
WebGL の面白い使い方が特徴のタイヤメーカーのウェブサイト Vredestein New Horizons が面白い
3D シーンの演出方法がちょっと変わっている
今回ご紹介するのは、Vredestein というタイヤメーカーのブランドサイトです。
いわゆるコンセプトムービーに近いものなのかなと思いますが、かなりお金の掛かっていそうなサイトになっていますね。
WebGL 実装として作り込まれていることはもちろんですが、サイト内で多用される CG のムービー演出は、恐らくかなりリソースを掛けて作られたものなんじゃないかなと思います。
リンク:
ムービー演出も WebGL を使っているのかな?
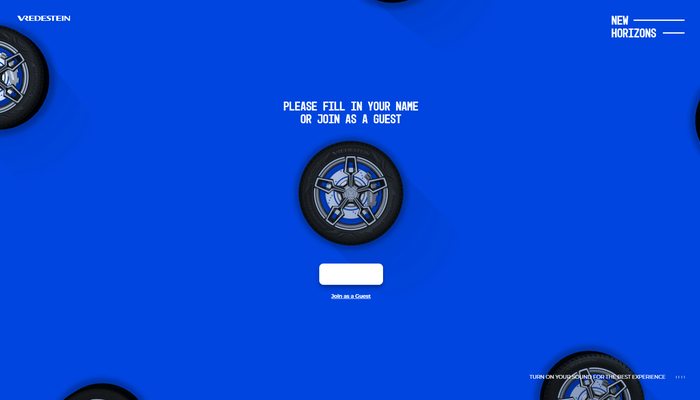
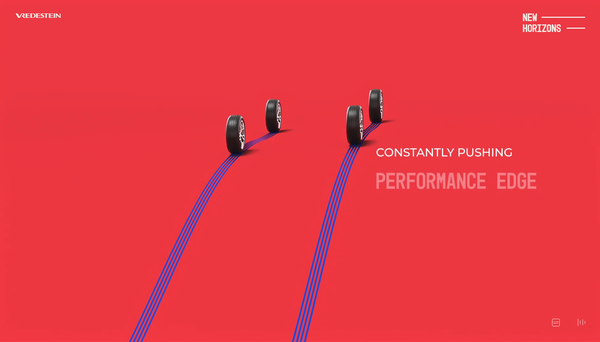
今回のサイトでは、冒頭のシーンや、それぞれのセクションをつなぐ場面で、逐一ムービーが挿入されるようになっています。
これが全部フル WebGL だったら相当圧巻の出来栄えだったろうなと思いますが、そこは質感重視で、プリレンダリングされた映像を使って表現しているのだと思います。
想像ですが、ハイエンドで美しい映像を使って、表現したかったのでしょうね。

このキャプチャ画像にあるように、ムービーが多く用いられている。
ムービーはそこそこ尺が長くて、かなりストーリー重視の作りになっています。たぶん、最初から最後までじっくりと全部のムービーを飛ばさずに見ていったら10分以上掛かるんじゃないですかね……
かなり気合いの入ったコンセプトムービー的なウェブサイトの構成になっています。
WebGL が登場するのは、いくつかのムービーの再生が終わりに近づき、ムービー内で別の部屋へと移動するような場面が再生された後になります。
恐らく、展示室のなかに入ったというシチュエーションでデモが実行されている感じなのだと思います。

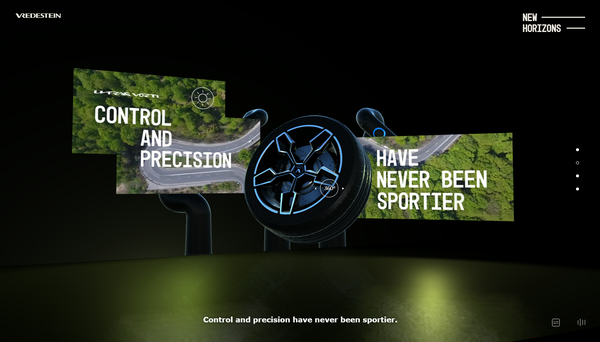
このタイヤが宙に浮いたような姿勢で登場するシーンが、最もわかりやすく WebGL が活用されているシーンになります。
ここではカメラはオートパイロットで動くようになっていますが、浮いているタイヤの部分にユーザーがインタラクティブに干渉することができます。
タイヤの質感は本格的で、光の反射の具合などすごくリアリティのある質感に仕上がっていますね。
背景のモニター部分は、ちょっとわかりにくいかもしれないですが背後にモニターアームのようなオブジェクトが控えており、縦に横に、あるいは手前に奥にと大胆に動きます。


この上のキャプチャ画像のように、壁掛けの大きなディスプレイに映像が投影されているようなシーンがあるのですが、もしかしたら、この場面も「動画をあえて WebGL で傾けた板ポリゴンに投影している」のかもしれません。(ソースを見てないのではっきりとはわからないですけど……)
現代では、CSS で 3D トランスフォームを行うこともできるので、動画を傾けるくらいだったら CSS でもできますけどね……
今回のサイトの場合は、背景の動画の上にぴったり重なるようにしたかったのかもしれませんね。それで WebGL で制御を行っているのかもしれないなと思いました。
全体的にコンテンツは重厚で高級感がありますが、WebGL だけでなく、動画を多く利用しているためちょっと読み込みには時間が掛かります。
質感重視のコンセプトサイトとして見事な事例だと感じました。
ぜひチェックしてみてください。




