
WebGL を利用したリッチなエフェクトが多数登場! Edoardo Smerilli さんのポートフォリオサイト
様々なエフェクトが入っており手の込んだ作り
今回ご紹介するのは、Film Director(映画監督)の Edoardo Smerilli さんのウェブサイトです。
雰囲気が洗練されており、最初見たときはウェブ系の製作会社のポートフォリオかなと思ったのですが、映画監督が手掛けた映像作品を紹介しているポートフォリオでした。
様々なエフェクトが使われていて、2D 的な表現はもとより、3D 的な表現が使われている部分もあります。かなり手の込んだ実装になっていて、完成度が高いです。
リンク:
Edoardo Smerilli — Film Director
ちょっとした変化を見逃すな!
今回のサイトでは、基本的にはポインティングデバイスでの操作、つまりマウスカーソルを動かしたり、あるいはモバイル端末であれば指でスワイプ操作したりした際に、なんらかのエフェクトが発生する場面が多いです。
特に、トップページ部分はかなり凝った作りになっていて、カーソルなどを操作することで次々と作品にアクセスしていくことができます。
まず、カーソルをただ動かしただけでも、尾を引くように RGB ディストーションが掛かるようになっていますね。まあこのくらいは、比較的よく見かける演出で、そこまで変わったものでもないと思います。

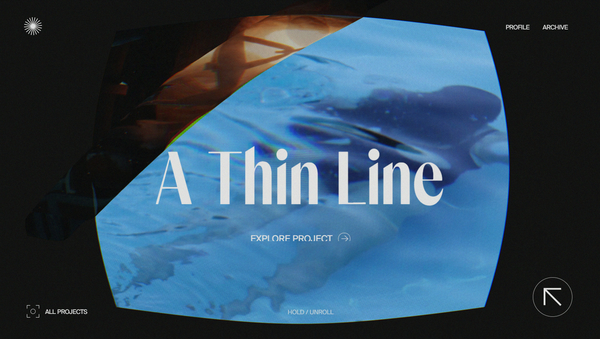
ちょうど、女性の首あたりから頭部に掛けて、RGB がずれたようになっているのがわかりますでしょうか?
カーソルを動かしてやるとかなりハッキリと色が変化するので、ぜひ実際にサイトに行って確かめてみてください。
さらに、このトップページ部分ではマウスボタンを押してホールドし続けることで、ページめくりのような効果を発生させることができます。
グッとホールド操作をしたときに、画面の右下のあたりからシールがめくれるような感じで面が浮き上がってきますので、そのままホールドしたマウスや指を一気に上に引き上げてやると、そのままページがめくり上がる感じです。


ちょっと言葉で説明するのが難しいのですが、こちらもサイトで実際に操作してみると、割と直感的に理解できるんじゃないかなと思います。
今回のサイトでは、画像や映像の RGB をずらすといった平面的なエフェクトだけでなく、このページめくり演出のような 3D 的な演出も多く使われているのが素晴らしいですね。
ARCHIVE のページなどでも、各作品が立体的に敷き詰められるような 3D 的演出が使われていますし……
逆に各事例の詳細ページでは、ほんの少しのマウスインタラクションが各画像に対して設定されていて、スクロールしたりカーソルを動かしたりといった操作により、微妙に見え方が変化するようになっています。

もし仮に、今回のサイトに WebGL 的な演出が一切なく、CSS で表現された色表現やアニメーションだけでサイトが構成されていたとしても、今回のサイトの場合は(それでもなお)完成度の高いサイトのように見えたんじゃないかなと思います。
WebGL はあくまでも付加価値というか、演出をちょっとだけ盛り上げるための脇役的な存在でしかなく、サイト全体の構成やデザイン、インタラクティブなユーザーへのフィードバックなどが深く深く考え抜かれている印象を受けました。
その上さらに、WebGL のエフェクトも派手すぎず、かといって静かすぎもせず、絶妙なバランスですね……
ほんとに、完成度の高いサイトだと思います。
ぜひチェックしてみてください。



