
Pixi.js を使った平面的なエフェクトによる演出がお見事! クリエイティブ・コレクティブ CUSP のウェブサイト
あらゆるものがスイスイ動く
今回ご紹介するのは、グローバル・クリエイティブ・コレクティブと自らを称する CUSP のウェブサイトです。
普通の制作会社というよりは、各分野のエキスパートたちが所属するクリエイティブ集団、みたいな感じの組織なのかもしれませんね。
今回のサイトではアニメーションにかなりこだわりが感じられる実装となっており、WebGL 実装部分には Pixi.js が使われているようです。
リンク:
様々なインタラクティブな演出が本当にすごい
今回のサイトでは、WebGL はあくまでも「様々な演出の1つの側面を担う」という役割になっています。
WebGL だけでガッツリと作り込まれているということではなく、CSS なども駆使しながら、全体的なバランスやデザインが実装されています。
最初のイントロ部分から雰囲気たっぷりな感じで、すごくかっこいいですね。

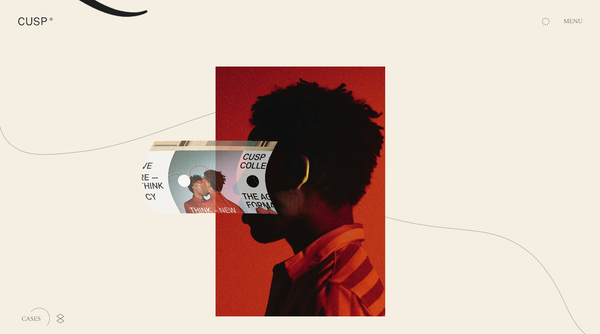
このトップページに表示される事例の部分は、ちょっとわかりにくいと思うのですが、上の画像にあるようにカーソルをホバーさせてやると画像が波打つように動きます。
また、スクロール操作を行うことで別の事例へと変化するのですが……
その際も、まるでモーションブラーが掛かったかのように、残像が残るような演出が加えられたりしています。

WebGL の演出も含む、あらゆるアニメーションはイージングにかなりこだわった様子が感じられる動きになっています。
単調にリニアな動き方をするオブジェクトはほとんどなく、どのようなアクションにも流れるようなスムーズなアニメーションが付与されています。
ホバー演出系だとノイズを使ったような演出もあって、本当に細かいところまで、徹底的にこだわりを持って作り込まれている様子がうかがえます。
すごく丁寧な仕事です。


ひとつひとつの演出は、それ単体ではそれほど珍しくないというか、よくある感じの演出かなと思います。
しかしそれらが複雑に組み合わさり、またほどよいディレイで滑らかに動くことによって、ウェブサイト全体の雰囲気がものすごくよくなっているように感じました。
WebGL の事例として突出しているというわけではないですが、とても完成度の高いサイトだと思います。
ぜひチェックしてみてください。




