
WebGL を利用して人物モデルの表情変化をデモンストレーションした WebGLStudio Emotions Demo が面白い
たまには技術デモを紹介します
今回ご紹介するのは、WebGLStudio Emotions Demo というタイトルのつけられた技術デモです。
当サイトでは技術デモ系の WebGL 実装を紹介するのは結構久しぶりのような感じがしますが、いわゆるプロモーション系の WebGL 実装とはまた一味違った雰囲気です。
最初にちょっと注意書きをしておくと、今回のデモは読み込むのにちょっと時間が掛かる場合が多いようです。時間に余裕のあるときにでもご覧になってみていただければと思います。
リンク:
※ちょっと読み込みに時間が掛かります
マップ上で指定するだけでインタラクティブに表情変化
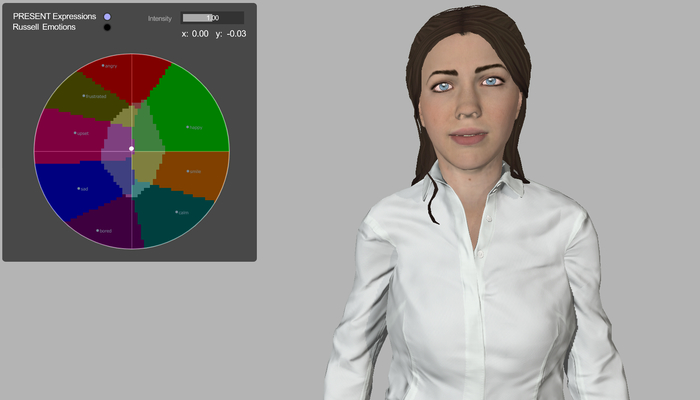
今回のデモでは、画面の左側にマインドマップというか……
人間の感情を色分けして配置した、サークル状のインターフェースが置かれています。
画面の右側には WebGL で描画された女性の人物モデルが立っていて、左側のインターフェースで操作した結果が、リアルタイムに女性の表情に反映されるような仕組みですね。

たとえばこの上の画像の場合は、左側にあるマップの「明るい緑の領域」のところに現在の設定値が白い丸で置かれています。
この緑色の部分は Happy と書かれた領域なのですが、実際に人物モデルの表情を見てみると、見事に表情とキーワードがリンクしているのがわかるのではないでしょうか。
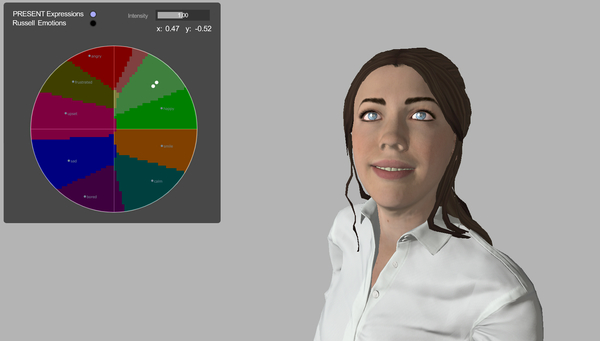
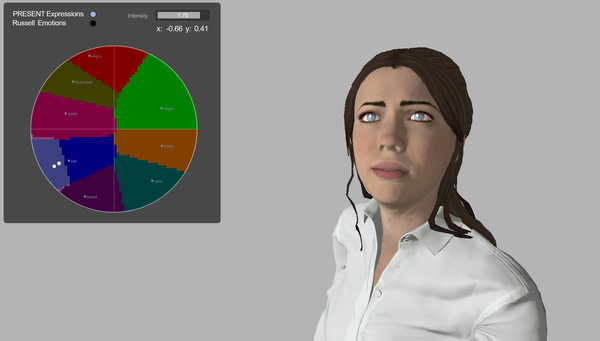
静止画では伝えることができないのですが、人物の表情は感情のエリアを跨いだ瞬間にパッと切り替わるのではなく、白い丸で表されている現在の設定値の状態に応じて補間されます。
表情や感情が補間されるっていうのはちょっとうまくイメージするのが難しいかもしれないですが……

現在の設定値を意味する白い丸の部分は、マウス操作でぐいぐい動かすことができるので、その評定の変化を見ながらつぶさに観察すると面白いと思います。
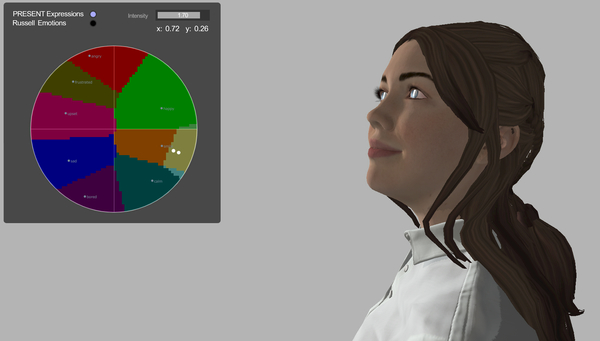
また、左側のインターフェースのなかには表情をどれくらいの強さで 3D モデルに反映させるのかを意味する Intensity の項目などもありますので、よりハッキリとした表情変化にすることもできます。
なかなか WebGL の事例としてこのようなシステムを使うっていう場面は無いかもしれませんが、こういうことも WebGL でできるんだなっていうのは、個人的にはとても興味深かったです。

近年では、ゲームを中心に「CG で描かれる人物」がどんどんリアルな実写映像のようなクオリティに迫ってきていますよね。
それらのハイエンドな CG 映像を知っている目の肥えたユーザーから見ると、今回のデモはいかにも安っぽいというか…… ちょっと古臭く感じられるかもしれません。
ただ今回のケースの場合は、3DCG としてのマテリアルなどの質感(実写映像のようなリアリティ)というよりも、表情が滑らかに補間されながら実に自然に表現できている、というところがこのデモの要旨なのだと思います。
そういう目線で見てみると、いろいろ夢のあるデモなんじゃないでしょうか。
まあそう感じるのは、私のようなマニアックな人間だけなのかもしれないですけども(笑)
興味のある方は、ぜひチェックしてみてください。
リンク:
※ちょっと読み込みに時間が掛かります




