
とあるアニメーション映像作品のコンセプトサイト Cantela がほっこり癒やされる可愛らしい仕上がり!
シンプルだけど工夫がたくさん
今回ご紹介するのは、株式会社 ROBOT 制作のウェブサイトで、同社に所属するアニメーターさんの作品を紹介する、スペシャルサイトです。
あくまでも、主役はアニメーション作品のほうだと思うのですが、WebGL を使って印象的な演出を加えることで、より作品に興味を持ってもらいやすいような工夫がされていると思います。
ROBOT 所属のアニメーターさんの作品を、同じ会社の先輩がウェブサイトを実装して公開しているという形のようで、企業としてこういうサイトを公開できるというのは本当に素晴らしいなと思いました。
リンク:
巧みな色使いが本当に素晴らしい
今回のサイトでは、WebGL を使っているとは言っても複雑な形状の 3D モデルがバンバン出てくるとか、特殊なポストエフェクトがてんこ盛りになっているとか、そういうタイプの作品ではありません。
あくまでも、サイトの主役は映像化されているアニメーション作品と、その作品の作者であるアニメーターさんという位置づけです。
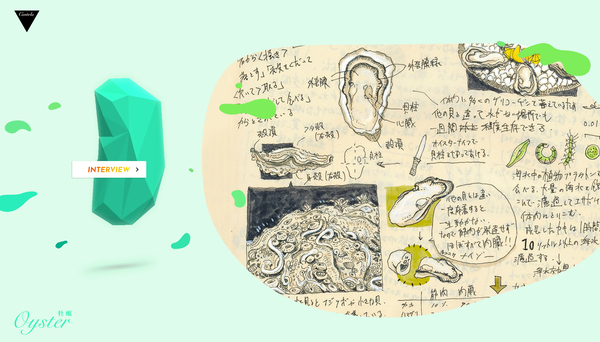
サイト上では、スクロール操作を行うことで 3D モデルが動いたり、異なる絵コンテが表示されたり、とにかくカラフルで可愛らしいビジュアルになっています。

3D のオブジェクトは「牡蠣を思わせるシルエット」ではありますが、抽象化されていることでより柔らかな風合いになっていますよね。
3D 的な表現というわけではありませんが、絵コンテの部分がゆらゆらふわふわと絶えず揺れ動いている様子も可愛らしくて、本当にサイト全体の雰囲気が素晴らしいです。
影の落ち方とかも工夫されていて、この単純な 3D オブジェクトひとつだけのシーンにも、様々な表現上の狙いが込められているのがわかります。

すごく個人的な印象の話になってしまうのですが、今回のサイトの色使いが本当に素晴らしくて、なんか思わず見入ってしまいました。
ひとつスクロール操作を行うたびに目の覚めるような色使いが視界に飛び込んできて、何度も何度も繰り返し操作したくなってきます。
一番最後のページまで到達すると、Vimeo でアニメーション映像も見ることができるのですが、まず最初にこのアニメーションの映像作品があり、その風合いを邪魔しないように WebGL の演出を行っているというのがわかるのではないでしょうか。
ぜひアニメーション映像のほうも、ご覧いただけたらと思います。

今回のサイトは技術的にめちゃくちゃ難しいことをしているというわけではなく、かなりシンプルな WebGL 実装だと思います。
ポストエフェクトも控えめですし、3D モデルもシンプルです。
しかし、色、動き、コンテンツとのバランスなど、とにかく仕上がりが見事だなと感じました。
実装には Angular を使っているようで、モダンなウェブのフロントエンド実装で WebGL を使っていくヒントにもなるかもしれません。
ぜひチェックしてみてください。



