
コンセプトは流体表現!? ビビットなテーマカラーも冴える Sweet punk のウェブサイト
まるで炭酸飲料のような爽快感
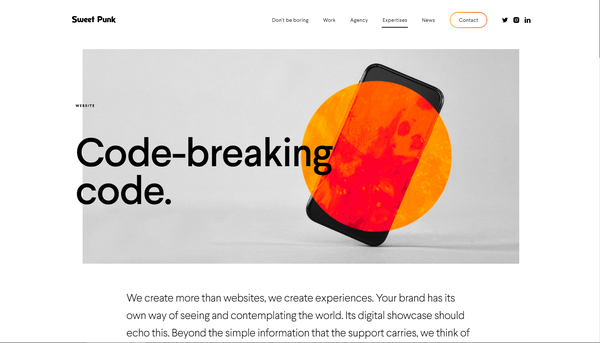
今回ご紹介するのは、フランスのクリエイティブ・スタジオ Sweet punk のウェブサイトです。
彼らのテーマカラーは彩度の高いオレンジなのですが、これをしっかりとサイト内の様々なところで利用していて、かなりハッキリと個性が現れたコーポレートサイトとなっています。
まるで炭酸飲料のような流体表現がめちゃくちゃ爽快です。
リンク:
Creative digital agency in Paris and Montpellier | Sweet punk
流れるように動くアニメーションが美しい
今回のサイトでは、大別すると2種類の WebGL 表現が使われているようです。
1つは、動画が流れるトップページの冒頭シーンから、流体表現のデモ的な表現に遷移する場面。
ここでは、ちょっとわかりにくいのですが動画のシーンのほうが一瞬だけ歪んだようにディストーションしつつ、下から水面がせり上がってくるようなアニメーションが発生します。

まるでオレンジ系の炭酸水がグワーッとせり上がってくるような感じでなんとも迫力があります。
そして、このオレンジ色が背景に敷き詰められたシーンでは、マウスで干渉することのできる、インタラクティブな流体表現が WebGL で実装されています。
かき混ぜるように一気にマウスカーソルを動かしてやると、そこに歪みができるような感じですね。
よくある流体表現ですが、ベースになっているテクスチャの質感との相性が非常によく、ちょうどよい混沌感がなんとも気持ち良い仕上がりです。

その他のシーンでも、流体的なインタラクティブ実装こそされていないものの、オレンジ色のシェイプが各所で効果的に使われています。
ほとんどのシーンではオレンジ色の部分がアニメーションするようになっている(リアルタイムな WebGL 表現ではないですが)ので、なんだか炭酸飲料みたいな、独特な風合いになっていますね。
静止画では伝わりにくいかなとは思うのですが、サイト全体で統一感を持って実装されているため、すごくまとまった印象を受けます。

こちらのクリエイティブスタジオは、ウェブの実装だけではなくブランディングなどもトータルで手掛けているようです。
自社のウェブサイトでこれだけの実装を見せつけられると、その実力も自ずと伝わってきますし依頼する側の期待も高まりますよね。
サイト全体の統一感というか一体感というか……
コンセプトをしっかりと目に見える形に仕上げる能力がものすごく高いように個人的には感じました。流体表現なんかも、ただ配置しただけだとドヤって終わりということになりかねないですが、今回のサイトの場合はしっかりと意味のある、主張のハッキリとした使われ方をしていると思います。
ぜひチェックしてみてください。
リンク:
Creative digital agency in Paris and Montpellier | Sweet punk



