
まるで水平線に浮かぶ夕日のような深みのあるグラデーション! Olivier Gillaizeau さんのポートフォリオ
デザインも手掛けるクリエイティブ・ディレクター
今回ご紹介するのは Olivier Gillaizeau さんのポートフォリオサイトです。
現在は Airbnb に在籍されているようですが、それ以前に関わっていたプロジェクトや在籍していた組織もなかなかの顔ぶれです。
今回のポートフォリオサイト自体は非常にシンプルな SPA なのですが、背景部分に施された WebGL 実装がとても美しく仕上がっています。
リンク:
Olivier Gillaizeau — SF Based Creative Director
これは何を表しているのだろうと思わず考えてしまう
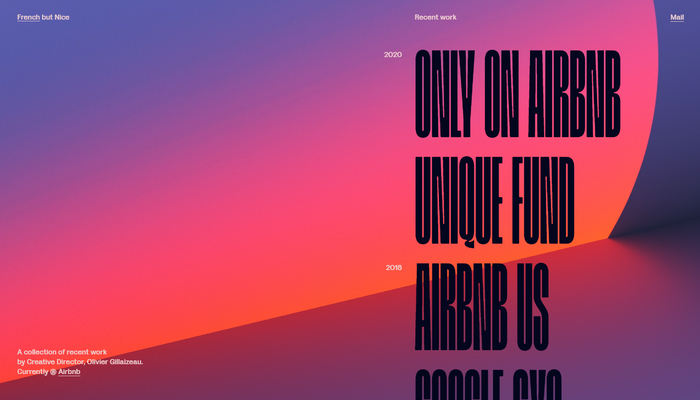
今回のサイトの背景部分には、まるで赤く燃える夕日のようなビジュアルが描かれます。
ただ、これが夕日を模したものなのかどうかはわかりません。もしかしたら、別の何かがモチーフになっているのかもしれない……
個人的には夕日のように思えたのですが、人によって、感じ方は違うかも知れません。

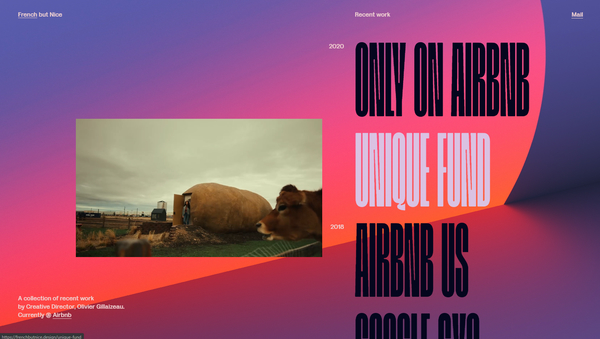
画面の右側には Olivier Gillaizeau さんが手掛けてきた事例が並べられており、マウスカーソルをホバーさせてやるとそれに関連したムービーが現れる仕掛けになっています。
このムービーの矩形領域は、マウスカーソルをホバーさせた瞬間にシュッと素早く表示されるのですが、これはあくまでも CSS を利用した表現であり WebGL とは無関係です。
あくまでも、今回のケースでは背景の部分にのみ、WebGL が利用されている形ですね。
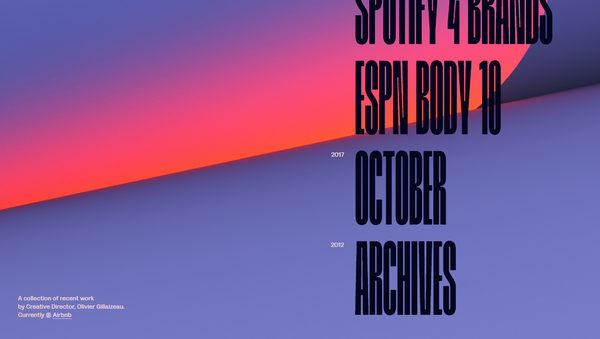
その背景部分ですが、サイト全体をスクロールさせてやると、それに連動してある程度上下に動きます。また、それに伴って光の加減と言ったらいいでしょうか……
グラデーションの具合が変化します。

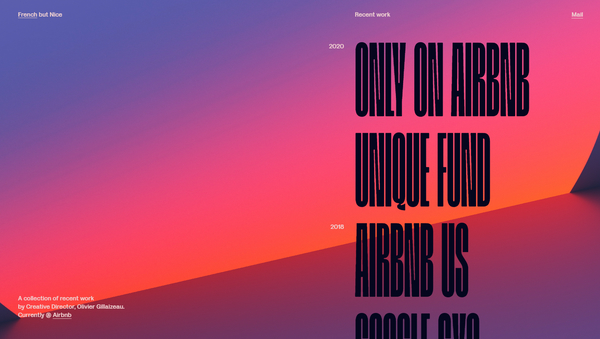
この上の画像を見てみると、画面の下半分、オレンジ色のグラデーションの反対側の部分が、かなり青みの強い質感に変わっているのがわかるでしょうか?
言葉で説明するのが難しいのですが、スクロールしてどんどんコンテンツを進めていくと、背景の夕日のようなオブジェクトから漏れ出す光の加減が変化するようになっています。
スクロール位置がページのトップ位置にある場合は、光が強く漏れ出しているような、オレンジ色の照り返しが見られるのに対し、スクロールしていくとその照り返しが減っていくような感じです。
これ一体どんな感じの処理を書いてるんだろう……

今回のサイトは、なんというかウェブページとしては比較的シンプルな SPA で、WebGL が使われている箇所も背景部分だけなのですが……
その背景にある一点物の WebGL 実装が、どういうふうに組んだらこういう画作りができるのか、思わず考えさせられるような演出内容になっていたので紹介させていただきました。
いろいろやり方は考えられるんですけども、たぶん、反射を計算しているというよりは、反射しているかのように見せているだけだと思うんですけど……
実際にやってみないと、どうしたら同じような演出になるかハッキリしたことはわからないですね。(つまりこういった実装の定石が一般にあるわけではなく、結構個性的な実装だと思います)
なんか不思議な CG だな~と思いました。
気になる方は、ぜひチェックしてみてください。



