
バブル(シャボン玉)を使った表現がリアルかつユニークで面白い! 環境活動家集団 Rouser のウェブサイト
不思議な空気感……
今回ご紹介するのは、環境活動家たちの集団 Rouser のウェブサイトです。
いや、なんか適当に「環境活動家たちの集団」とか書いてしまったのですが、正直なところ、私の英語の読解力では、今回のサイトが実際のところどういった感じの主張をしているのか…… 正確に読み取れてないかもしれません。
もし反社会的な感じのひとたちだったら困るんですが…… たぶん、まっとうに環境やエコについて考えているひとたちだと思います……(そういう前提で紹介します)
今回のサイトではシャボン玉が登場するのですが、これがまたなんともいい味を出しています。
リンク:
ページ最下部ではちょっと珍しい変わった演出も
今回のサイトでは、シャボン玉が演出上大きな役割を果たしています。
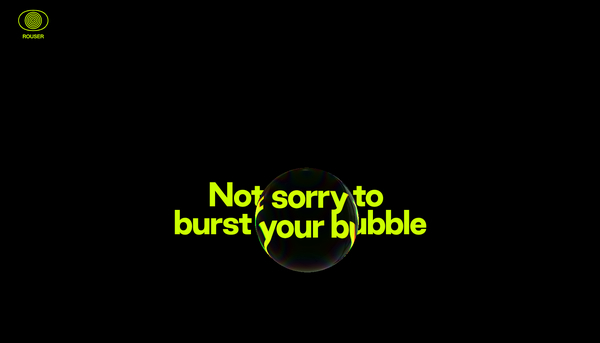
まず、最初にページのロードが完了すると、暗い空間にシャボン玉がひとつ表れます。
このシャボン玉は表面の質感(虹色の光沢など)がなんともリアルな感じですごくキレイなのですが、背景の文字に重なった場合などには、空間が歪んだような演出が入るようになっています。
微妙に RGB をディストーションさせているようで、かなり面白いですね。

シャボン玉のエッジ付近では、文字が歪んでいるのがわかるでしょうか?
この演出、一見すると単なる UV 芸かな~ って感じもすると思うのですが、ちょっと冷静に考えてみるとなかなか技術的には実現するのは難しいというか…… 一筋縄ではいきません。
なぜなら、こういった歪みを掛けるためには、背景をビットマップとしてシェーダに転送してやる必要があって、普通に DOM をそこに配置しておいて背景だけを WebGL で歪ませるということはできないからです。
恐らく想像ですが、今回のサイトは最初に一回 DOM が配置される位置やフォントの種類、大きさなどをプログラマブルに計算し、まったく同じレイアウトになるように一度 Canvas2D で DOM をビットマップとして完全にレンダリングしているんでしょうね。
その上で、Canvas2D で焼いた結果をテクスチャにしてシェーダに転送しつつ、表面的には普通の DOM を配置したテキストを見せているのだと思います。

言葉でいうとよくわからないというか…… ちょっと紛らわしいと思うのですが、一度でも WebGL で真面目に実装したことがあるひとであれば、言っていることの激ヤバ度合いをわかってもらえると思います……
言うなれば、独自実装した JS の即席レンダリングエンジンを使って DOM を Canvas2D で再現しているわけで、これはなかなか実装大変だったろうなと思います。
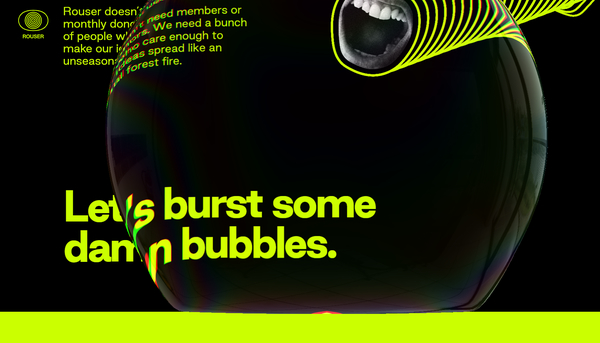
そして、ページは SPA で下に向かってひたすらスクロールしていくレイアウトなのですが、画面の一番下に到達すると、シャボン玉が DOM に引っかかるような演出が出てきます。
以下の画像を見ると、黄色い領域に阻まれるような感じで、シャボン玉の形が変形しているのがわかるでしょうか?

この、ページの最下部で起こる演出については、せっかくなのでスクリーンショットは撮りませんでした。
実際にサイトに言って、この独特な演出をぜひその目でご覧になってみてください。
アイデアがとてもユニークで、見た目以上に WebGL の実装としてはレベルの高い事例だと思います。WebGL の実装経験者なら思わず唸ってしまうような面白い事例ですね。
ぜひチェックしてみてください。



