
シンプルながら組織の実績を印象的に可視化する実装がかっこいい! Powerhouse Company のウェブサイト
エッジの効いたシンプルデザイン
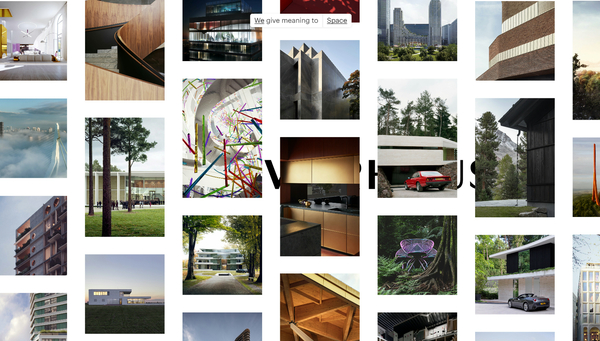
今回ご紹介するのは、オランダにある建設や建築デザインを手掛ける企業、Powerhouse Company のウェブサイトです。
一見すると、白い背景に写真がたくさん並べられているだけのシンプルなビジュアルなのですが、トランジション演出など、かなりしっかり作られている面白いサイトです。
建築物の画像がたくさん掲載されていて、見ているだけでも楽しいサイトとなっています。
リンク:
有機的な存在感を漂わせるトランジション
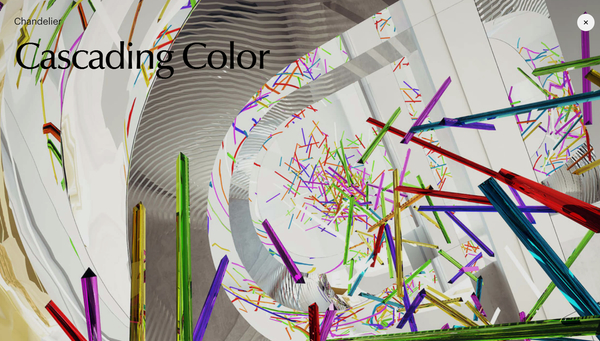
今回のサイトでは、イントロの演出から 3D 的な演出が行われているので、第一印象として WebGL を利用した立体表現を行っていることがわかると思います。
そのイントロ演出がいったん収束すると、なにやらただ単に画像が並べられているだけの状態に遷移したようにも見えるのですが……
実際には、いろいろな工夫の凝らされた、なかなか手の混んだ実装がなされています。

上の画面に並んでいる画像類は、基本的に単なる画像としてではなく、WebGL でプレーンを描画して画面に出ているものですね。
スクロール操作で画像に近づくように寄ることができるなど、立体的な動きをシーン全体に取り入れています。
各事例の写真をクリックすると、それがひとつだけ抜き出されて拡大され、詳細なコンテンツページに移動するようになっていますね。

このトップページの部分は、見た目は単純に画像が並んでいるだけのように見えるのですが、実際は結構いろいろなこだわりの感じられる実装になっています。
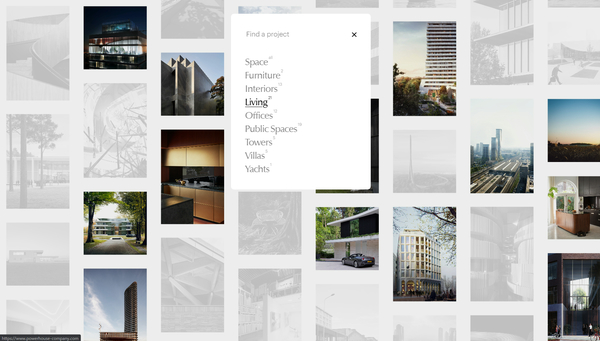
たとえば、画面の上のほうにあるボタンからは、すべての事例に対してカテゴリごとにフィルタを掛けることができるようになっていたり……
また画面全体をスワイプするように動かしてやるとわかりやすいのですが、微妙にほんの少しずつ、スワイプ操作に対して反応するトランジションの速度や感度が各画像ごとにわずかに異なっています。
このほんの少しのトランジションの感度の差が、どことなく有機的な雰囲気を作っているように感じました。これはなかなかおもしろい効果だと思いました。

フィルタを掛けると該当する事例だけが一気に整列するような演出も。
一見するとめちゃくちゃ簡素な感じのインターフェースなのですが、よくよく観察してみるといろいろなところにこだわりが感じられる作りになっていて、実は結構ハイレベルな事例なんじゃないかなと思いました。
特に、トランジションが一定ではなく、微妙に揺らぎがあることによって得られる感覚は新鮮で、まあ言われなかったら気が付かない人もいるのかもしれませんが、そういう無意識の部分に訴えかける演出というのもいいもんだなと思いました。
ぜひチェックしてみてください。



