
Babylon.js を利用した WebGL 実装ならこのひと! SRETKS さんのポートフォリオサイトがリニューアル
AR や VR を意識した画作り
今回ご紹介するのは、当サイトでも過去に何度か紹介している SRETKS さんのポートフォリオサイトです。
SRETKS さんは以前 WebGL スクールの講師を務めてくださったこともあって面識があるのですが、国内で積極的に Babylon.js を利用している開発者でもあり、デザイナーさんでもあります。
three.js を使って WebGL の開発を行っている、あるいはそういう経験があるという方も多いかと思いますが、Babylon.js を使った事例は結構珍しいので、そういう意味でも参考になるのではないでしょうか。
リンク:
ひとつのテーマをもとにサイトを構築
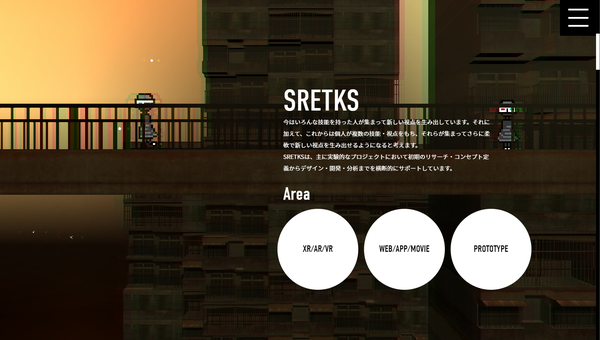
今回のサイトは、SRETKS さんのポートフォリオサイトがリニューアルされた形で公開されているものです。
毎回、リニューアルのたびに「なにかしらのテーマ」が設けられていることが多いのですが、今回のテーマは「複数の視点を持った個人が新しい視点を生み出す時代」とのこと。
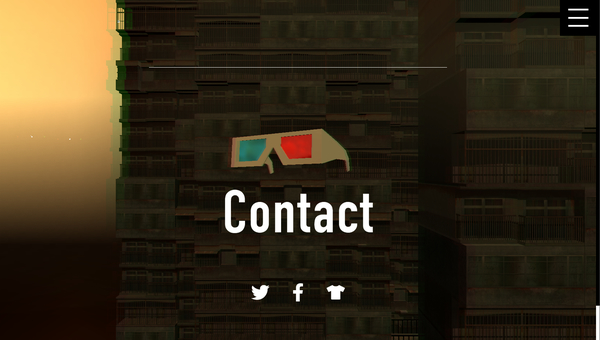
AR や VR といった視覚に関連した技術に注目が集めるようになって久しいですが、今回のサイトでは昔懐かしい赤と青のフィルムを使った 3D メガネなども登場します。

グラフィックスの方も、やっぱり 3D メガネを連想させるようなエフェクトが用いられており、独特な世界観を展開しています。
登場するキャラクターたちもみんな 3D メガネっぽいアイテムを顔に装着していたりするのですが、彼らが歩道橋のような欄干の上をせわしなく動いている様子はまるでゲームのワンシーンのようにさえ感じられます。
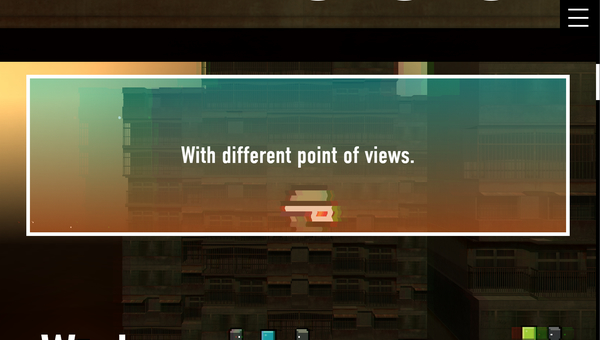
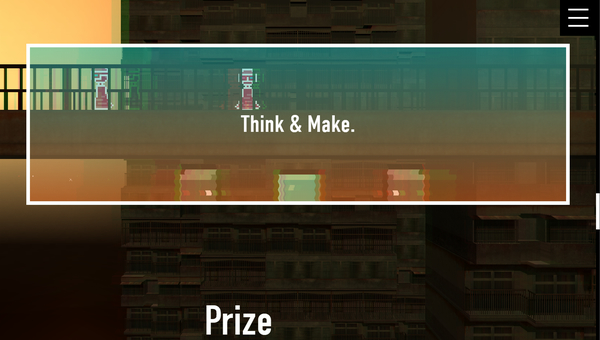
サイト内には、メッセージが表示される矩形領域が時折配置されているのですが、この部分だけ特殊なポストエフェクトが掛かったような演出になるのも面白いですね。

上の状態が、まさにその「ポストエフェクト付きのメッセージ領域」なのですが、その部分にだけキャラクターが個別に表示されたり、あるいは背景部分の色合いが変化したりしているのがわかるでしょうか。
このメッセージ領域がシーン内を動き回っているキャラクターと重なった場合などは、明度が反転するようなエフェクトがかかるようになっていて、これはなかなかおもしろい表現だなと思いました。
表と裏みたいな、背中合わせの視点とかを意識した演出なのかも知れませんね。


冒頭でも書きましたが、Babylon.js は日本国内ではそれほど利用されている事例が多くないので、どういったことができるのか、あるいはどのような表現が可能なのか、気になっているという人もいるかもしれません。
最近では、少なくとも知名度に関しては「WebGL を触ったことがあるひとならほぼ名前は知ってる」くらいになってると思うんですが、実際に使ってみるとなるとまた話が変わってきますよね。
そういう意味でも、今回のサイトが1つの参考になるのではないでしょうか。
単純に、ゲーム画面を見ているかのようなビジュアルも完成度が高く面白いです。
ぜひチェックしてみてください。



