
スルスルとなめらかに動く矩形オブジェクトが心地よい! 映像プロダクションサービス Everpost のウェブサイト
見た目の派手さよりも軽快さが顕著な実装
今回ご紹介するのは、Everpost という組織のウェブサイトです。
こちらの企業はどうやら映像プロダクション的なサービスを展開しているようなんですが、今回のサイトでは「映像」を「様々な矩形のオブジェクト」とみなして様々に表現を行っています。
立体的な表現を行っているところもあれば、平面的な表現を行っているところもあります。なかなか柔軟な実装になっていますね。
リンク:
Everpost – Unlimited broadcast-quality videos
SVG を利用したり適材適所感がお見事
今回のサイトは、WebGL の実装をこれまでにも手掛けた実績のある Twotwentytwo が行ったものみたいです。
過去に当サイトで紹介したこともある組織ですが、今回のサイトも見事なバランス感覚で組まれていて素晴らしいですね……
今回のサイトの場合は、どちらかというと派手な WebGL 実装を楽しく見るサイトというよりも、コーポレートサイトとしての体裁をしっかりと整えた上で、アクセント的に WebGL を利用している感じだと思います。

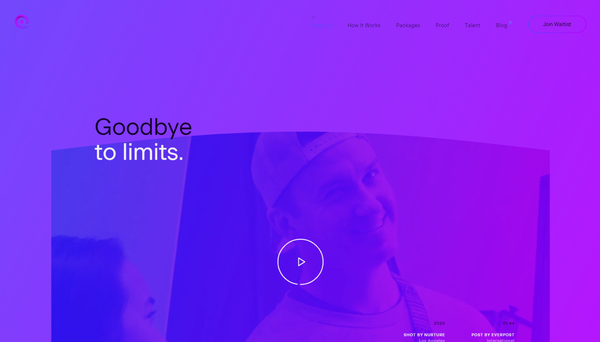
ご覧のとおり、最初にページが表示された直後は思いっきり 3D のシーンになっています。
背景に見えている矩形領域には動画が描画されており、カメラを取り巻くように筒状に並んでいる形です。
この手の絵を 3D 空間に並べるような実装は、静止画でやってるのは結構見ますが動画でこれだけ並べているのはちょっとめずらしいかも知れません。
今回のサイトは SPA になっており、スクロール操作を行うことで次々とコンテンツが切り替わっていくのですが、この冒頭部分の 3D デモでは、スクロール操作を行うと動画がくるくるとカメラの周りを旋回するような動作になっています。

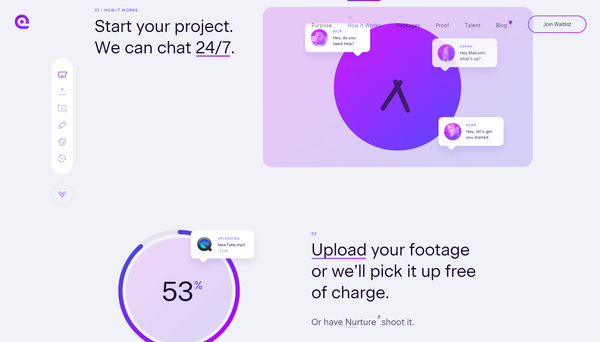
また、この上の画像、ちょっとわかりにくいかもしれませんが、3D シーンの次に現れるコンテンツ部分の様子です。
よく画像を観察してみると、男性の映り込んだ画像が湾曲しているのがわかると思います。このフェーズでは、スクロール操作に対して湾曲する力の強さが変化するようになっていて、一気に動かすとまるで勢いが付いているかのように感じられるよう、工夫されています。
こういったさりげないフィードバックは他にもいろいろと考えて実装されているところがありますので、それに注目してサイトを観察してみるのもいいかもしれません。
その他、WebGL を利用していない部分もかなり丁寧に作り込まれており、SVG を使った表現も軽快でよいですね。

今回のサイトでは、WebGL 実装的にはあんまり難しいことはやっていません。
割とお手本にするのにちょうどいいというか……
WebGL に挑戦してみたい、というふうに考えているひとにとって見本とするのによい実装かなと思いました。
このサイトの場合は WebGL の実装の難易度よりも、全体のバランスが素晴らしいと思いました。
基本的には SVG と CSS を演出上の基本としつつも、要所要所で WebGL をアクセントとして活用して全体の表現を底上げしており、参考になる点も多いと思います。
ぜひチェックしてみてください。



