
フィギュアなどのホビー製品を扱う Wannabe の一風変わった演出を多数盛り込んだ楽しいウェブサイト
シンプルな配色で製品を際立たせたデザイン
今回ご紹介するのは、Wannabe というホビーストアのウェブサイトです。
フィギュアなどのホビー製品を扱っているストアのようで、今回のサイト上にも様々な楽しい仕掛けが用意されています。
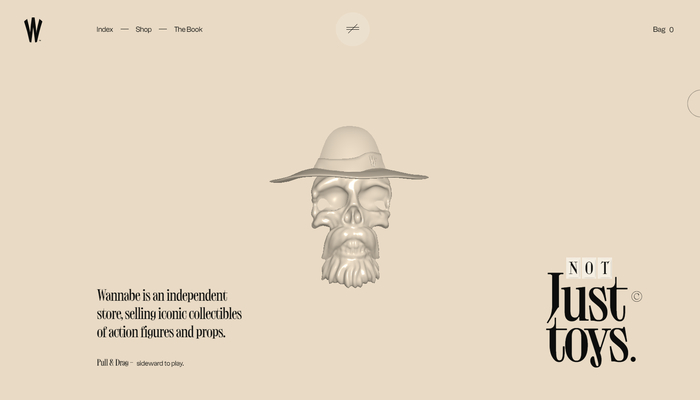
ベージュの落ち着いた背景色に黒の文字というデザインで、サイト上に表示されるホビー製品に自然と気持ちが向くよう工夫されているのかなと思います。
リンク:
ちょっとした動きの中に楽しさが潜んでいる
今回のサイトはインタラクティブな要素が多く用意されていて、ユーザーが楽しくサイトを閲覧できるようになっています。
トップページ部分には、ドクロの 3D モデルが登場するのですが……
このドクロの 3D モデルは、ページ上でマウスボタンをクリックしたままホールドすると、ぐーっと浮き上がってくるような動きをします。
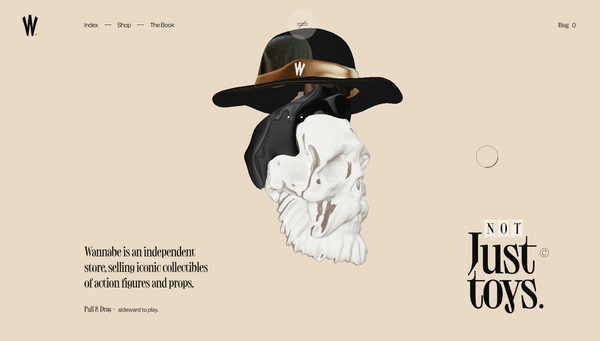
また、ボタンを離した瞬間にはくるっと回転したりもするのですが、これがなんともポップな雰囲気のアニメーションになっており、すごく遊び心のある演出だなと思いました。


ドクロが浮かび上がってくる際には、表面がまだら模様になりながら色が変化するようになっていて、今回のサイトではこのようなノイズを活用したまだら模様が様々な場面で出てきます。
index と書かれたリンクを押すと表示されるページでは、円形にいくつかの製品が配置されたようなレイアウトが出てくるのですが、ここでもやはり、ドラッグ操作を行った際にまだら模様の演出が発生するようになっていますね。
細かいノイズではなく、結構エッジが曲線になるような柔らかい感じのノイズ模様です。

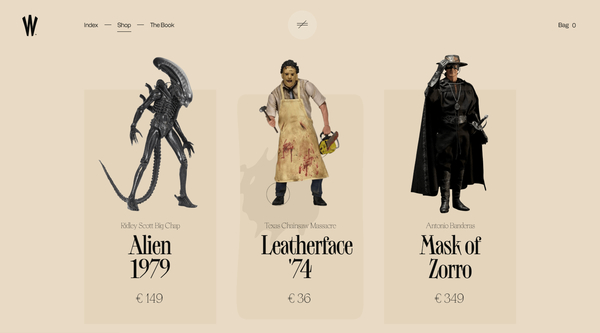
その他、ショップのページでは実際にフィギュアなどの一覧を見ることができるのですが……
ここでも、やはりノイズを使った模様の演出が発生します。
この場面だと、カーソルが乗っている製品の部分にまるでシミのような感じで模様が重なってくるんですけど……言葉では説明しにくい……
この下の画像のちょうど真ん中のキャラクターの部分に、ちょうどカーソルが重なっています。実際のサイトで動きを見てもらうとわかりやすいかと思うのですが、ノイズのまだら模様が出るだけでなく背景の矩形も少しだけ歪むようになっていて、とても個性的な演出だと思います。

ホビー製品を扱っているストアのサイトとは言っても、いわゆる子供向けのおもちゃというよりは、どちらかというと大人が収集したくなるような製品を多く扱っているサイトなのかなと思います。
私はデザインに関してはまったくもって専門的な知識を持ってないので、もしかしたらデザインの専門の方からすると間違ったことを言ってる感じになってしまうかもしれないのですが…… 個人的にはこの落ち着いた配色がすごくよく考えられてるなと思いました。
なんというか、より製品に注目したくなるような、ホビーの楽しさを邪魔しないデザインと言ったらいいでしょうか……
大人っぽい感じの雰囲気も併せ持つ、見事なデザインだと思います。そこにほんの少しの WebGL のインタラクティブな演出が加わることで、より完成度の高い仕上がりになっていると感じました。
ぜひチェックしてみてください。



