
Web Components と WebGL を組み合わせた画像にフィルタを適用することができる Web Photo Filter がおもしろい
とあるサービスのために開発されていたフィルタ機能
今回ご紹介するのは、Web Components を利用したとあるプロジェクトです。
Web Photo Filter というタイトルが付いたプロジェクトで、Web Components を利用して画像に簡単にフィルタを適用できる、という内容です。
WebGL の事例としてはなかなか面白いアプローチだなと感じたことと、ソースコードを見てみたらちょっと興味深い内容だったので、ご紹介します。
リンク:
行列を上手に活用して画像を変換
最初に言い訳がましいことを書いてしまうのですが、私はあんまり画像処理のプログラムとかに詳しいわけではないので、画像処理を行っているプログラムに関する部分に対する本記事での言及は、素人が推測で書いてる感じになっています。
もしそのあたり詳しい方がいらっしゃいましたら、ツッコミ等あれば教えてもらえると嬉しいです。
今回紹介するプロジェクトは、Web Components を利用しています。ここでは Web Components 自体については説明は割愛しますが、めちゃくちゃ説明を簡略化して一言で端的に言うなら、Web Components とは「開発者が独自の機能を盛り込んだカスタム HTML エレメント」のようなものですね。
今回のプロジェクトでは、独自のタグ <web-photo-filter> を利用することで、画像に簡単にフィルタを掛けることができるようになっています。

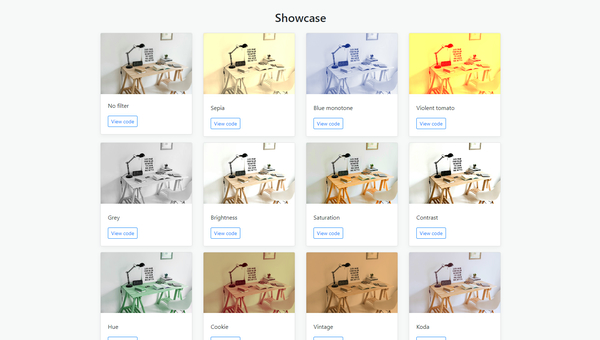
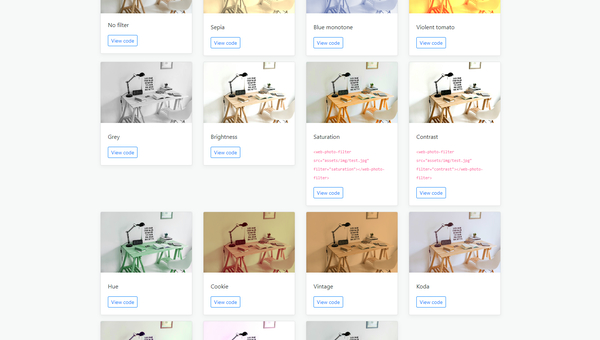
ページ上に実際のサンプルが置かれているのですが、結構いろんなバリエーションがあらかじめ用意されている事がわかると思います。
普通に考えると、これらのフィルタ処理は CSS でなんとかするか、あるいは Canvas2D や WebGL で独自の画像処理プログラムを実装してやる必要があるわけですが……
Web Components ベースで作られている本実装では独自のタグを使って簡単に誰でもフィルタ処理を行うことができることを目指しているわけですね。
実際の HTML がどんなふうになるのかは、View Code と書かれたボタンをクリックすることで閲覧できるようになっています。

個人的に非常に面白いなと思ったのは、その実装です。
GitHub でオープンソースになっていますから誰でもコードを自由に閲覧できます。
私の第一印象だと、それぞれのフィルタごとにシェーダがあって、それを動的に切り替えてるのかな~ なんて思ったのですが、実際には使われているシェーダは1組だけでした。
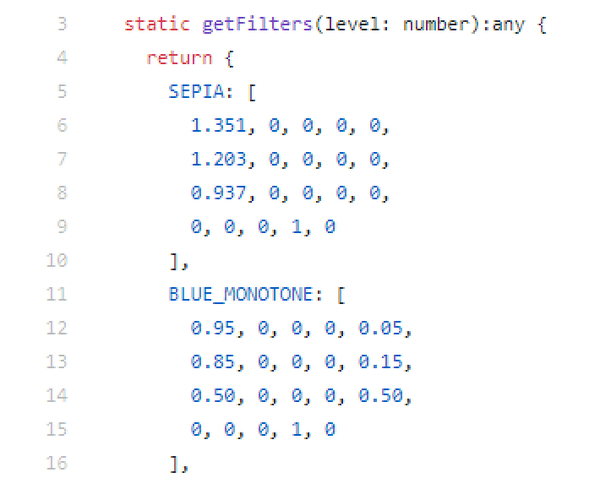
ではどうやってフィルタごとの差異を表現してるのかというと、あらかじめ行列にデータを格納しておき、これをシェーダ内で RGB に乗算することでうまく処理しています。
ソースコードを見ると数値が並んだデータ構造が定義されているところがあるんですが、これを見るとおおよそどんなことをやっているのかが想像できるのではないでしょうか。

富豪的にすべてのフィルタに対してシェーダのソースコードを個別に持つやり方ももちろん間違いではないんでしょうけども、こうやって行列を使ってフィルタを表現している、というのが非常に面白いなと個人的には思いました。
実際問題、画像処理の世界の常識では、むしろこういうのが一般的なんですかね?
シェーダで何でもかんでも解決しようとしてしまう私のようなズボラな思考回路では、こういうの思いつきすらしないなって感じました。非常にスマートなやり方で、勉強になりました……
もともと、とあるウェブサービスのために作られていたフィルタ機能を別途切り出して公開しているものみたいですが、なかなか興味深い実装だと思います。
気になる方は、ぜひチェックしてみてください。



