
おしゃれでかわいい雰囲気に WebGL がよいアクセントに! MAISON CACAO の魅力がたっぷり詰まったウェブサイト
とにかく目を奪われるシーンがいっぱい
今回ご紹介するのは、チョコレート関連の様々なプロダクトを展開する MAISON CACAO のブランドサイトです。
ブランドサイト、と公式に謳われているのですが、今回のサイトはまさに「ブランド」という言葉にぴったりのとても洗練された雰囲気がありますね。個性、と言ってもいいのかもしれない。
一方で、どこかに可愛らしさや楽しさみたいなものも感じられるのが今回のサイトのすごいところ。サイト内にちりばめられた様々な工夫のなせる技なのでしょうね。
リンク:
WebGL はピンポイントのアクセントに
今回のサイトでは、WebGL を使っているとは言っても立体的な(いわゆるよくある 3D の)表現はそれほど出てきません。
どちらかというと平面ベースの活用の仕方をしている部分が多く、それらはいずれも演出の中心というよりは、あくまでも演出を構成する要素の一つという感じで、いろいろな場面に盛り込まれています。
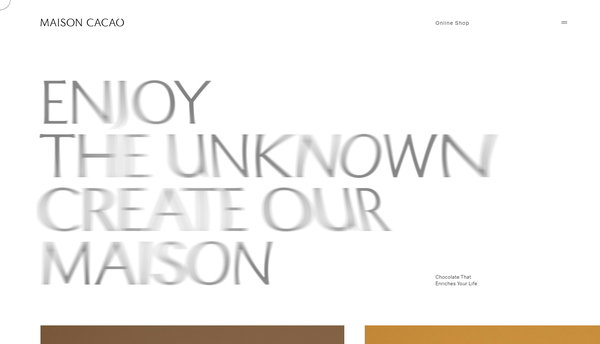
特に圧巻なのが、トップページ部分で一番最初に発生するイントロ演出。
ここではキービジュアルの部分が霧の中から浮かび上がってくるかのような、独特な演出を見ることができます。

これは半分想像で書いちゃうのですが、たぶんカーソルも WebGL なんじゃないかな……
カーソルがぐいぐいとなめらかに形状変化する様子が見事で、CSS の効果も使いながらサイト全体の質感向上に寄与しています。
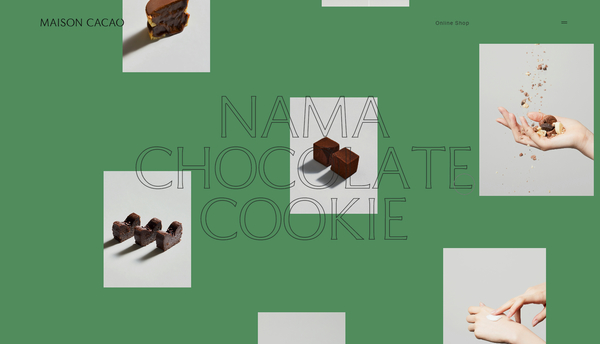
また、カード状の画像がたくさん配置されるようなビューがあったりもするのですが、いずれのシーンもアニメーション(というかイージングかな)が丁寧に実装されているので、流れるようにサイトの状態が変化します。
使われているフォントも印象的でオシャレですね……


当サイトの場合、どうしてもサイトの性質上 WebGL にばかりフォーカスしてしまいがちなんですけども、今回のサイトの主役は、ある目線で見ると「サイト内で使われている多くの高品質な写真」だと思います。
お菓子などの主力製品はもちろんそうですけれども、モデルさんたちの表情なども含めて、とても魅力的な写真がたくさん使われています。
そこに背景の色やフォントのエッジ、イージングのなめらかな動きなどが複合的に加わることで、えもいわれぬ気持ちよさみたいなものが生まれているんだと思います。
言葉で言ってしまうと野暮な感じがしますけれども、本当に見ているだけでなんだか癒やされるような、そんなサイトだなって思いました。

MAISON COCOA というブランド名は、つい最近リニューアルされたものだそうで、先日までは ca ca o という名前だったようです。
私はあまりお菓子とか食べないのですが、それでも思わず目を奪われるようないろいろなチョコレートの写真の数々には、本当に驚きました。
また、カカオの生産地に関するコンテンツがあったりもしますし、このブランドの持つこだわりや魅力が凝縮された見事なサイトだと思います。
ぜひチェックしてみてください。




