
ディズニー作品や舞台音楽など多数の名作に携わる作曲家 Alan Menken さんのポートフォリオサイト
Pixi.js によるシンプルな作例
今回ご紹介するのは、ミュージカルなどの舞台音楽、あるいは映画作品などの音楽を手掛けることで有名な Alan Menken さんのポートフォリオサイトです。
ディズニー作品にも多く関わっており、アカデミー作曲賞にも複数回輝いています。ものすごく著名な音楽家のひとりだと思いますし、名前を聞いたことがあるという人も多いかもしれません。
今回のサイトでは、彼が手掛けた特に有名な作品を中心に、Pixi.js を利用したシンプルな演出でビジュアルと音が見事にシンクロする様子を堪能することができます。
リンク:
矩形の動き、そして色の変化を楽しもう
今回のサイトで WebGL を利用している部分は、基本的に形としては「長方形」のようなかなりシンプルな図形で描かれます。
WebGL というと、ポリゴンを多用した立体的な表現の他に、シェーダを使ってインタラクティブに様々なエフェクトを掛けたりするユースケースが圧倒的に多いように思いますが、今回のサイトではそのあたりはあまり変化球的には使われていないですね。
しかし、見る人が見れば、これは CSS や Canvas2D ではちょっと表現が(できなくはないにしても)大変だなと思うような部分が結構ありますね。
動きが非常にダイナミックで、歯切れ良いアクションという感じです。

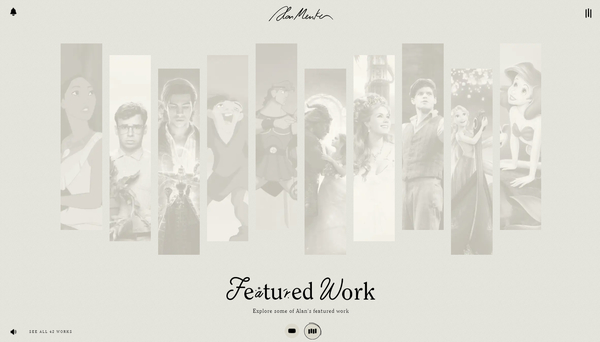
イントロの演出が終わると登場する上のような画面では、各作品のサムネイルが縦長の短冊状になっています。
なんとなく、このようなビューを見せられたら、マウスカーソルをホバーさせたら色が変わるのかな~ とか想像がつきますよね。
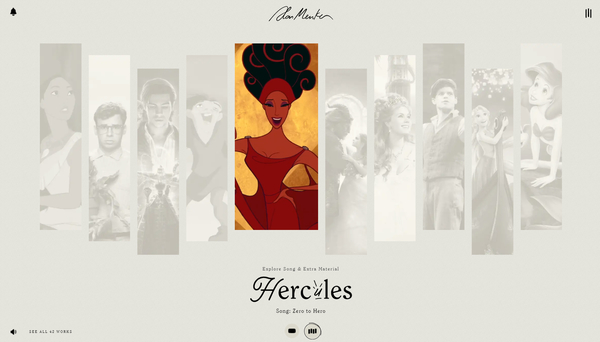
実際、マウスカーソルを乗せてみるとその部分がカラーで表現されるだけでなく、動画が再生されてアニメーションするようになるのですが……
このときの自然な状態変化(大きさの変化と彩度の変化)がなかなか見事で、見た目以上に質感に気を配って作っているように私には感じられました。同時に音楽が再生されたりもするのですが、時間軸に対する考え方は音声の再生のほうにもしっかり同様の気配りがされていますね。

また、画面の一番下のところにあるアイコンをクリックすることで、より1つ1つの作品そのものにフォーカスしたビューへと切り替える事もできます。
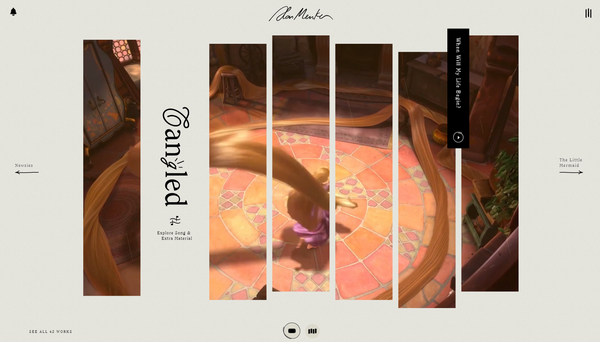
もうひとつのモードのほうでは、同じように短冊状のオブジェクトを用いながらも、背景の部分はつながった状態でひとつの映像が再生されるようになります。
ここでもやはり、マウスカーソルの動きなどに応じたインタラクティブな演出が様々に発生しますし、それらのレスポンスが本当に軽快で気持ちがよいです。

お恥ずかしながら、私自身はあまり映画や演劇に強い関心があるわけではないので、Alan Menken 氏のお名前を存じ上げてはいませんでした。
しかし、手掛けてきた作品はどれも当たり前のように知っている作品ばかりですし、マウスカーソルがホバーしたときにほんの少し再生される楽曲の一部を耳にしただけでも、その作品のストーリーや風景が脳内補完されるようでした。
音楽の力というのは、本当に偉大ですね……
今回のサイトでは、それら「音楽・楽曲」の存在感をうまく下支えするような、シンプルだけど軽快なアニメーションや演出を楽しむことができます。
ぜひチェックしてみてください。



