
ウェブの制作会社として時代の先頭をひた走る Jam3 の FWA 受賞歴を祝うアニバーサリー・スペシャルサイト
10 年以上に及ぶ驚異の実績
今回ご紹介するのは、WebGL やハイエンドなウェブのフロントエンドの実装に関わっていれば、一度は彼らの作品を目にしたことがあるであろう老舗 Jam3 のスペシャルサイトです。
FWA の受賞回数が大台の 100 回に到達したということで今回のサイトが作成されたようなんですが……
ウェブのフロントエンドに携わっていると、程度の違いはあれど、FWA には一種の憧れがある場合が多いと思いますが、それが 100 回ですからね…… 本当にすごいと思います。
今回のサイトも、WebGL バリバリのすごくかっこよいサイトに仕上がっています。
リンク:
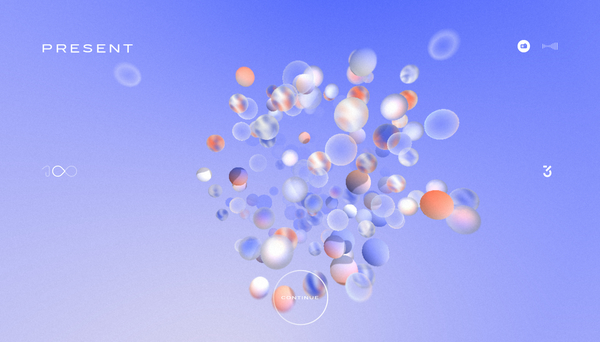
ホールド操作などで刻々と変化するシーン
今回のサイトはスペシャルサイトなので、基本的には Jam3 からのメッセージなどを中心に、印象的なグラフィックスで魅せるタイプのウェブサイトです。
ウェブサイトのほとんどの部分が WebGL によって実装されていて、とにかく美しく、思わずため息が出そうになるようなビジュアルで統一されています。
使われている CG のテクニックもかなりたくさんあり、WebGL や CG にそれなりに習熟している人でも驚きを感じるのではないでしょうか。

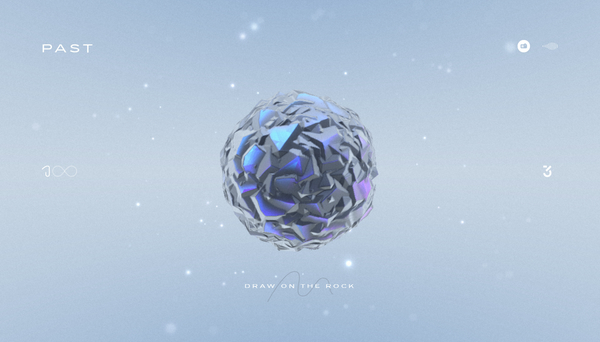
イントロの演出が終わったあとに表示される最初のフェーズでは、まるでクリスタルの原石のような、無骨なオブジェクトが静かに登場します。
各場面ごとに、なにかしらのオブジェクトがそのシーンの主役として登場することに加え、ユーザーの操作に応じて動的にその姿が変化するような演出を見ることができます。
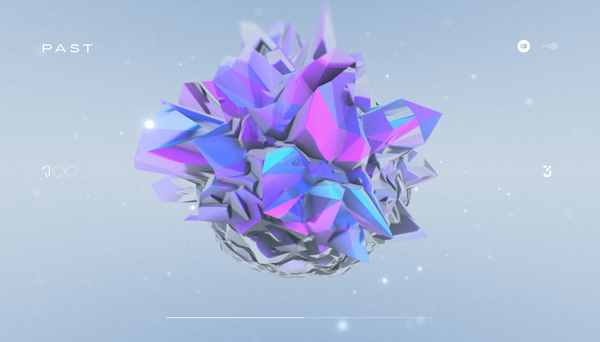
このクリスタルの原石のようなオブジェクトの場合は、クリック&ホールドの操作を行うことで、回転しながらクリスタルの結晶が隆起してくるような演出が行われます。
音声も同時に聴きながらやってみると、なんとも迫力が増しますね。


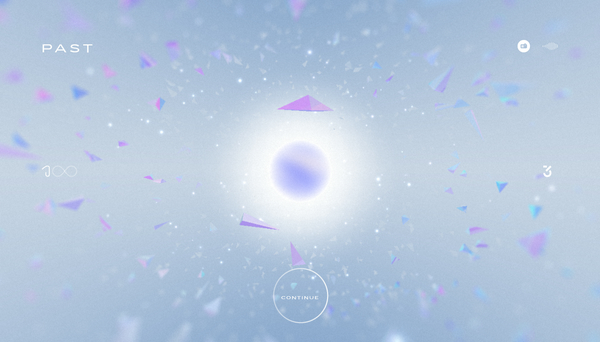
最終的にクリスタルは砕け散ったような感じになるのですが……
ブラーの使い方が非常に上手で、奥行き感や、幻想的な雰囲気など、うまく表現されています。
やや被写界深度的な演出も掛かっていますし、WebGL の実装としてはとてもハイエンドなグラフィックスを楽しむことができます。
ベースになっているのは three.js みたいですが、丁寧に作り込んでいくことで、自社製の独自 3D エンジンのようなものを持っていなくても、これだけの表現力を得ることができるわけですね。

ここではすべてのフェーズのキャプチャを載せているわけではありませんので、ぜひ実際にサイトを実際に訪れて、各シーンの美しさや楽しさを堪能してみてください。
Jam3 は WebGL の黎明期から積極的に案件にも WebGL を取り入れている老舗ですが、もちろん WebGL だけでなく、幅広くウェブの技術を取り入れたハイエンドな案件を多く手掛けています。
あまり Jam3 について詳しくない方も、この機会に彼らの作品を眺めてみてはいかがでしょうか。
ぜひチェックしてみてください。



