
スプライトを用いた湯けむり表現が秀逸! 給湯器などでおなじみの Rinnai のウェブサイト
見どころは WebGL だけではない
今回ご紹介するのは、給湯器などのメーカーとしてかなり有名なリンナイのウェブサイトです。
今回のサイトは特に、Micro Bubble Bath Unit をテーマにしたウェブサイトのようです。ユニットバス、つまりお風呂がテーマの製品ということもあり、今回のサイトでは湯気の表現がいろいろなところで登場します。
いわゆるスプライトを使って湯気の表現を行っている形だと想像しますが、なにも見どころは WebGL 部分に限ったことではなく、サイト全体に様々な工夫が凝らされており、どこを見ても多くのこだわりが感じられる完成度の高いサイトとなっています。
リンク:
Micro Bubble Bath Unit by Rinnai | 公式サイト
軽快動作でサクサク閲覧できる
今回のサイトはスクロールに連動してシーンが次々と切り替わるようになっており、かんたんな操作でサクサクと閲覧することができます。
画面全体は CSS で言うところの position: fixed; を指定したときのように固定されているのですが、スクロール操作でその固定エリアの中身が切り替わっていくような構成です。
スクロール操作に対してフェードインやフェードアウトが発生しページがパッと切り替わるような部分もありますし、カメラが寄っていくような感じでスケールが変化したりする部分もあります。
いろいろな見せ方が登場するので、見ていて飽きない作りです。

たとえばページが表示された直後の冒頭部分では、画面全体にたくさんの蒸気が充満しているような風景が描かれます。
この蒸気の1つ1つはスプライトになっていて、ゆっくりと回転しています。スプライトの大きさや回転などがそれぞれバラバラなので、湯気の質感がうまく表現できていますよね。
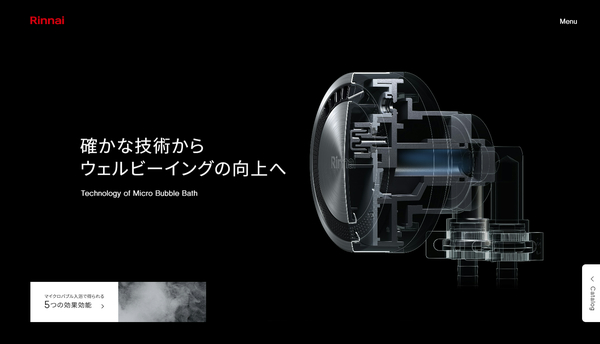
冒頭シーンでのスクロール操作は、この大量の蒸気のなかにカメラが潜り込んでいくような動きになっており、蒸気に隠れた向こう側から徐々にユニットバスのシルエットが浮かび上がってくる様子は雰囲気満点の仕上がりです。

さらにスクロール操作を行ってページを進めていくと、WebGL と直接は関係のない単なる画像や文章であっても、フェード演出などなにかしらのアクションを伴って表示されるようになっており、サイト全体の雰囲気が統一感のある仕上がりになっているのがわかると思います。
画像で表現できるものは無理にエフェクトもりもりにするのではなく、純粋に画像と CSS などで表現を行いつつ、ピンポイントで WebGL を利用した(ちょっと手の込んだ)演出を盛り込んで質感を向上している感じですね。
こういうのバランス感覚が結構難しいような気がするのですが、今回のサイトではそのあたり非常に上手に制御されているなと思いました。


今回のサイトに限らないですが、最近の WebGL の使われているサイトをよくよく注目してみると、3D の WebGL ゴリゴリのパターンって件数としては本当にかなり少なくなってきていて、スプライト的な表現を行う程度に留めているケースも結構見かけます。
また 3D ではないにしても、今回のサイトの場合たとえばの話、極端なことを言えば蒸気の表現を流体っぽくしたりとか、盛ろうと思えば盛れる要素っていくらでもあるんですよね。
しかし、そのことが果たしてユーザー体験を向上させるのかという視点で考えてみたり、あるいはクライアントの要望や伝えたいことをうまく表現できているのかなどを踏まえてみると、やっぱり今回のサイトのような軽快な動作(など)を重視したほうが結果的にトータルで優れているということも実際多いと思います。
確かな技術があれば、わざわざ変化球を使わなくても、十分優れたビジュアルのクオリティを確保しつつユーザービリティにも配慮できる――そんなことを考えさせられるサイトのように感じました。
ぜひチェックしてみてください。



