
可愛らしい色使いに思わず目を奪われる! 独自の世界観を展開するサハルプロダクツのウェブサイト
ただの「かわいい」だけじゃない
今回ご紹介するのは、プロダクトブランド「サハルプロダクツ」のウェブサイトです。
こちらのサイトは @saharu54 さんの手によるもので、@rinneurabe さんと一緒に展開しているプロダクトブランドみたいです。
いわゆる個人のポートフォリオサイトと同じように、このブランドの概要や所属メンバーの紹介がされている他、手掛けているプロダクトの詳細も閲覧できるようになっています。
リンク:
曲線、直線、さらに動きのエッセンス
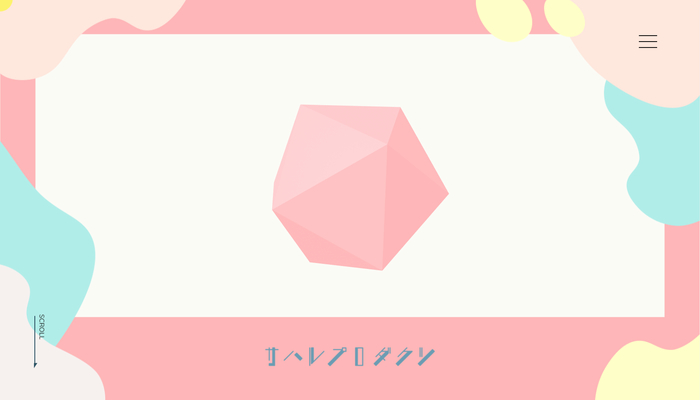
今回のサイトは、トップページを一目見てもらえればすぐに感じると思うのですが、本当に色使いが素晴らしいです。
柔らかく可愛らしい風合いで、静止画として眺めてもその雰囲気は十分に伝わると思います。
さらに、ページ内に配置されているオブジェクトはカーソルの位置に応じてインタラクティブに動いたり反応を示したりするものがいくつかあるのですが、そういった動きの部分に関しても色使いと同様に柔らかなレスポンスになっています。

WebGL を利用している箇所はそれほど多いわけではありませんが、時と場合によって見た目を変えながら、効果的に使われていますね。
どういう経緯かはわかりませんが、three.js というより A-Frame を使って作られているみたいでそのあたりもちょっとおもしろいというか、事例として珍しいかもしれません。
たぶん @saharu54 さんが AR/VR などの分野に詳しいので、その流れで A-Frame を使っているのかもしれませんね。

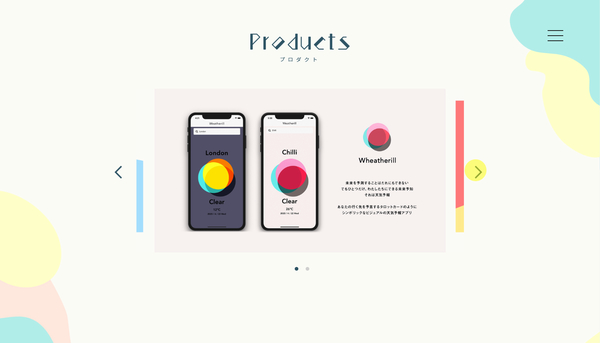
サイト内で紹介されているプロダクトには、それぞれに個別のページが用意されており、プロダクトに込められた想いなど詳細を見ることができます。
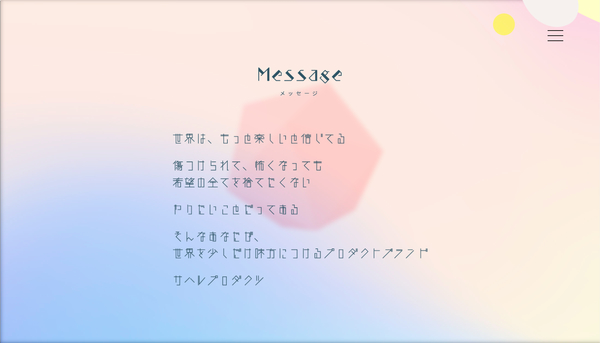
ブランドメッセージも同サイト内に掲載されているのですが、こういうのが響く人、結構いるんじゃないかなって思いました。
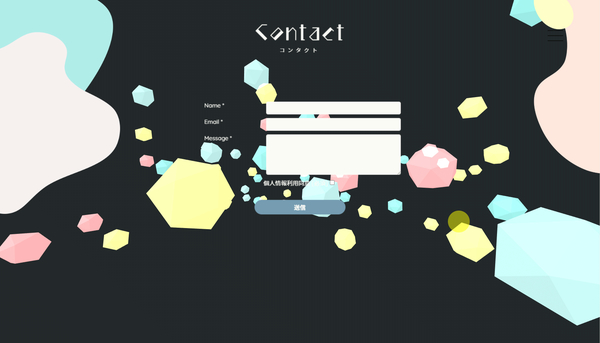
一番下までスクロールすると出てくるコンタクトのエリア以降では、背景全体を利用した 3D シーンが展開されるのですが、背景が黒になるとまた違った雰囲気になりますね。
こういった色を活用した見せ方の違い(ユーザーの感じ方の違い)を意識したサイトの構成はすごいなあと思いました。

今回のウェブサイトは、プロダクトブランドのウェブサイトということもあって、そのブランドの持つ個性や指向性が強く表れたサイトとなっています。
外見の可愛らしさだけでなく、様々なメッセージやコンテンツの内容を通して、このブランドの持つ世界観をうまく表現しています。
WebGL 目線で見たときに個人的に一番びっくりしたのは A-Frame ベースの実装だったというところですかね…… 久しぶりに A-Frame を使っている事例を見ました。
A-Frame はなかなか優れたプロジェクトなので、興味のある人はそれらについても調べてみてもいいかもしれません。
ぜひチェックしてみてください。



