
この世界観はテルさんだけのもの…… 随所に遊び心あふれる株式会社テルのウェブサイト
落ち着いた雰囲気の中にも個性あり
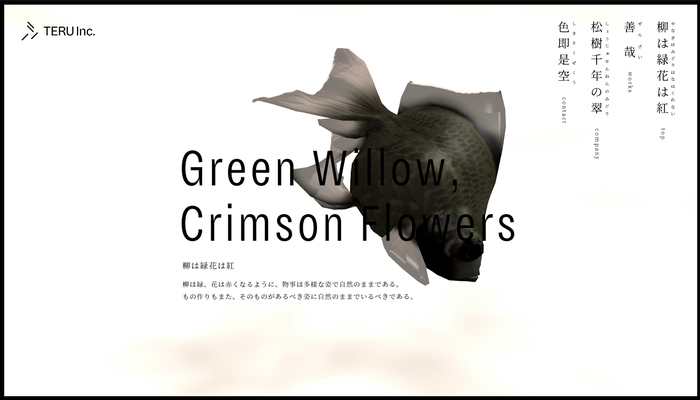
今回ご紹介するのは、日本のウェブ制作会社、株式会社テル(TERU Inc.)のウェブサイトです。
和風なアイテムを駆使した WebGL による演出はインパクトが強く、思わず見る人の心を鷲掴みにするようなサイトですね。
背景全体が WebGL のレンダリング結果によって描かれるタイプのウェブサイトとなっていますが、CSS によるイージングが心地よいアニメーション演出など、細部にまでしっかりとこだわりの感じられるサイトとなっています。
リンク:
東京のWeb制作会社・ホームページ制作会社 | 株式会社テル | TERU Inc.
その独特な世界観を堪能しよう
TERU Inc. の代表、テルさんをご存知の方であれば、今回のサイトの持つ強烈な個性はむしろテルさんの雰囲気にピッタリという印象を持つのではないでしょうか。
リンクの部分が明朝体のゆらゆら文字で描かれていたり、背景を悠然と泳ぐ金魚の 3D モデルが登場したり……
一風変わった和風の演出はどれも見応えがあります。
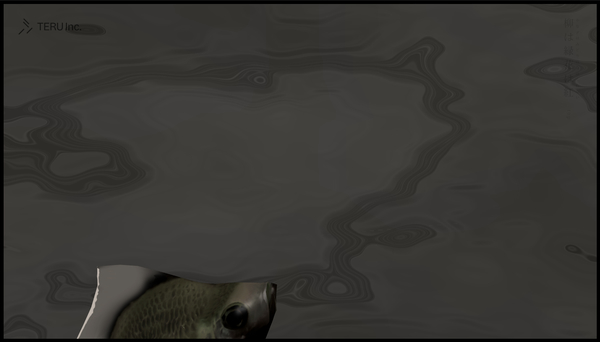
最初にロードが完了したあとの、金魚が画面に入ってくるときの演出もオシャレでかっこいいです。(静止画で見るとちょっとホラーだけど……笑)

このイントロのフェードイン演出は、静止画だとちょっと暗いような印象に見えるかもしれませんが、ロード中のプログレス表示が終わった状態のシーンが黒ベースなので、明るい世界がふわっと広がるような、とても心地よい演出になっています。
ぜひ実際にサイトに行って、ご覧になってみていただきたいところです。
また、サイトの右上に縦書きで並べられている印象的なキーワードは明朝体で描かれており、この部分がリンクになっています。
Works のページ(善哉)では、事例ごとのタイトルが水中をゆらめくように描かれていて、シーン全体との一体感が素晴らしいですね。

実はテルさんは、WebGL スクールや GLSL スクールに過去に通ってらっしゃったことがあり個人的に面識があります。
普段からすごく個性的なオーラを放ってる方なのですが……
今回のサイトに凝らされたいろいろな演出や表現を見ていくと、単に派手なものだけを追求するのではなく、WebGL を効果的に使いながらサイト全体をひとつにまとめる技術、つまりはウェブの王道や定石もしっかり押さえられているということがわかると思います。
CSS を利用したアニメーション処理も丁寧に実装されていますし、本当にすごいですね……

テルさんの写真…… この写真はテルさんにしては真面目度数200%くらいの奇跡的な真面目写真だ……
3D モデルをアニメーションさせつつプログラムで制御しながら、背景に描画されるグラデーション、シーン遷移時の状態変化など、どれも丁寧に作り込まれているサイトになっています。
モダンなフロントエンドの技術をしっかり活用しつつ、水中を連想させるような、ゆったりとした WebGL の演出を上手に取り入れているのは本当に素晴らしいと思いました。
ぜひチェックしてみてください。



