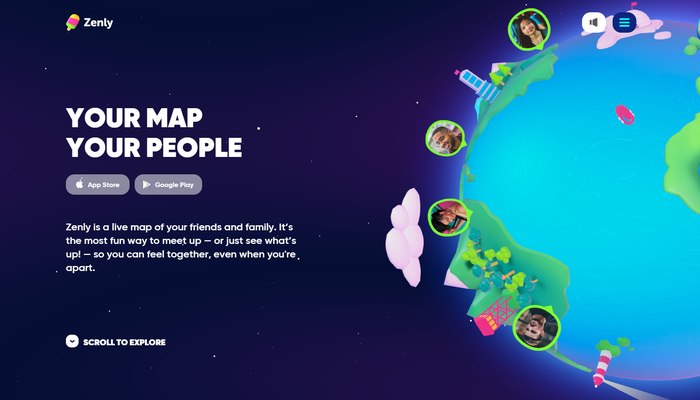
今回のサイトは、ロードが完了した直後から思いっきり 3D シーンが登場する作りなので、WebGL がかなり前面に押し出された感じの作りとなっています。
もちろん、いわゆる普通のウェブのフロントエンドの実装としても、HTML と CSS でしっかりと必要な情報は示されているのですが、3D シーンのインパクトが非常に強いサイトになっていますね。
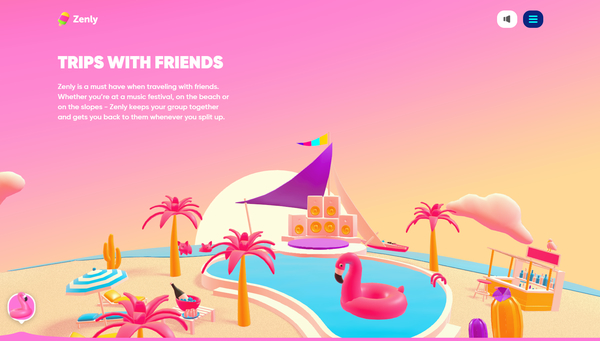
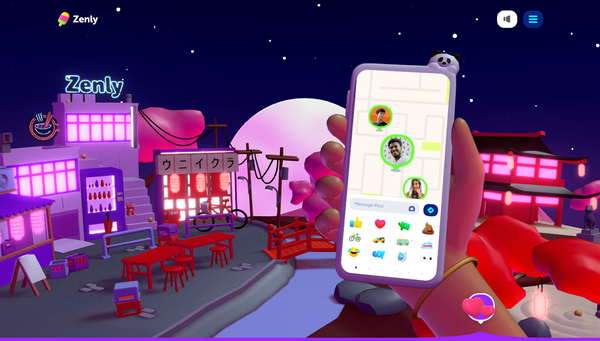
トップページからスクロール操作を行ってやると、次々とシーンが切り替わっていくような感じです。

ビジュアルの第一印象で、もう見るからに完成度が高そうな感じが伝わってくるのではないでしょうか。
色使いとかももちろんそうなんですが、全体的に 3D モデルのエッジが柔らかくデザインされているので、すごく優しい、楽しい雰囲気に仕上がっていると思います。
個人的にちょっと驚いたのが、この 3D シーンの下のほうに出ている小さな吹き出しのようなアイコンと、細いラインの部分。
静止画でその動作を伝えるのがちょっと難しいのですが、カーソルを持っていってやると吹き出しの部分とラインの部分が盛り上がるように動いて、そのままドラッガブルなナビゲーションに早変わりするんですよね……
これは本当にすごいインターフェースだと思いました。


3D シーンの完成度が非常に高い上に、カーソルの動きなど、ユーザーの操作に対するインタラクティブ性もよく考えられており、とにかくシーンを次へと移動させるたびに、毎回新鮮な驚きがあります。
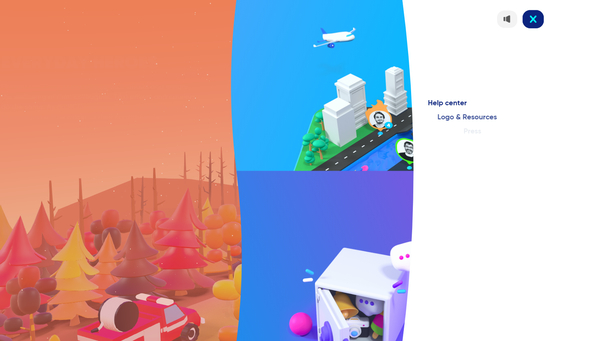
さらに、メニューアイコンをクリックしたときにも演出が発生するようになっていて……
メニューが右側からスライドして入ってくるときにも、まるで軟らかい物体でできているかのようにブルッと震えるような、たわむようなアニメーションが加えられています。
これもよくできてるな……

まるでゲーム画面のような演出がてんこ盛りになっており、とにかくびっくりさせられる部分が多くあります。
今回のサイトの場合、演出の作り方が「ウェブっぽいというよりエンターテイメント寄りの演出」に仕上げられているような感じがしました。
ゲームなどのエンターテイメント系のインターフェースでは、ユーザーが何らかの操作を行ったときに、やや大げさなフィードバックが発生する傾向があると思うのですがそれに近いと言ったらいいでしょうか……
最近こういうハイエンドなサイトがどんどん増えてきていて、本当にすごいなあと思っちゃいますね。これまで以上に、ウェブ上での演出が今後どんどん総合力勝負になっていくのかなと思いました。
非常に見どころが多く、完成度が高いサイトになっています。
ぜひチェックしてみてください。




