
いまだかつて無いマウスインタラクションが魅力的! André Venâncio さんのポートフォリオサイトが面白い!
目からウロコのおもしろ演出
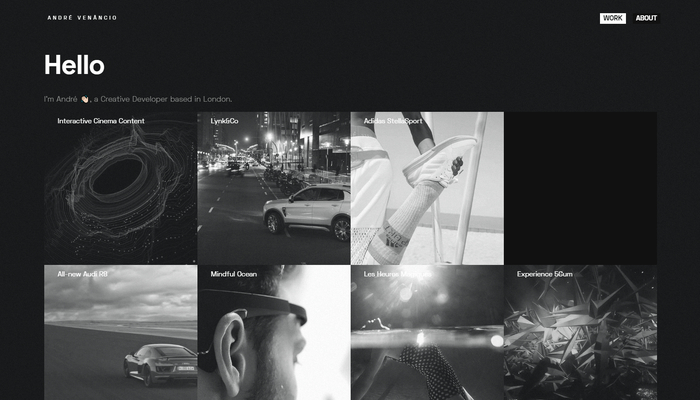
今回ご紹介するのは、クリエイティブ・デベロッパーの André Venâncio さんが公開しているポートフォリオサイトです。
FWA のジャッジなども務めていらっしゃる方のようで、今回紹介するポートフォリオも非常に洗練されていてかっこいいですね。
全体の雰囲気としてはモノクロームな感じなのですが、マウスインタラクションを通して世界の一部だけが色彩豊かに描かれます。このような演出方法は今まであまり見たことがなく、とても驚きました。
リンク:
思わず真似したくなるかっこよさ
今回のサイトでは、ページがロードされた直後は全体がモノクロで描かれるので、黒を基調にしたクラシックなタイプのウェブサイトなのかなと最初は感じると思います。
しかし実際には、サイト上で行うマウスカーソルの移動やクリック、あるいはスクロール操作などを目の当たりにするうちに、クラシカルな雰囲気はあくまでもサイトの持つ「ある1つの側面」にすぎないということがわかってくるでしょう。
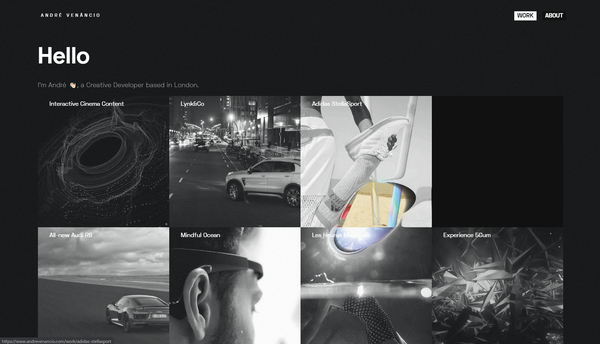
カーソルを動かすと、その部分に対してだけまるで時空のゆがみのような穴があき、その穴を通じて見えるエリアだけがカラフルに描かれる演出は、初めて目にしたときには非常にインパクトが強い演出だと思います。

上のサムネイル画像のうち、画面の中央辺りにまるで水溜まりにできた空白のような、微妙な隙間ができているのがわかるでしょうか。
常にゆらゆらと形状が変化するだけでなく、その空白の周辺が歪んだように演出されるため、立体的に、時空間に隙間ができてしまったかのような雰囲気に仕上がっています。
WebGL でオリジナルのシェーダを記述して実装できる知識があれば、どういうふうに実装すればこういう演出ができるかはなんとなく想像できるかもしれませんが、とはいえ、こういうビジュアルは珍しいですね。
すごくかっこいい演出だと思います。
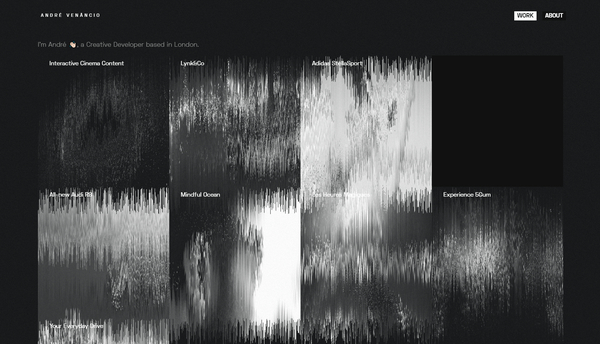
また、演出が発生するのはカーソルの位置に対するものだけでなく、スクロール操作に対するものもあります。

こちらは、シーン全体にホワイトノイズ由来の上下方向のオフセットを加える感じ……とでも言えばいいでしょうか。
この演出は一瞬しか出現しないのと、ゆっくりスクロールしているとあまり強くエフェクトが掛からないようになっているので、もしかしたら、ゆったり眺めていると気が付かない場合もあるかもしれないですね。
カーソル位置に対して発生する歪みの演出はどちらかというと曲線の柔らかなエッジなので、その対比としてエッジの強いスクロール演出がいいアクセントになっています。
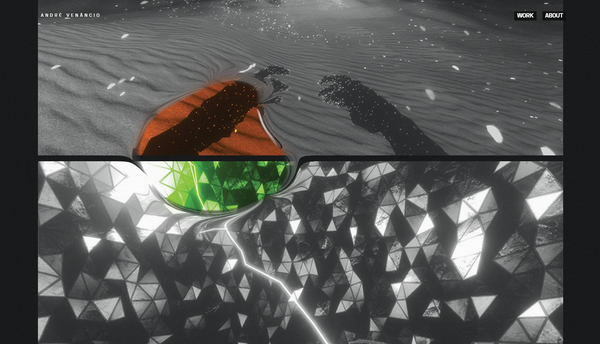
各事例のページなどでも、やはり同様の演出を見ることができます。


静止画で見るとあまりその演出の面白さが伝わらないかもしれないですが、こういった演出はあまり他で見たことがないタイプで、単純にそのアイデアというか発想に驚かされました。
実になめらかで、動かしていて気持ちが良い演出です。
サイト上で使われている画像も、どれも美しいものばかりなので余計に演出が際立ちますね。
すごくかっこいいサイトだと思います。
ぜひチェックしてみてください。



