
やっていることはシンプルだけど疾走感あふれるビジュアルがお見事! 株式会社ぐんぐん のウェブサイト
駆け抜ける疾走感と爽快感
今回ご紹介するのは、株式会社ぐんぐんのウェブサイトです。
こちらの企業は、オンライン教育の分野で文字通り「ぐんぐん」成長している企業さんのようで、海外でも事業を展開されています。
子どもたちがぐんぐん成長するように、という思いの詰まった社名なのだと思うのですが、この社名にピッタリの突き抜けるような疾走感が特徴の素晴らしいサイトになっています。
リンク:
シンプルな形状も使い方次第
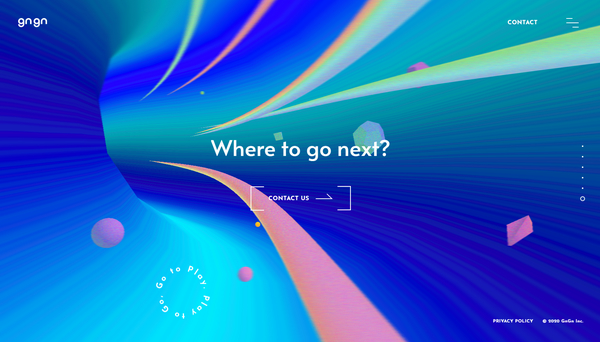
今回のサイトでは、現実世界にあるような具体的な形を持つオブジェクトが登場するわけではなく、ロープか、あるいはチューブのような、抽象的な形のオブジェクトが中心のシーン構成です。
しかし実際には、ポストエフェクトなども活用しながら様々な工夫が凝らされており、CG の知識がある人が見ればそれなりに手の込んだ実装になっていることがわかるのではないでしょうか。

各セクションごとに背景の色が変化するように作られており、スクロールするたびに、ガラッと雰囲気が変化します。
また「READ MORE」と書かれたボタンをクリックしてやると、さらに詳細な情報を閲覧できるページに遷移するのですが……
このときのシーン遷移が非常にかっこいいですね。
チューブのようなオブジェクトを構成する面(ポリゴン)が崩れるように剥がされていき、最終的にワイヤーフレームのような形状に変化するのですが、これがめちゃくちゃ迫力があります。

さらに、よく観察してみると画面の上下付近は微妙にブラーが掛かるようになっていたりと、頂点を操作する処理とピクセルを操作する処理が両方とも使われています。
このように、今回のサイトでは様々な工夫が凝らされたシーンづくりがなされているため、形状はかなりシンプルでプリミティブな 3D モデルばかりなのですが、とても個性的なものに仕上がっています。
なお、画像に対してディストーションや RGB シフトを使った演出も組み込まれていたりしますので、本当にいろんな意味でビジュアルで楽しませてくれるサイトだなと思います。


近年のウェブのフロントエンドでは、ただ単に WebGL を使って派手にすればいいやみたいな風潮はかなり希薄になっており、しっかりと意味のある演出にしつつ UX にも気を配るべきだ、みたいな考え方がまずあると思います。
実際、ただ重いだけのウェブサイトというのはメリットよりもデメリットが大きくなってしまいますし、いわゆるプリレンダリングの CG の世界とは、WebGL の世界はちょっと違った背景を持つ CG のジャンルだと個人的には思います。
今回のサイトはプリミティブで抽象的なオブジェクトのみでシーンが構成されていますが、企業のコンセプトや事業内容にマッチした見事な実装だと思います。
動作も軽快で、本当に素晴らしいと感じました。
ぜひチェックしてみてください。



