
次世代のウェブ API である WebXR を体験できるスニーカーのウェブストアデモが面白い!
Lusion 作成のおもしろデモンストレーション
今回ご紹介するのは、製品などを紹介するサイトではなく、WebXR API の機能の一部である AR 機能を体験することができる、デモコンテンツです。
制作は Lusion で、これまでにも高品質な WebGL コンテンツを多く手掛けてきた制作会社さんですね。
今回のデモでは、対応デバイスであれば実際に AR モードで楽しむこともできるようになっています。
リンク:
AR-FAKE SNEAKERS - WebXR Demo by Lusion
単純な WebGL デモとしても秀逸
今回のサイトは、Lusion がデモとして作成した、擬似的な WebGL 製のウェブストアになっています。
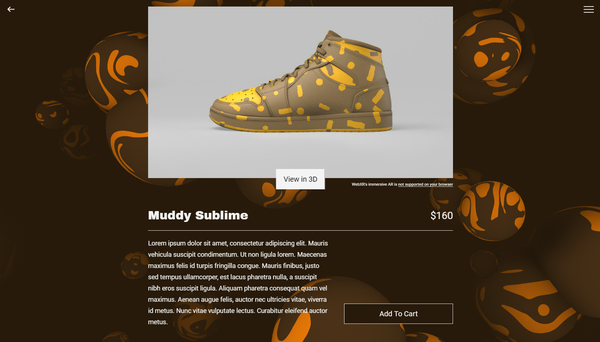
スニーカーを題材に、スニーカーのデザインと背景が連動するような構成となっていて、すごくかっこいいですね。
このサイト自体はあくまでもデモサイトなので製品の購入などはできませんが、このクオリティでウェブストアを実装できるとしたら、興味を引かれるメーカーやベンダーは多いのではないでしょうか。

カーソルを製品の画像の上にホバーさせてやると、瞬時に背景のカラーリングがスニーカーのそれに切り替わります。
この切り替わる瞬間は本当に一瞬なのですが、ものすごくサクサク動いていてるように見えて気持ち良いフィーリングとなっています。
デモとして作られたサイトにしては掲載されている製品のバリエーションも多く、後述するカスタマイザなどもあるのでかなり本格的な作りです。

製品を選択してやると、背景こそそのままですが対象となったスニーカーによりフォーカスした個別ページが開きます。
スクリーンショットこそ撮っていないですが、ページ遷移の演出もすごく凝ってますね。本当にデモとは思えない力の入りようです。
さらにこれらの製品詳細ページには「View in 3D」と書かれたボタンがあり、そこから製品そのものを 3D で表示するビューに切替可能です。
モバイル端末で、かつ AR モードに対応する実装がされているブラウザであれば、この次のフェーズは AR モードになり、実際にカメラから撮影した映像の上に 3D モデルを合成して表示することができます。


PC での閲覧時は、AR モードにはできないので普通に WebGL の 3D ビューですが、背景の模様もかなり凝った柄になっていますし、画面下に並んだアイコンから任意のマテリアルに変更ができたりと本格的です。
新しく実装が進められている WebXR Device API を試すことが、おそらくこのデモの一番大きな目的なのだろうとは思いますが……
とはいえ、それ以外の部分もかなりしっかりと作り込まれていて、単純に WebGL の実装事例として参考にできる点が多いと思います。
ぜひチェックしてみてください。



