
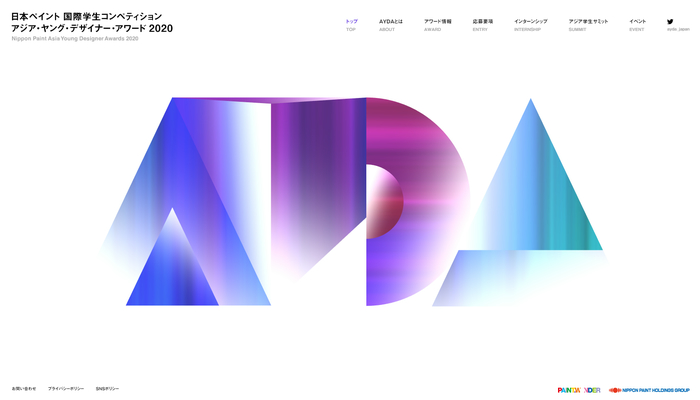
一見シンプルだけど様々な工夫の凝らされた抽象的な表現が面白い Asia Young Designer Award のウェブサイト
ノイズを利用した表現を上手に活用
今回ご紹介するのは Asia Young Designer Award のウェブサイトです。
日本ペイントホールディングスグループがアジアを舞台に行っているグローバルなイベントで、建築デザインに関するアワードみたいです。同サイトの説明によると今回で第8回を迎えるそうで、結構歴史のある取り組みみたいです。
今回のサイトでは、WebGL を利用したグラフィックスが用いられています。一見シンプルに見えますが、よく観察してみると様々な工夫が凝らされていることがわかる作品となっています。
リンク:
AYDA / Asia Young Designer Award | アジア ヤング デザイナー アワード
インタラクティブに動く様子に要注目
今回のサイトは、PC 版とモバイル版でページの構成が結構違うのですが、ここでは PC 版をベースに見ていきます。
PC 版では、ヘッダ部分にメニューが固定されており、それ以外の部分に WebGL で描画されたグラフィックスが描かれます。
パッと見たシルエットですぐにわかると思いますが、シェイプの形状が AYDA のアルファベットのシルエットになっていますね。

シェイプの外郭というか、全体のシルエットはそのままでは変化しないのですが、内側にもう一枚シェイプが入っていて、それが上下、あるいは左右に、ゆっくりと一定の速度でアニメーションしています。
このとき、光源が回転しているような効果を伴っていたり、色相が常に変化したりしているので、全体の印象としてはシンプルなかんじなのですが、いろいろな表情を見せてくれますね。
反復する動き(行ったり返ったり)だけでなく、繰り返しシェイプが湧き出してくるような動きをしていたり、ほんとによくよく観察してみるといろいろなことを発見することができますね。

また、各ページに移動すると、それに応じて背景の様子も連動して変化するようになっています。
この個別ページの背景では、こちらも一見すると「カメラが寄っただけでは?」と思うかもしれませんが、よく観察してみるとシェイプ同士が移動して重なり合うことで、複雑な模様を作り出していることがわかると思います。
形、色、反復する動きや、明るいライトのグラデーションなど、様々な要因が複雑に組み合わさってグラフィックスが描き出されます。

観察するほどに、いろんな発見のある面白い事例だなと思いました。
私は今回のサイトを紹介するにあたり、ちょっとうがった見方というか、言い方は悪いですが重箱の隅をつつくような観察の仕方をしてしまったと思うのですが、こういったアブストラクトな表現の場合は、ちょっと遠巻きに眺めつつ自由になにかを感じたり考えたりすればいいんじゃないかなとも思います。
当サイトで何かしらの事例を紹介するときは、できる限り制作に携わった方々の気持ちを思い浮かべながら、間違った意図を曲解して伝えないように気をつけたりするのですが、今回のサイトは私の感性では、正確に紹介できているか正直わからないですね……
たぶん、見た人それぞれに、いろんな感じ方があると思いますし、それが全てなんだと思います。
WebGL の技術的には極めて珍しいなにかがあるというわけではないのですが、実際に観察してみると様々な発見があって個人的にはとてもおもしろかったです。
モバイル版では構図の変化からまたちょっと違った雰囲気になります。そちらも併せてぜひチェックしてみてください。



