
デザインやグラフィックスが織りなす重厚な世界観に圧倒される! Le Cantiche 1320 が面白い
どういう意図のサイトなのかはわからないけど
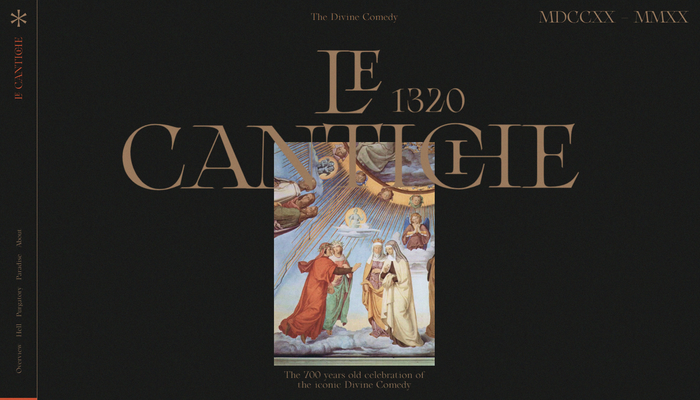
今回ご紹介するのは、Le Cantiche 1320 というウェブサイトです。
本当に情けない話で恐縮なのですが、私はこのサイトが制作された背景や意図をうまく読み解くことが難しかったです。
宗教的な意味合いなのか、それとも過去の絵画や時代背景を紹介するためのものなのか……はたまた一風変わったプロモーションの一環なのか……
なにか勘違いや間違った言及があってもよくないと思いますし、そういった意図や背景は極力排しつつ、グラフィックス的な WebGL の表現に限定して紹介していけたらと思います。
リンク:
神聖さの中に潜む禍々しさ
今回のサイトでは、中世に描かれた絵画を中心に、たくさんのイラストが掲載されています。
また、説明文もかなり詳細に凝った内容で書かれているようで、それだけに、そういった風土で育ったわけではない私には理解するのがちょっと難しかったです。
ただ、グラフィックスという意味では非常にこだわりを持って作られていることが伝わってくる見事な完成度となっていて、高解像度なイラストは迫力満点です。

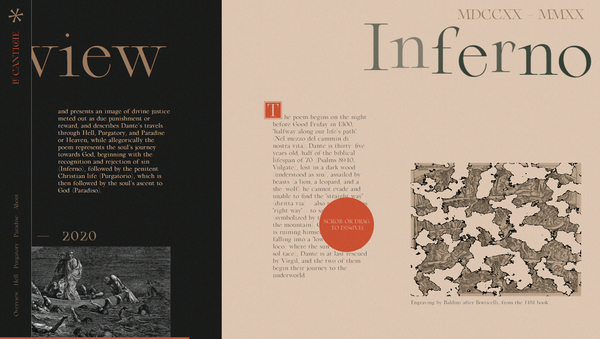
サイト内のいくつかの場所では、この上の画像にあるようなノイズを活用したトランジション演出が発生します。
なにか、古い書物の紙面が経年劣化で腐敗し、崩れていくような……
独特な風合いを演出できていると思います。
どこか古びたような感覚と共に、現代人が見ても色褪せない本能に訴えかけてくるような生々しさが感じられて、すごく迫力がありますよね。


最近とくによく見かけるようになった、独自カーソルによる表現が結構はっきりと主張してくるのも、今回のサイトの特徴かなと思いました。
イラストの上にカーソルが重なったときには、色が反転するような演出が発生しますし、時と場合によりカーソルがユーザーへの操作を促すインターフェースの大事な部品の1つになっています。
日本人は仏教(かあるいはそれに近い)宗教観を持っている人が割合いとしては多いと思いますが、それでも地獄の様子を描いたシーンなどは圧倒してくるなにかがありますね……
ノイズを利用した演出もその雰囲気に見事にマッチしており、とてもセンス良く仕上がっていると思います。

今回のサイトでは、背景部分に常に WebGL によるホワイトノイズの演出が掛かっていたり、かなりしっかりと WebGL を活用しているタイプの事例だと思います。
3D 的な表現こそありませんが、サイト全体の雰囲気を底上げするのに WebGL がかなり大きな役割を果たしていると思います。
スムーズに大量のグラフィックスを描画する、というときに、単純に WebGL を使えばいいというわけではないと思いますが、今回の事例のように「視覚に訴える要素が強い」という場合は、やはり WebGL を使ったことの恩恵が大きくなるように感じました。
ぜひチェックしてみてください。



