
可愛らしいデザインと陽気で楽しい空気感が素晴らしい! ロシアで販売されている MoreMilk のウェブサイト
とにかく可愛らしい雰囲気が最高
今回ご紹介するのは、ロシアで販売されている MoreMilk という製品のウェブサイトです。
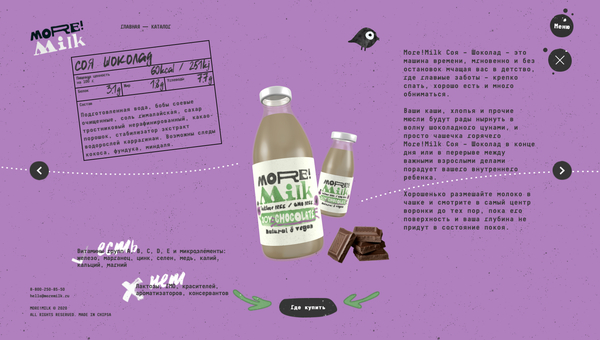
こちらの製品は名前のとおり牛乳と、さらに豆乳や各種フレーバーを組み合わせた製品のようで、なかにはチョコレートが含まれているものなどもあるみたいです。
サイト内には、製品の写真がそのまま使われている部分ももちろんあるのですが、WebGL を利用して立体的に見せている箇所も結構たくさんありますね。
リンク:
キャラクターや吹き出しは DOM で表現
今回のサイトでは WebGL は利用されている技術のうちの1つに過ぎず、CSS や DOM を上手に利用した演出も多数存在します。
実現したいことに対して、そこは WebGL を使うべきなのかどうか、みたいな部分をかなりしっかり検討したような感じがあり、軽快でサクサクとした動作はかなり手触りの良い感触になっています。
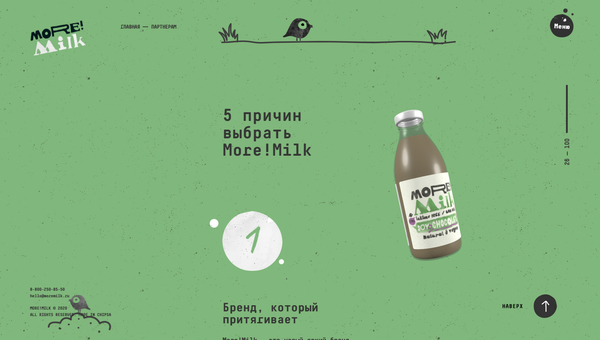
冒頭のページで牛乳が瓶から流れ出るような演出があるのですが、こちらは動画ですね。
このトップページの部分のように、動画を使ったり画像で描画したり、あるいは WebGL を使ったりと、変幻自在な構成が組まれています。

冒頭のアニメーションは動画を使っている。
少しスクロールしてやると、途中で WebGL を使ったシーンも出てきます。
透明な瓶に入った質感を WebGL でうまく表現していますね。
流石にここでガラス瓶特有の屈折までは再現されていないので、よーく観察するとちょっと透明なプラスチックの瓶みたいな感じにも見えます。
実際のところは、どうなんだろう……
考えてみると、いまどきガラス瓶ということも逆に無いような気もするので、そもそもペットボトルなのかもしれないですね。そうすると、屈折表現を入れちゃうと逆に実際の製品にそぐわない質感になってしまうのかもしれない。


WebGL を使っている部分だけでなく、フォントやイラストにも工夫が凝らされていますし、まるで子供向けの絵本を見ているような構成は本当に可愛らしくて素敵です。
スクロールに連動して動くオブジェクトもいろいろ用意されていますし、好奇心を刺激されるようなサイトづくりは非常に参考になりますね。
ロシアでは豆乳ってどういった食品として浸透してるんでしょうね……
日本だと、なんか健康食品的なイメージがありますが、こういう可愛らしい体裁でアピールするというのはすごくよいアプローチだなと思いました。

WebGL の用途としては、実はかなりシンプルな事例です。
恐らく使っているモデルデータもワンパターンですし、極端になにか特殊な技術を使っているというわけでもなく、ただ立体的な構造で描画されているという以上の特徴がありません。
とは言え、いろいろ特殊な実装がされているわけではないからこそ、シンプルに、ちょっと興味を惹かれるビジュアルというか、思わず目をやってしまうさりげない 3D 表現として、サイト内でうまく機能しているようにも感じました。
サイト全体の可愛らしい雰囲気を壊すことなく、うまく溶け込んだ WebGL 実装だと思います。
ぜひチェックしてみてください。



