
多彩な WebGL を活用した表現に思わず脱帽! 車の修理を手掛ける BallSystem のウェブサイトがすごい
白と黒の織りなす世界
今回ご紹介するのは、イタリアで自動車修理などを手掛ける BallSystem という企業のウェブサイトです。
日本だと、板金屋さんとかに相当するのかな…… 車自体を販売しているというよりは、メンテナンスや修理などを行っている業者さんですね。
サイトのほうは、とにかくめちゃくちゃオシャレに仕上がっていて、白と黒の織りなす様々な演出がとても素晴らしいです。なかにはもちろん WebGL を活用しているものもあり、全体的にすごく完成度の高い内容となっています。
リンク:
Ballsystem - Riparazione auto senza verniciatura
ページ遷移の際のストライプがかっこよすぎる……
今回のサイトでは、トップページ部分を中心に WebGL を利用した演出が登場します。
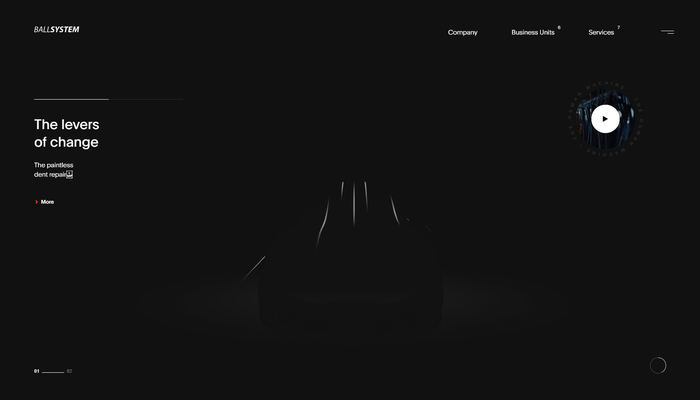
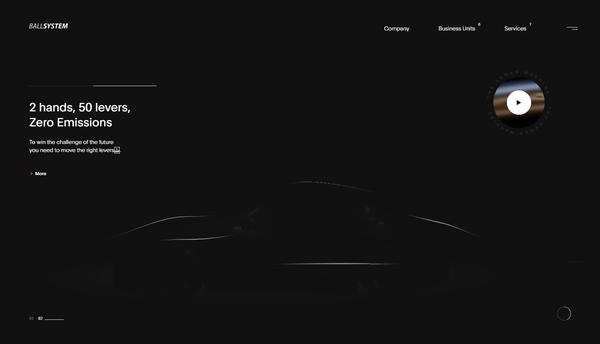
最初に表示される背景が黒で表示されるシーンでは、出てくる車のモデルも黒で表示されます。
ほんの少しの光沢と、風が流れていくような表現があり、今回のサイトの雰囲気にマッチしているなと思います。もしこの車のモデルがカラフルな感じでレンダリングされていたら、ちょっと浮いて見えたんじゃないかなと思いますね。

そのままトップページからスクロールしていくと、いくつか WebGL を使った他の演出も見ることができます。
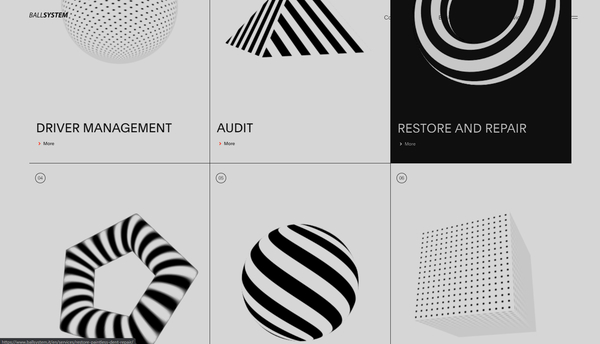
今回のサイトではストライプを印象的に使っている場面が多く、3D オブジェクトにストライプのテクスチャが当たっているようなシーンが結構たくさん出てきます。
地球のシルエットのようなオブジェクトが登場する場合も、やはり地上の部分をストライプを使って表現していて、演出に統一感がありますね。

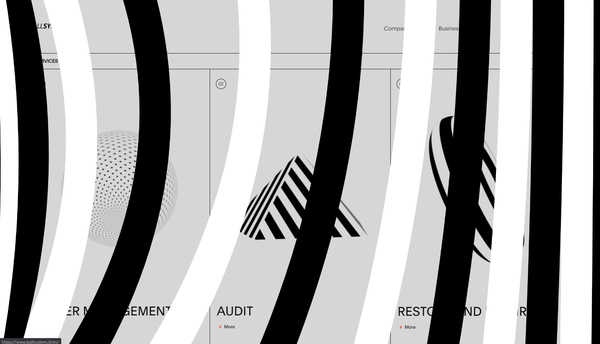
また、個人的にすごく驚いたのが、今回のサイトのあらゆるページ遷移に発生するストライプのカーテンのような演出。
リンクをクリックして別のページに移動しようとするとその演出が発生するのですが、これがめちゃくちゃかっこいいですね。
縦方向か、横方向か、そのときどきによって方向の違いはあるのですが、画面の端から細かいラインが流れるように画面を埋め尽くしていく様子は迫力満点。
また、サイト全体の「ストライプを中心にした演出」とも見事にマッチしており、本当にかっこいいです……


WebGL を使って立体的な表現をしている部分も、抽象的というか、情報量がそれほど多くないものが多いんですよね。
その分、その先にどんな情報が隠されているのか、想像を膨らませながら閲覧していく楽しさがあるなと個人的には感じました。
白と黒を中心にしたハイコントラストなカラーリングがとにかくかっこよくて、個人的にはすごくお気に入りのサイトになりました。
ぜひチェックしてみてください。



