
滲む風景やマスク処理のような不思議な感触のシェーダーが面白い HOLODEC のウェブサイト
実写の画像を使っているからこその表現力
今回ご紹介するのは、HOLODEC というアーティストのウェブサイトです。
サイト上で楽曲の視聴が行える他、背景部分に展開される GLSL を利用したシェーダーによる表現も独特な風合いで引き込まれるような魅力があります。
ピクセルソートのような感じの絵が出ることもあるし、インクが滲むような感じの効果が出ていることもあるし、マスクのように一部の領域だけが抜けたような表現もあるし……
なんだか不思議な世界観になっています。
リンク:
HOLODEC.WORLD / Choose your reality
様々な風景が複雑に溶け合うビジュアル
今回のサイトの WebGL 実装は、解説するのがちょっと難しいというか……
考えるな感じろ的な、そういう作品じゃないかなと思います。
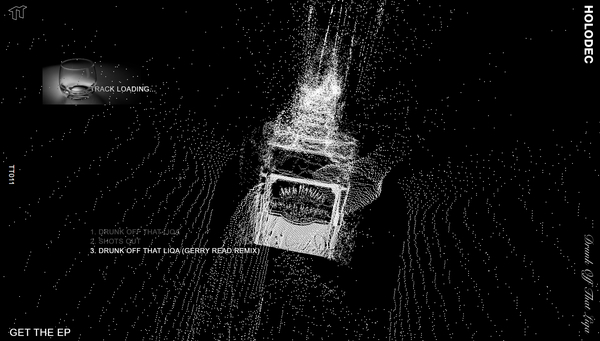
最初にサイトを訪れた直後は、デモに利用する画像データをロードするような処理などが発生しますが、画面上をクリックすることで、ひとまず楽曲の再生が始まるような感じのインターフェースです。
楽曲の再生と一緒に背景も動き出すのですが、GLSL を利用したちょっと変わった表現のグラフィックスとなっています。

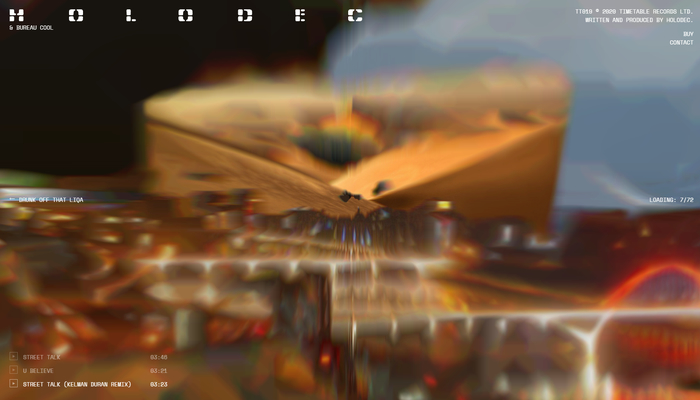
この上の画像、なんかよくわからない感じに見えると思うんですが……
実際、動いている様子を見ていても何が起こっているのかよくわからないです(爆)
とはいえ、静止画ではなく実際に動作している様子を見るとある程度は何が起こってるかは把握しやすいと思います。
一度レンダリングした結果をテクスチャに焼いて残しておき、それをうまく活用して画作りをしてるのかな……

なにか特定のアルゴリズムで動いているシェーダーがあり、そのシェーダーは前のフレームの結果を元に状態が変化するようになってるのだと思います。
そこに対して不定期に新しいグラフィックスを(ときにマスクを掛けながら)足し込んでいっている感じなのかなと想像します。
この HOLODEC というアーティスト、以前に発表した楽曲のサイトへのリンクが同ページ内に置かれているのですが、そのときも WebGL を使ったページを使っていたようで、楽曲やグラフィックスに対する思い入れやこだわりが強いのかもしれませんね。

WebGL によって表現できるものの中には、今回のサイトのようにどこか混沌とした世界感を持つ物も当然ながら含まれます。
ただ、こういう混沌とした感じの作品って、なかなか狙って作るというのが難しいというか、言葉で説明して実装に落とし込んでいく作業が難航しがちな印象があります。
情報をわかりやすく伝えるための WebGL 実装や、クラシックで正統派な CG 表現もいいものですが、こういったカオス系のデモはうまく言えない不思議な魅力がありますよね。
ぜひチェックしてみてください。



