
実際の商品のデザインと見事にシンクロした 3D デザイン! 瞬間リラクゼーションドリンク CHILL OUT のウェブサイト
独特な風合いが心に残る
今回ご紹介するのは、日本の企業が販売している瞬間リラクゼーションドリンク CHILL OUT(チルアウト)のウェブサイトです。
公式でも謳っているとおり、瞬間リラクゼーションをテーマにした飲料となっていて、その商品名である「Chill out」には「冷静になる」とか「落ち着く」といった意味があるようです。
リラックスを訴求しているという形のコンセプトなので、いわゆるエナジードリンクの類ともちょっと違った感じですね。デザインもシンプルでかっこいいです。
リンク:
CHILL OUT(チルアウト)オフィシャルサイト|【日本発】瞬間リラクゼーションドリンク
缶の質感も落ち着いた印象でコンセプトにピッタリ
今回のサイトは、WebGL の使い方としてはかなりシンプル。
立体的な構造を持つ「缶」の 3D モデルが登場するのですが、あまり変化球的な演出などは基本的になくて、状況に応じてアクセント的に WebGL が利用されているような感じです。
サイトの背景の色合いも商品自体のコンセプトカラーに揃えてありますし、統一感をしっかりと意図的に揃えていますね。

今回のサイトの場合、WebGL はあくまでも演出の補佐という感じの立ち位置に見えます。
どちらかというと、大胆に割り振られた流れる文字やそのフォント、あるいは空間(余白)を上手に利用したレイアウトとアニメーションなど、いわゆる CSS などで演出できる範囲の作り込みのほうがむしろ丁寧で素晴らしいですね。
それらの「ベースとなるサイトの骨格」がしっかりしているので、そこにほんの少しの立体感を演出する WebGL の 3D モデルが加わることで、より深みのある印象に仕上がっているように個人的には感じました。
よく観察してみると、缶の後ろの部分にうっすらと影が落ちていたりするのですが、こういった細かい工夫によって空間的な広がりが感じられる、まさにリラックスできるようなゆったりした広がりのあるサイトになっていますね。

これはもしかしたら日本人だけが感じることなのかもしれませんけれども、日本語中心でサイトを作るときって、どうしても野暮ったい雰囲気になりがちなところがあると思います。
その点、今回のサイトは大きめのフォントを使っているのにあまりそういう印象を受けないのが不思議です。
結構エッジがまっすぐなタイプのフォントを使っているからですかね? デザインの知識があまり無いので細かいところまで把握したり説明したりするのが難しいのですが、すごく爽快感のある印象になっていてすごいです……
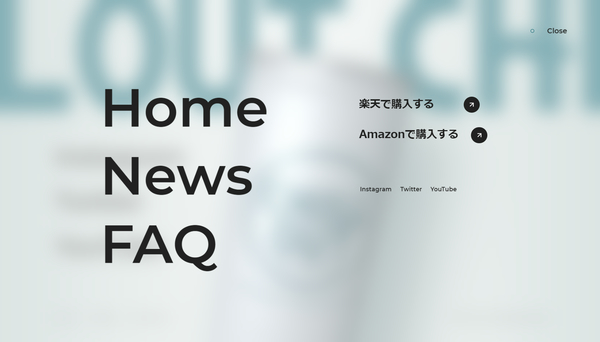
メニューを表示したときに背景が擦りガラスのように透けた印象になる部分とか、本当によく工夫されています。

ウェブのデザインに限らないことだと思いますが、透明感って結構表現するのが難しい概念だと個人的には思います。
その点、今回のサイトからは爽快感や透明感が存分に感じられるのが素晴らしいなと思いました。
WebGL は脇役的な感じの使われ方ですが、かといって、このサイトにもし 3D モデルが描かれていなかったらと考えると、やっぱり印象が全然違ったものになるんじゃないかなとも思います。
WebGL が(負荷という意味で)軽快に動作するレベルに抑えられていることで、全体的な UX も高まっていると思いますし、バランス良くまとまった完成度の高いサイトだと思います。
ぜひチェックしてみてください。



