
未来の教育の形を考える The University of Southern Denmark の WebGL コンテンツがすごい!
質感が素晴らしい仕上がり
今回ご紹介するのは、デンマークにある The University of Southern Denmark、直訳すると南デンマーク大学が公開している WebGL コンテンツです。
未来の教育の形をテーマにした WebGL コンテンツで、非常に先鋭的な取り組みを行っている大学、というイメージを強く印象付けさせられる内容となっています。
WebGL の実装としての完成度がとても高く、いろいろな驚きの詰まったウェブサイトだと思います。
リンク:
キーボードでも、ポインティングデバイスでも
まず最初にページがロードされると、今回のサイトではイントロムービーが再生されるようになっています。
このイントロムービーは、当たり前ですがプリレンダリングされた CG なので、美しく質感も詳細な、フル CG のアニメーションになっています。
たとえば以下のスクリーンショットも、そのイントロムービーをあえてキャプチャしたものです。(つまりまだこれは WebGL ではない)

ちょっとトイっぽいというか、おもちゃのような質感ですが、とは言えかなりキレイな CG です。
これに対して、今回のサイトの WebGL のレンダリング結果は質感をかなり寄せる(いい意味で、その質感に近づける)ことに成功しています。
まったく同じような質感というとさすがに語弊があるのですが、見た感じの印象はかなり近いレベルになっていますね。
とても美しい CG になっています。

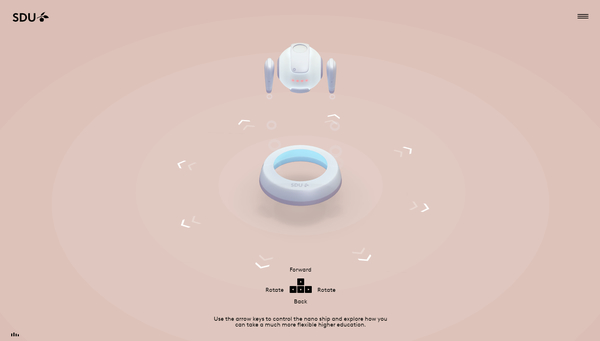
今回のサイトは、いわゆるマウスなどのポインティングデバイスを使っても、あるいはキーボードを使っても、サイト上での操作が行えるようになっており、インターフェースについても洗練されていますね。
ちょっと最初は戸惑うかもしれませんが、空中に浮かんでいるロボットを操作しながら、空間内を自由に移動することができます。
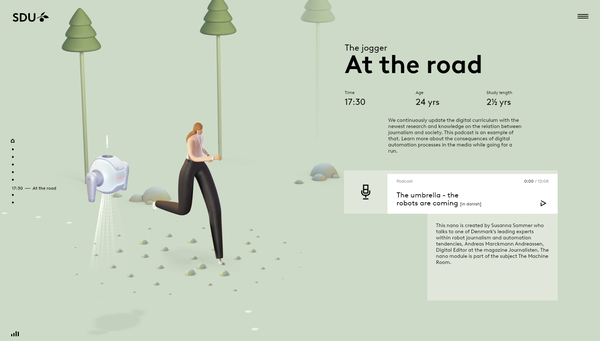
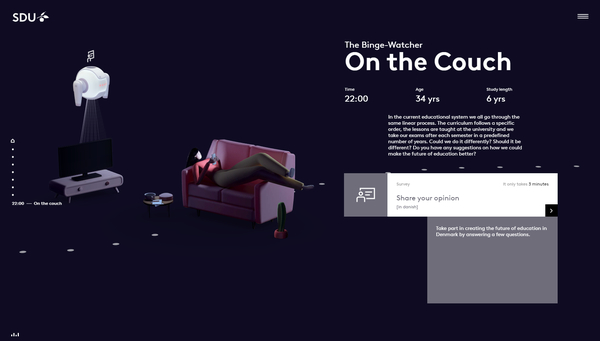
ロボットが移動できる空間内には、いろいろな「未来の学習の形」をイメージしたモデルケースが展示されています。
それぞれのシーンごとにいろいろなテーマで「学ぶことや学び方」を捉えており、内容も凝ったものばかりです。


今回のサイトはいわゆる「大学」が公開しているコンテンツなのですが、かなり個性的というか、先鋭的な内容ですよね。
ちょっと調べてみた感じだと、南デンマーク大学は 15% が海外からの留学生で構成されている大学だそうで、世界的にも有名な、国際的な活動も積極的に行っている大学なんだそうです。
そういう大学の姿・文化が背景にあると考えると、今回のサイトの内容も納得がいきますよね。
WebGL の実装としても質感表現が非常に上手です。実際には、テクスチャにあらかじめ質感を焼き込んでおいて表現している感じだと思いますが、かなりリアリティのある質感表現はその世界観も含めて参考になるのではないでしょうか。
ぜひチェックしてみてください。



