
幾何学的な図形を活用したデザインとインタラクティブなアニメーションがおもしろい Shape Studio のウェブサイト
まさに Shape を活用した構成
今回ご紹介するのは、Shape Studio というイギリスのスタジオのウェブサイトです。
今回のサイトは動画を背景にレイアウトした感じのデザインでトップページが作られているのですが、その動画部分に WebGL を活用した演出が加えられていますね。
動画で概要はわかりやすく伝えつつ、WebGL によるインタラクティブ性で印象的なシーンづくりが行われています。
リンク:
マウスカーソルを重ねると空間が切り取られる
今回のサイトの WebGL 実装として、印象が最も強いのは、やはりトップページ部分の演出だと思います。
Shape Studio というスタジオ名も連想させる、幾何学的な模様が多く登場するデザインです。
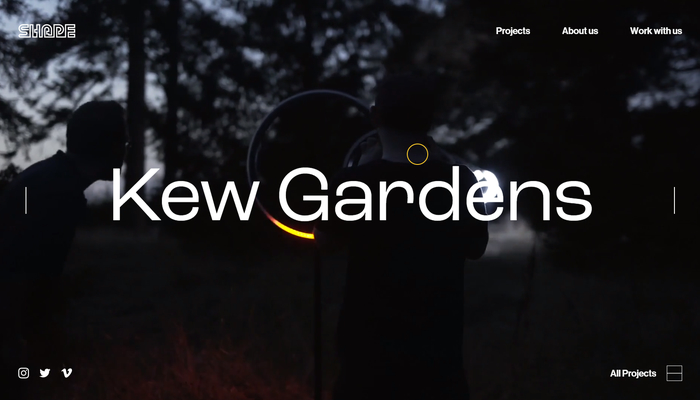
トップページの読み込みが終わったら、画面の中央に事例名、背景にはその事例の概要がわかる動画が流れるのですが……
画面の中央にある事例名のところにマウスカーソルをホバーさせてやると、一瞬で空間が切り取られるような演出を見ることができます。

うーん、これ伝わりますかね……
微妙に画面の上のあたりとか、画像が途切れてしまって波模様のようなものが見えているかなと思うのですが、うまく伝わるかな?
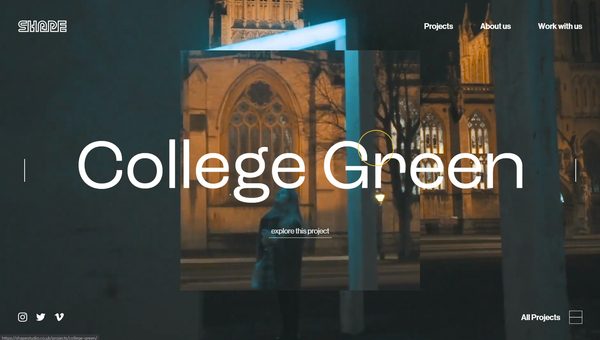
こちらはマウスカーソルをホバーさせた際に発生するインタラクティブな演出なのですが、カーソルを乗せたままにしておくと、真四角に空間が切り取られたような感じになります。
カーソルを外してやると、この切り取られた空間のような部分が再び背景に同化するように溶け込んでいきます。

言葉で説明するのが難しい……
実際にサイトに行って見てもらうのがわかりやすいと思うんですが、空間が突然切り取られたかのようになったり、逆に背景に溶け込んでいくように見えたり……
なかなか特徴的な演出で非常に面白いです。
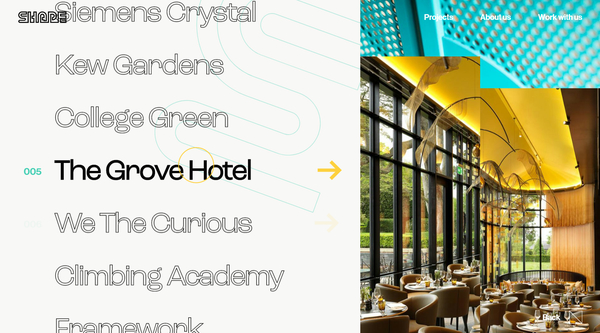
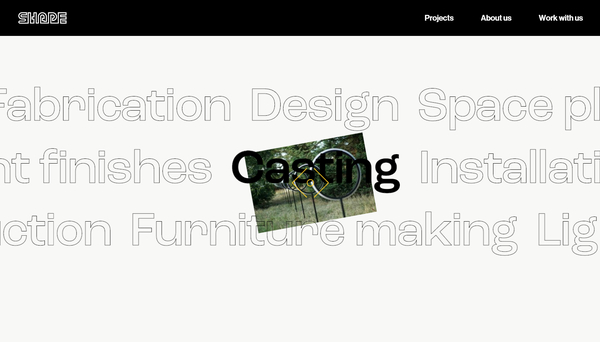
サイト内には、他にもインタラクティブな要素(演出)を含むシーンはいくつかあり、いずれもマウスカーソルの動きに連動するようになっているものが多いですね。


Shape Studio というスタジオの名前を意識してデザインされている、ということは間違いないと思うのですが、冒頭のトップページ部分に盛り込まれている WebGL の演出なんかは、まさに「エッジが浮かび上がることでシェイプが形作られる」という感じでかっこいいですね。
CSS と WebGL の使い分けも上手で、キレイにまとめられた美しいサイトだと思いました。
トップページは結構多くの動画データが使われているので、通信環境や速度が遅いと、ちょっと読み込みに時間が掛かるかもしれませんので、その点だけ注意してもらえたらと思います。
ぜひチェックしてみてください。



