
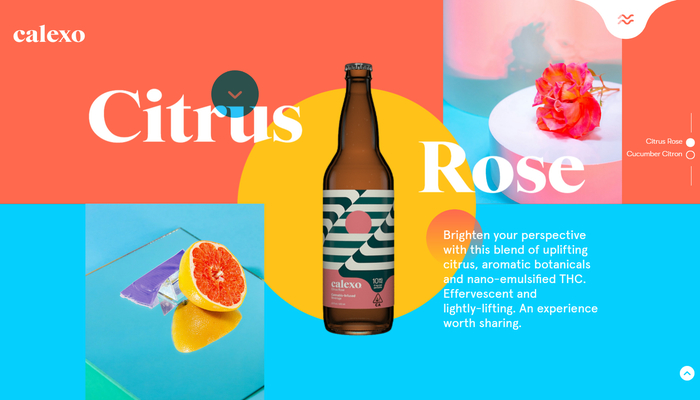
幾何学的な模様やリアルな発泡表現などポップな雰囲気が楽しい Calexo のウェブサイト
カリフォルニア州でのみ販売
今回ご紹介するのは、Calexo という製品のウェブサイトです。
最初に注意書きを念の為に書いておきますが、今回紹介するサイトでは「大麻入り飲料」が掲載されています。当サイトは大麻を推奨する意図を持って今回の記事を書いているわけではなく、あくまでも WebGL を使ったフロントエンドの実装として紹介します。
なんでも、よくよくサイト内を読んでみるとカリフォルニア州でしか(今回紹介するサイトに掲載の飲料は)販売されていないといったようなことが書いてあるのですが、大麻が法律上なんらかの形で認められている地域でしか販売しないということなのかもしれません。
リンク:
幾何学模様を組み合わせた表現はなかなか独創的
今回のサイトでは、飲料のラベルに描かれている幾何学的な模様をウェブ上でも見事に再現しています。
直線的なラインと曲線、または円などを使って描かれる模様は、スクロール操作に連動するように形がどんどん変化するので、ぐいぐいスクロールしてやるとかなり迫力のあるアニメーションを見ることができます。
この幾何学模様を使った表現に関しては、2D 的な処理になるので、どうやら Pixi.js を使ってるみたいですね。
フォントが傾くような表現など、スクロール連動型のエフェクトがいろいろ仕込まれていて面白いです。


肝心の製品の詳細がわかるページの部分も、やはり幾何学模様を上手に使いつつ、カラフルな配色で描かれます。
瓶の部分には、炭酸飲料のように泡が立ち上る様子が描画されたり、あるいは瓶の口の部分で水面が揺れたりする様子も確認できます。
3D モデルとして瓶を描画しているわけではないのですが、これらの表現がうまく質感を補完しているので、CG が専門というわけではなければ(要するに普通の一般ユーザーなら)結構リアルな表現に見えるんじゃないでしょうか。

冒頭にも書きましたが、今回の製品は大麻を使っている飲み物なので、恐らく日本では違法になってしまうと思います。(正確な調査をしたわけじゃないですが……)
アメリカでもカリフォルニア州でしか販売していないということなので、すごくポップで楽しい雰囲気ではあるんですが、どうしてもアングラな雰囲気を感じてしまいますね……
ただ、サイト内のデザインや配色、あるいは立体と平面を組み合わせて表現した構図はすごくよくできていると思います。
スクロールするたびに画面上が目まぐるしく変化する様子も、ダイナミックで迫力がありますね。

今回のサイトは扱っている製品が製品だけに、ちょっと紹介すべきかどうか……迷いました……
ただ、フロントエンドの実装としてはよくできていると思いますし、WebGL の実装という観点で見ても、参考にできそうな表現方法・テクニックがいくつか見受けられます。
個人的には茶色の瓶が描画されるシーンで、泡や水面の揺れ感など、細かい部分をしっかり描こうとしているのはとても素晴らしいと思いました。
いくつか参考にできるポイントもあると思いますので、気になる方はチェックしてみてください。
リンク:
※当サイト、当記事では薬物や危険ドラッグを推奨する意図はありません。




