
画像がたわんで伸びる布のような動きが面白い! アートディレクター Chris Wilcock さんのポートフォリオサイト
丁寧な仕事が光る
今回ご紹介するのは、マンチェスターを拠点に活動しているアートディレクター、Chris Wilcock さんのポートフォリオサイトです。
デジタルデザイナーでもある同氏、サイト内に掲載されている事例のなかにはウェブデザインの実績も含まれています。
今回のサイトでは WebGL を使っていますが、インタラクティブな表現がピンポイントに用いられており、3D 的な表現と 2D 的な表現の合せ技という感じで、バランス良く演出に組み込まれています。
リンク:
Chris Wilcock | Art Director, Digital Designer based in Manchester
インタラクティブな表現に注目しよう
近年では、ウェブページにおける演出の多くが、ユーザーの操作に応じて(あるいは反応して)発生するインタラクティブなものですよね。
今回のサイトでも基本的にはユーザーの操作に応じたエフェクトが掛かるようになっているのですが、そのいずれもが非常に丁寧な作りになっていて、派手すぎるわけではないのですがかといってけして簡素でもない、絶妙なバランスで組み立てられています。
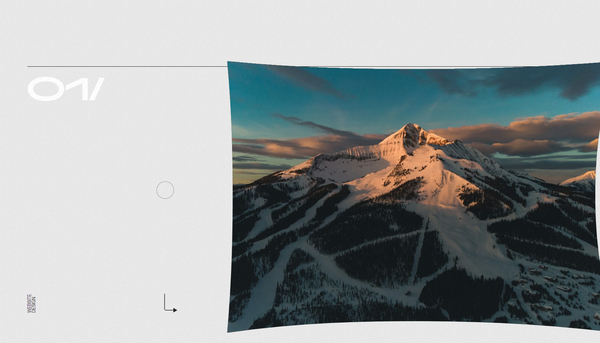
たとえば、トップページをスクロールしていくと画像が配置されたエリアが出てくるのですが……

この上のキャプチャ画像を見てもらえばわかるとおり、一見すると単なる画像のように見えるオブジェクトも、実は WebGL で描かれているというパターンが今回のサイトには多く見られますね。
ディストーション(歪み)の一切掛かっていない状態の、単なる長方形として配置されているため一見した印象は静止画のようなのですが……
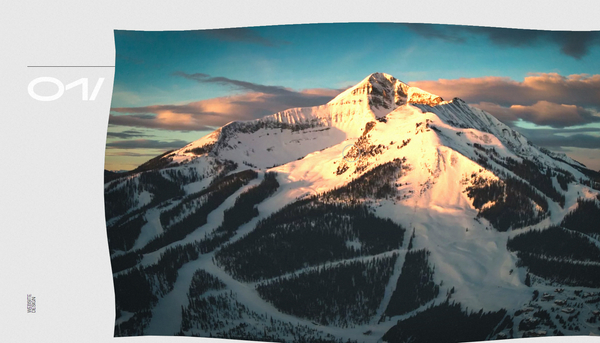
ユーザーがクリックなどの操作を行ったと同時にトランジションが発生し、そのトランジションが立体的なものとして演出されています。
まるで布が伸びたり、あるいは風にはためいたりするかのようなアニメーションはしっかりとタメのあるアニメーションで迫力があります。

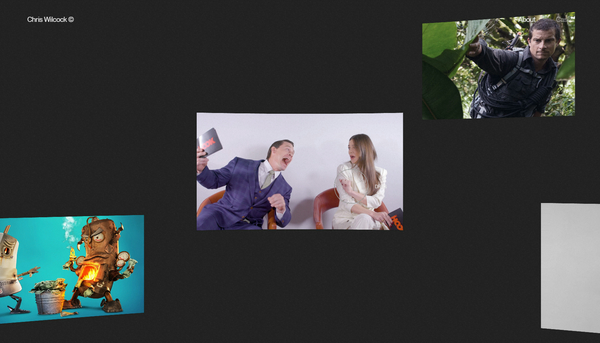
サイト内にはその他にも、事例の一覧ページなどに WebGL の実装を見ることができます。
この事例一覧のページでも、初期状態では静止画がポツポツと画面内にただ置かれているだけのように見えるのですが……
ここでもやはり、ユーザーが画面上をドラッグ操作(スワイプ操作)した瞬間に、それが立体的に動きます。
今回のサイトにはこういったインタラクティブな演出ならではの面白さが至るところに感じられて、正統派なのにちょっと変わった雰囲気、という不思議な空気感を作り出しています。

ウェブサイト上でオブジェクトがインタラクティブにアニメーションする、というそのこと自体は、現代のウェブサイトでは珍しいことではないと思います。
実際、いろいろなライブラリなどを活用すれば、インタラクティブな演出自体は結構かんたんに実現することができますし、素人目に見てもいろんなオブジェクトがぐいぐい動く様子というのはなんだかリッチな印象を受けるものなんじゃないかなと思います。
ただ、今回のサイトのように静と動をうまく組み合わせ、ユーザーの興味や注意を上手に制御する「意味のあるインタラクティブ性」っていうのは結構レベルの高い表現だと思うんですよね。
もちろん、そういうことに十分考慮したサイトは今どきたくさんあるのですが、今回のサイトはそのお手本とでもいいましょうか、バランス感覚がとても優れているように個人的には感じました。
ぜひチェックしてみてください。
リンク:
Chris Wilcock | Art Director, Digital Designer based in Manchester



