
スクロール連動型のディストーションエフェクトが美しい! デジタルエージェンシー Fleava のウェブサイト
勢いとキレ味が魅力
今回ご紹介するのは、アジア圏を中心にグローバルな事業を展開しているデジタルエージェンシー、Fleava のウェブサイトです。
インドネシアやバリなど、アジア圏でインターナショナルに活動しているエージェンシーっていうのがなんだか面白いですよね。
今回のサイトは、コロナウィルス感染症の影響を踏まえて、これからはデジタルフォーメーションが大切になるよ! ということを社の方針として打ち出した特設サイトなのだと思いますが、非常にキレのある演出が仕込まれていて迫力のあるウェブサイトとなっています。
リンク:
Transform with Fleava — Digital Transformation Agency
スクロールに応じて発動する色と形状の変化
今回のサイトでは、スクロール操作に応じてエフェクトが発生します。
どちらかというとシンプルなエフェクトで、しかも、今回のサイトで登場するエフェクトはその1種類だけなのですが……
非常に勢いのあるエフェクトが発生するので、迫力や存在感は十分です。
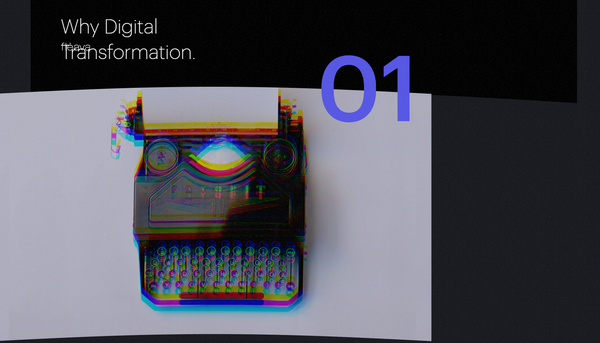
エフェクトが発生するのは、サイト内に画像が現れたタイミングでユーザーがスクロール操作を行っている場合です。一見ただの静止画のように見える画像部分が、スクロールに連動して歪みます。


画像が弓なりに、しなるように歪んでいるのがわかるでしょうか。
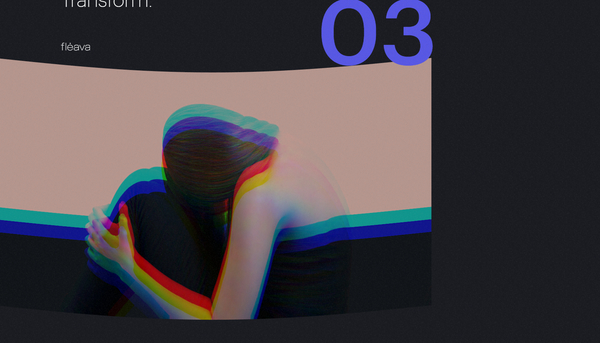
また、同時に RGB ディストーションも発生するようになっているので、サイト内で何気なくスッとスクロール操作を行ったときに、思わず目を引きつけられるのではないでしょうか。
冒頭にも書いたとおり、今回のサイトではこのエフェクトがサイト全体で採用されており、縦にスクロールして閲覧していく仮定で何度も目にすることになります。

上方向だけでなく、下方向にも歪みが発生するようになっているので、思わずスクロール操作を繰り返して上下に行ったり来たりしたくなりますよね。
今回のサイトのような演出では、ユーザーが行った操作に対して「相対的にどれくらい強くエフェクトを発生させるのか」ということと、時間的な流れを考えつつ「それがどのように発生し、収束するのか」ということを考えることが肝要です。
単なる線形の(リニアな)変化でいいのか、それともなにかしらのイージング関数を用いたほうがいいのか……
ある意味、そこはクリエイターやアーティスト、あるいはデザイナーやデベロッパーごとにそれぞれの個性が光る部分でもあります。

今回のサイトの場合は、エフェクトとしては種類が1つしか無いわけですが……
エフェクトの掛かり方の強弱としては結構強めにディストーションが掛かるようになっていて、ビジュアルの変化の幅が非常に大きくなっています。
変化量が少ないエフェクトでは、どうしてもそれが単調に見え、ユーザーの好奇心を刺激する割合いも小さくなってしまいます。その点、今回のサイトの場合はエフェクトが結構派手に大きく掛かるため、思わずユーザー自身が「ちょっとだけエフェクト掛けたり、逆に一気に大きくエフェクト掛けたり」を自由に選択・調整できるんですよね。
この「エフェクトの強弱における遊びの部分」が広いからこそ、ほどよく興味を掻き立てられるのだと思います。
そういう視点で見てみると、たった1つのエフェクトにも大きな効果があるということがわかるのではないでしょうか。
ぜひチェックしてみてください。



