
異なる空間同士を行き来するような不思議な感覚が面白い! Porter Robinson のコンセプトサイト
世界を跨がる感覚
今回ご紹介するのは、アメリカの DJ、プロデューサーでもある Porter Robinson さんのウェブサイトです。
恐らく、公式サイトというよりはデモサイトという感じなのだと思いますが、楽曲の視聴ができる他、WebGL で作られた 3D 空間を自由に行き来する面白い体験ができます。
現状では、基本的なフロントエンドの実装自体は終わっていそうですが、中身となるコンテンツに関してはこれからまだ追加される予定になっていると思われます。
リンク:
WASD キーなどで光を操ろう
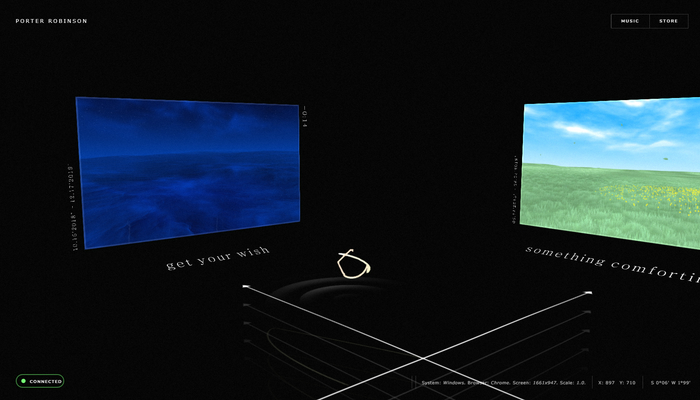
今回のサイトは、キーボードからの入力によって、光のラインというか紐というか…… 画面上に現れる光の軌跡を操作することができるようになっています。
3D 空間のなかに大きなスクリーンのようなものが浮かんでおり、そのスクリーンに向かって矢印が伸びたような模様が床面に描かれています。
スクリーンは前後左右の4方向に置かれているのですが、この記事を執筆している時点では、2つしかスクリーンが埋まっていない状況です。

この上の画像を見ると、光のラインが青い海の風景の方向に移動しているのがわかるでしょうか?
この光のラインをキーの入力で自由に操作することができる感じですね。
スクリーンの部分を突き抜けるようにそのままラインを進ませてやると、なんとスクリーンの内部に入り込んでしまったかのように、三次元で表現された世界全体が切り替わります。
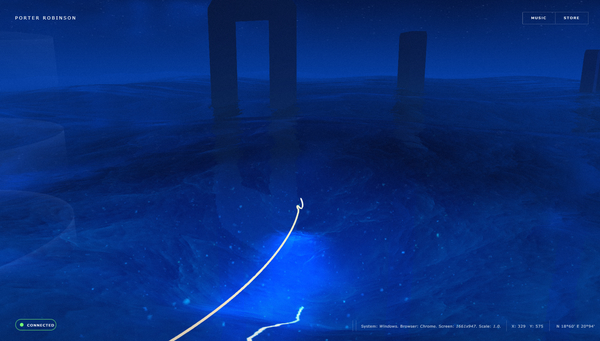
大海原のような世界に入るととても幻想的な雰囲気で、景色が変化するのと同時に、楽曲の再生も始まる感じですね。


現時点では、先程も書いたように風景としてはスクリーンが2つしか埋まっていない状況です。
今後、楽曲の発表などに合わせて、他のスクリーンの部分にも 3D 空間が別途用意されるようになってるのかなと想像します。
現状用意されている世界は、上のスクリーンキャプチャにも登場している海のシーンと、下に掲載した草原のようなシーンです。
いずれのシーンも、光が世界のなかを飛び回るとなにかしらインタラクティブな反応が得られるようになっています。

ちなみに、スクリーンの中の世界をひたすら直進して進み続けていると、今度は逆に「背景の暗い最初のシーン」に戻るためのスクリーンが登場するようになっており、自由に行ったり来たりすることができます。
楽曲を視聴するためのウェブサイトに WebGL を利用しつつ、体験としても非常に面白い内容に仕上げていて、とても手が込んでいますね……
3D シーンの完成度もとても高いので、今後コンテンツがまた追加されたときには再度チェックしたいサイトだなと思いました。
ぜひチェックしてみてください。



