
リボンのようなインターフェースが流れるようにアニメーション! F R A M E S が面白い
好きな映画の素敵なコレクション
今回ご紹介するのは、Giulian Drimba さんのパーソナル・プロジェクトとなる F R A M E S です。
個人の趣味の一環として実装・公開されているサイトなのだと思いますが、非常に洗練されていておしゃれなサイトとなっています。
どうやら、このサイトで紹介されているのは氏のお気に入りの映画のタイトルみたいですね。リボンの色が映画のスクリーンショットを元に自動的に構成されるようになっていて、アイデアも含めてとても興味深い内容になっています。
リンク:
アニメーションの演出も素晴らしい
今回のサイトは、どうやら Pixi.js と three.js のハイブリッド構成になっているみたいです。
リボンなどの頂点ジオメトリを柔軟に操作したい部分は、普通に three.js で組んでいるのだと思います。
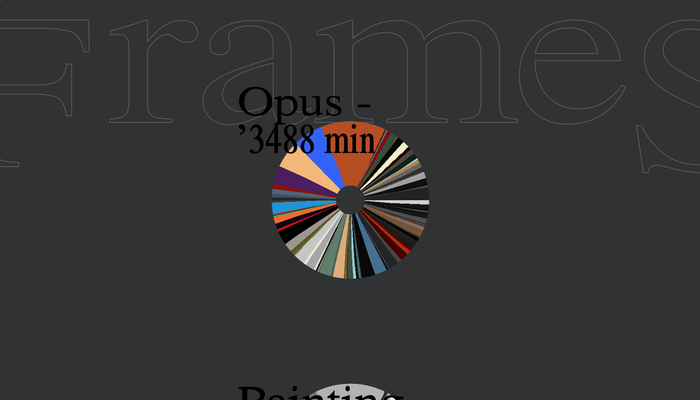
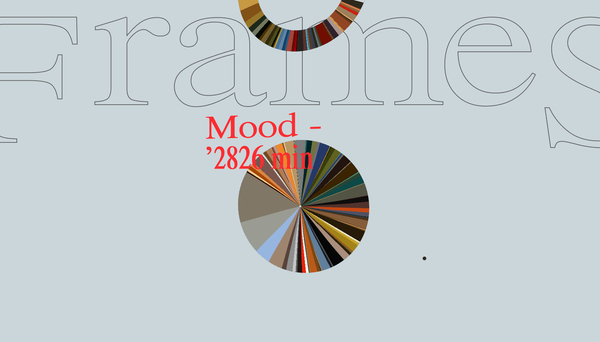
ロードが完了すると画面上にいくつかのサークル模様が現れるのですが、このリボンのようなサークルは複数の色が組み合わさって表現されています。

パッと見ただけではわからないのですが、このサークルを構成する様々な「色」は、それらのいくつかがワンセットのグループになっています。
色のグルーピングの詳細は、サークル部分をクリックしたあとでわかるようになっているのですが……
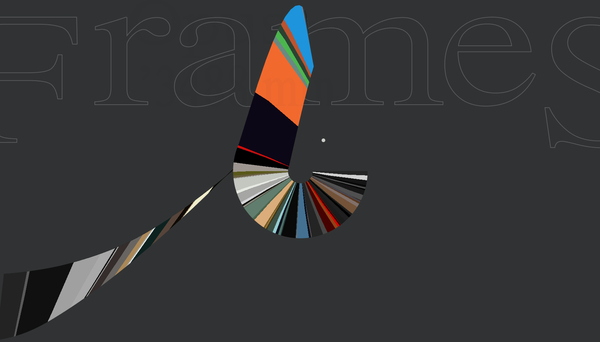
まずは、サークルをクリックした際に発生するアニメーションに注目してみましょう。ここでは勢いよく慣性がついたような雰囲気で、リボン部分が一気に引き出されて画面下に整列していきます。
このアニメーションが非常に滑らかで美しく、思わず見入ってしまいます。

そして、画面下にリボンがきっちりハマった状態になると、色のグループを1つの単位として、マウスカーソルのホバーに対してインタラクティブに反応するようになります。
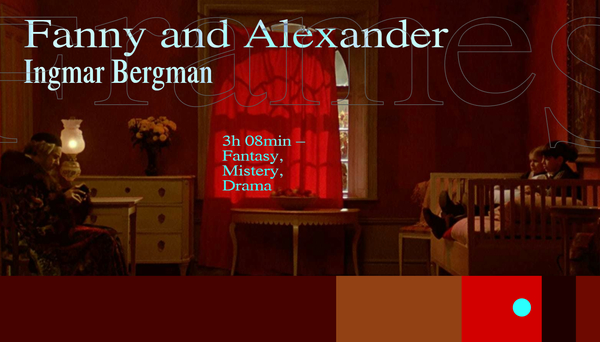
リボンの上でクリックすると、その時アクティブになってるグループの詳細が、スクリーンショットと映画のタイトルが画面上に現れることによって判明します。
このときの画像がロードされて表示されるアニメーションも特徴的で、縦方向に細かくスリットが入ったかのような演出は迫力があります。
スクリーンショットからランダムか、あるいはなにかしらのアルゴリズムに則って色を抽出しているんだと思いますが、とてもオシャレなコンテンツとなっています。


今回のサイトは個人的なプロジェクトということなので、なにか特定のプロモーションなどとは無関係に作られたものだと思います。
自分自身が好きな映画というテーマで、こういったオシャレなサイトを実装できるというのは素晴らしいセンスの持ち主だなと思いました。
また、技術的な面でもリボンのアニメーションなど実に見事に実装されており、WebGL を使うことにも慣れというか、勘所を押さえているような印象を受けました。
非常にかっこいいサイトになっています。
ぜひチェックしてみてください。



